はじめに
株式会社ネクストスケープ、ソリューションビジネス部所属の小野塚です。
以前本ブログにおいてOSS(オープンソース)のCMSを紹介させてもらいました。
もしかするとこの記事を見ていただいて、実際にUmbracoやOrchard Coreがどのようなものなのかを見てみたい・触ってみたいと思った方もいらっしゃるかもしれません。
今回は上の記事の中で取り上げたCMSのうちの1つ、「Umbraco CMS」をローカル環境にインストールして、起動するところまで試してみたいと思います。
Visual Studioのインストール等が必要にはなるものの、コーディングまでは必要ありませんので環境の準備が可能な方は是非お試しください。
準備
まずは以下のツール等を必要に応じてインストールしてください。
・Microsoft Visual Studio 2022
・.NET Core CLI
・.NET 7.0
・SQL Server(Expressでも可。SQLiteもインストールされるようなのでそもそも不要かも)
今回はVisual StudioとCLI、両方とも使用しています。
まずは.NET Core CLIでまっさらな環境を作ってみましょう。
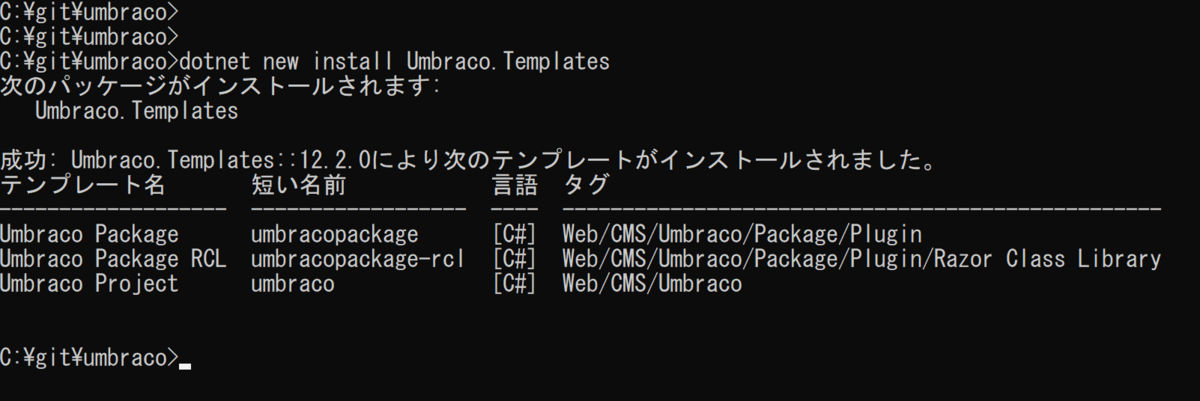
コマンドプロンプトから
dotnet new install Umbraco.Template
と入力・実行します。

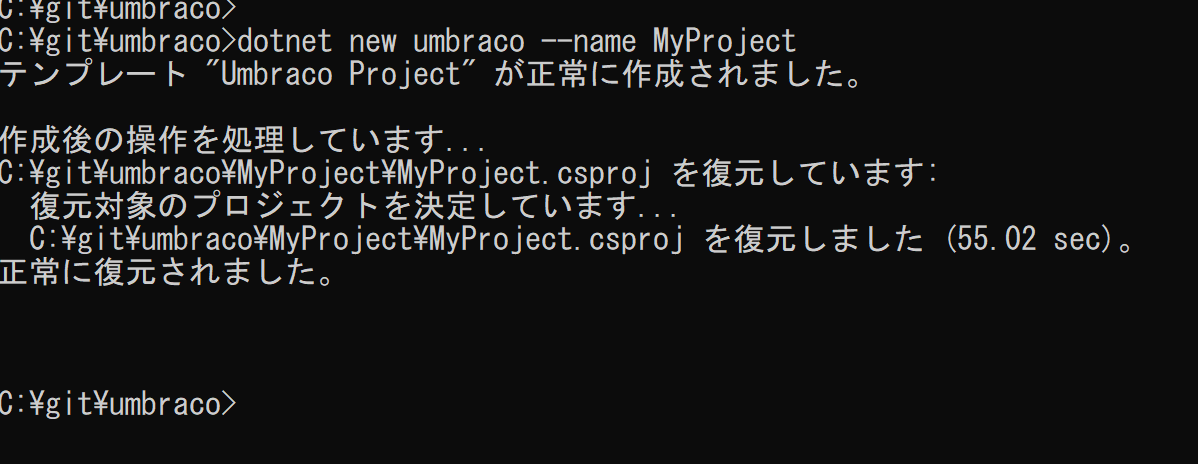
次にプロジェクトを作成しますので、プロジェクトを作成したいディレクトリを作成・移動して、
dotnet new umbraco --name MyProject
と入力・実行します。

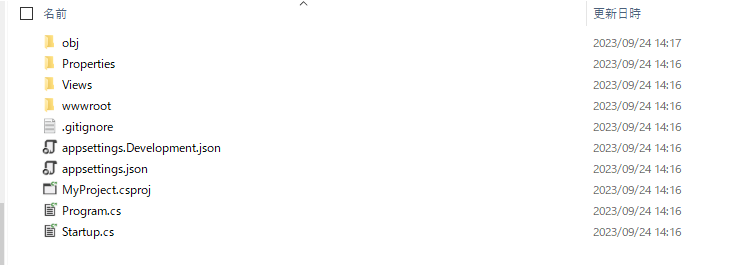
すると以下のように各種ファイルが作成されます。

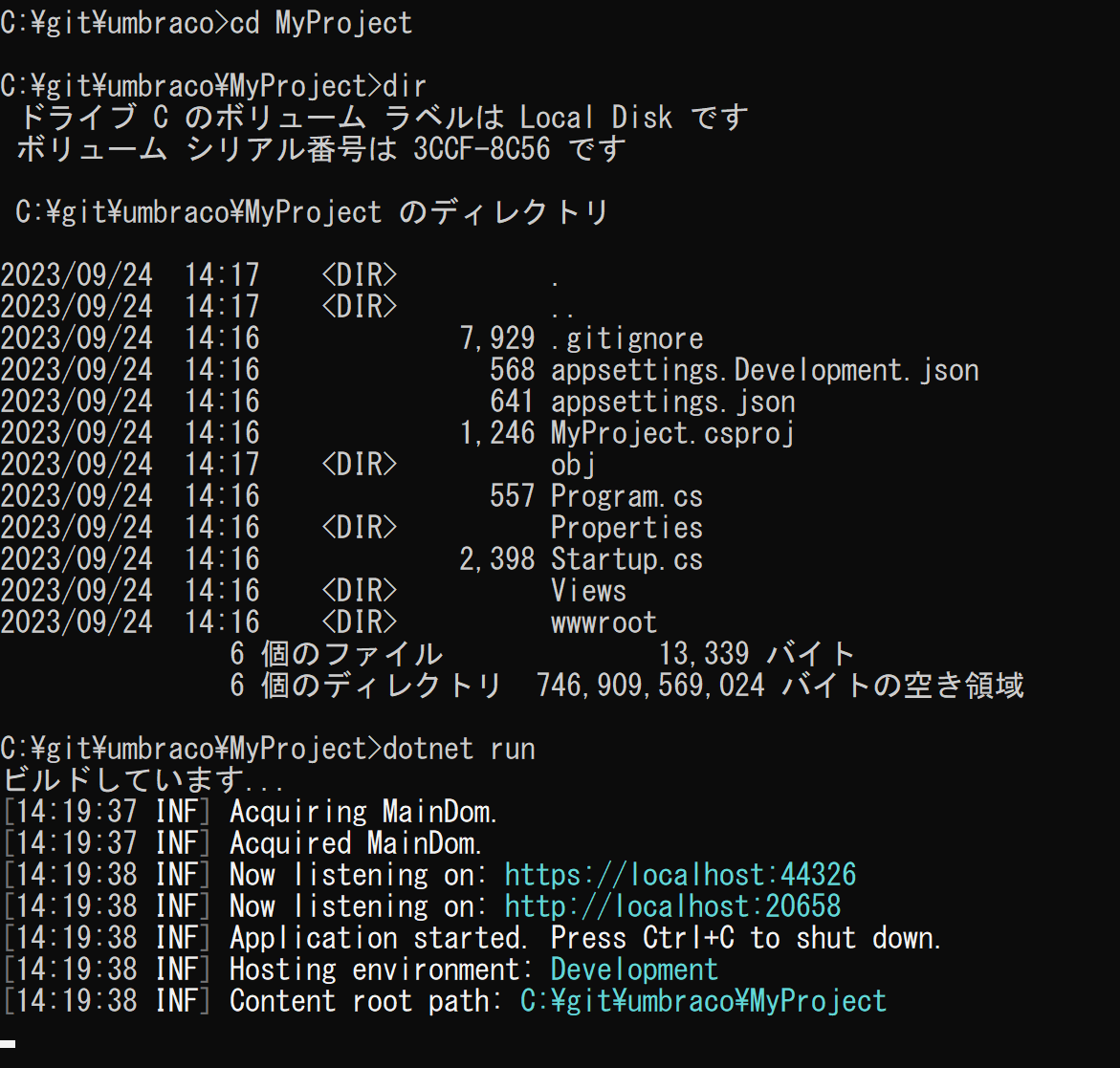
そして、プロジェクトファイルが存在する場所に移動し、
dotnet run
で実行します。

すると、上のような情報が表示されますので、ここで表示されたURL(「HTTPS~」の方)をブラウザで叩きます。
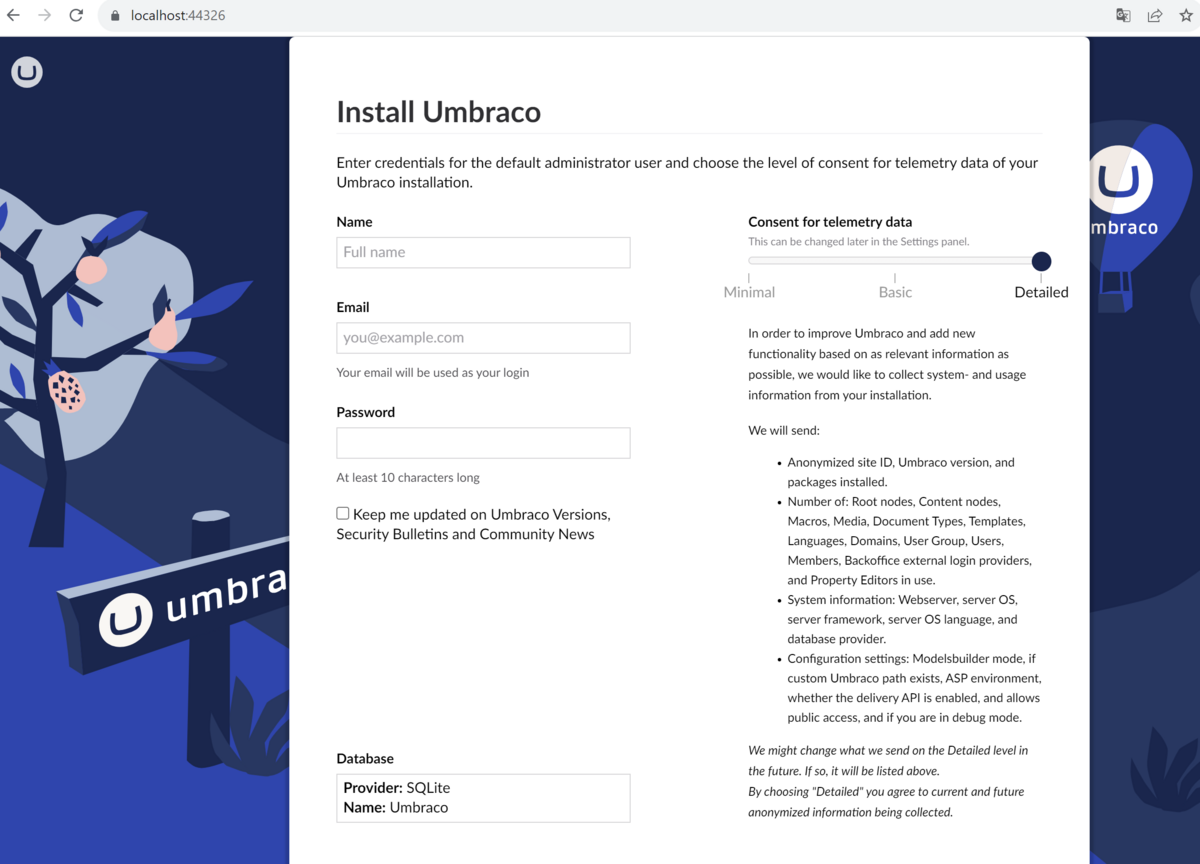
すると以下のような画面が表示されまして、ここからUmbracoをインストールします。
名前とEメールアドレス、そしてパスワードを入力しますが、Eメールアドレスとパスワードは後で管理画面にログインするときに必要になりますのでどこかにメモっておいてください。

そして次の画面で先ほど入力したEメールアドレスとパスワードを入力して、Loginボタンをクリックします。

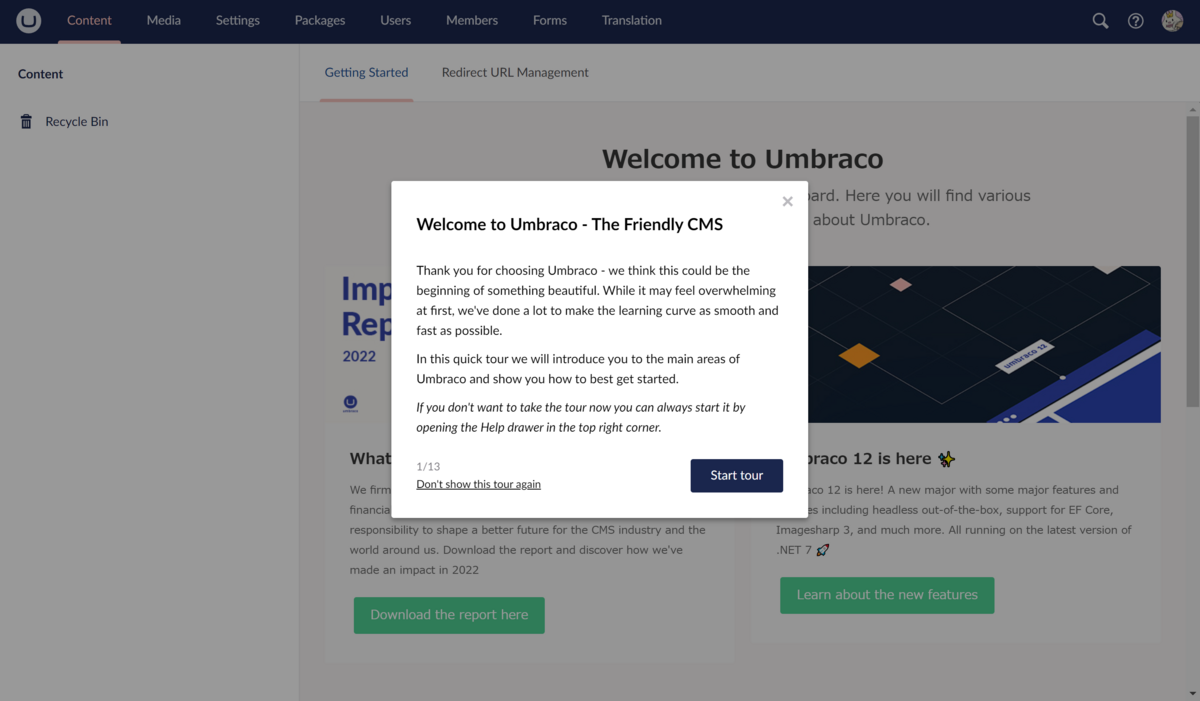
すると以下のように管理画面へアクセスすることができます。

URLの
https://localhost:xxxx/umbraco/
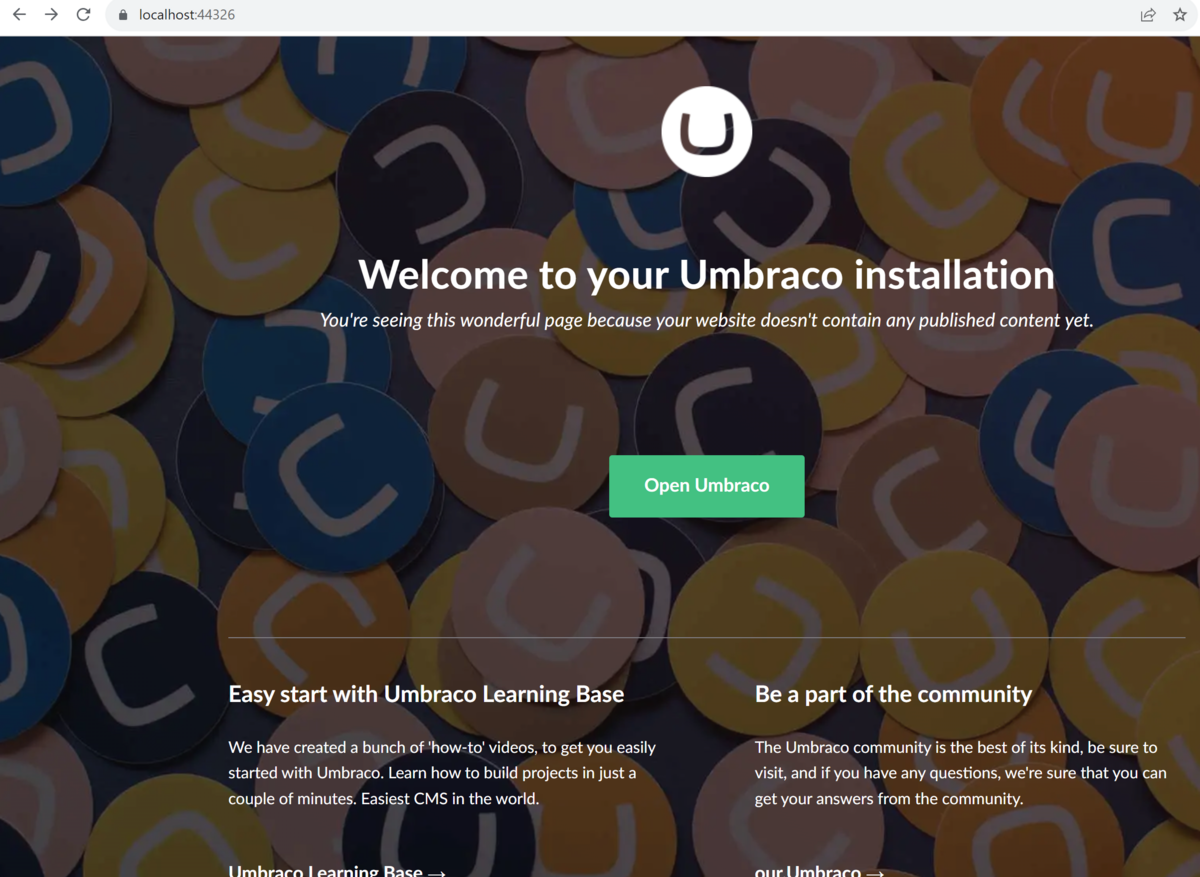
から最後の「umbraco」を外すとこの管理画面が対象とするサイト、今回構築したユーザー向けのサイトに移動するのですが、今回はまっさら、つまり空っぽの状態ですので「何もコンテンツが無いです」と表示されます。

実際はここからサイトを構築するための手順、作業を進めていくわけですが、非エンジニアの方々であったり、とりあえずUmbracoがどんなものなのかを軽く触ってみたいという方にはそんな時間が無いと思いますので、今回は更にスターターキットを利用してみたいと思います。
スターターキット
スターターキットは以下のGitHubにありまして、いわゆる初心者の方向けにサンプルサイトまで含めた環境になります。
GitHub - umbraco/The-Starter-Kit
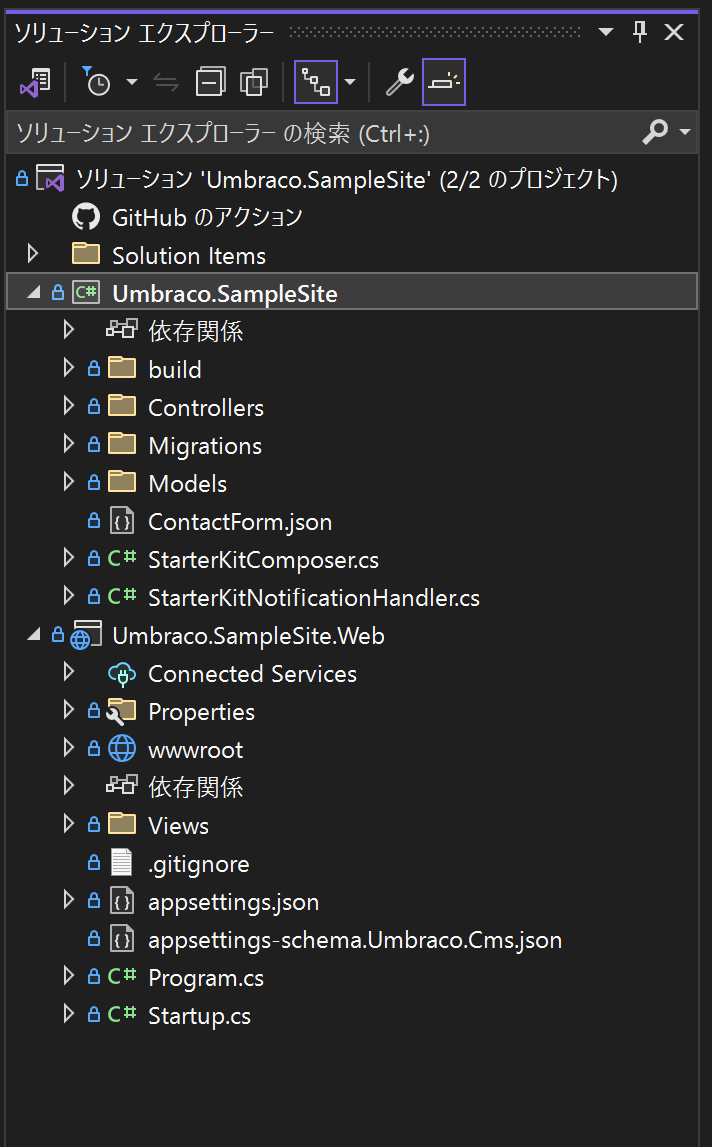
これをダウンロード、もしくはGit CloneしてVisual Studioで開くとソリューションエクスプローラーには以下のように表示されます。
2つのプロジェクトが存在していますが、そのうち「Umbraco.SampleSite.Web」をスタートアッププロジェクトに設定してください(プロジェクトを右クリックして表示されたメニューから設定できます)。

するとデバッグ実行用のメニューバーの箇所が

以下のように変わりますので、これでデバッグ実行します。

そうすると自動的にブラウザが立ち上がり、最初に書いたインストール画面が表示され、必要事項を入力してログインすることで管理画面が表示されるはずです。
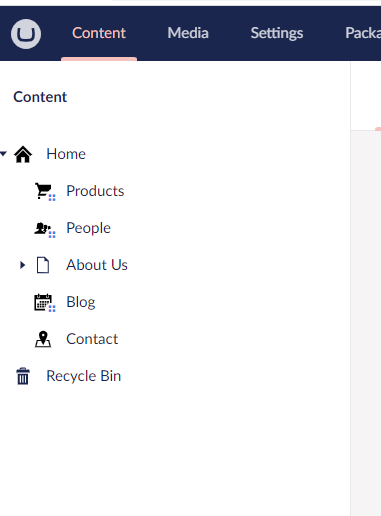
管理画面のメニューバーで「Content」を選択し、左側のツリー表示を見ると先ほどは「Recycle Bin」だけだったのに対して今回は他に色々と表示されています。
これはサイトマップのようなものでして、スターターキットをインストールすることでサンプルサイトもインストールされ、そのサイトの構成がツリー表示で表示されています。

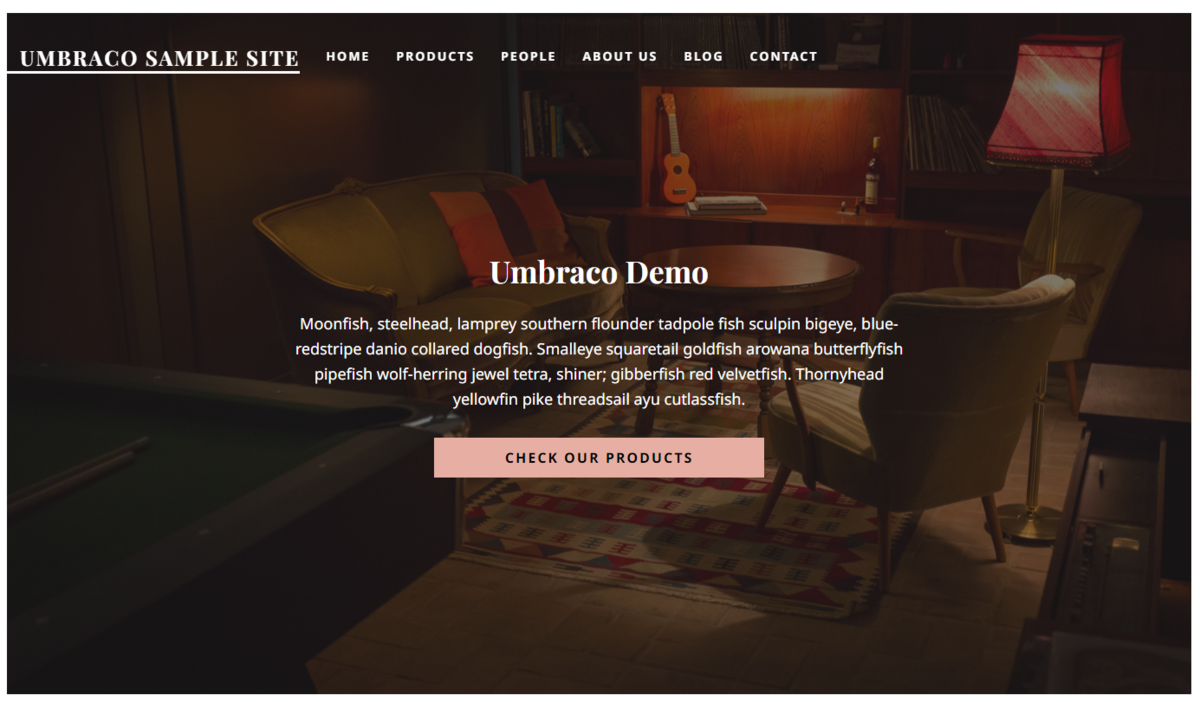
URLから「Umbraco」を外して、実際のサイトにアクセスすると以下の画面が表示されます。
これが実際のサンプルサイト、ユーザー向けのサイトになりまして、メニューバーを見ると上のツリーの内容と一致します。

「PRODUCTS」を選択すると商品一覧が表示され、任意の商品をクリックすると以下のような画面になります。
サンプルサイトは架空のお店のECサイトのようですね。
ブログもあるようなので、簡単なサイトであればこれを元にカスタマイズすれば作れそうです。

Umbracoのアップグレード
では今回はこれで。。と思ったのですが、実はスターターキットのUmbracoのバージョンは11となっており、Umbracoの最新バージョンから1つ古いバージョンになっています。
ということでアップグレードの方法も軽く説明してみたいと思います。
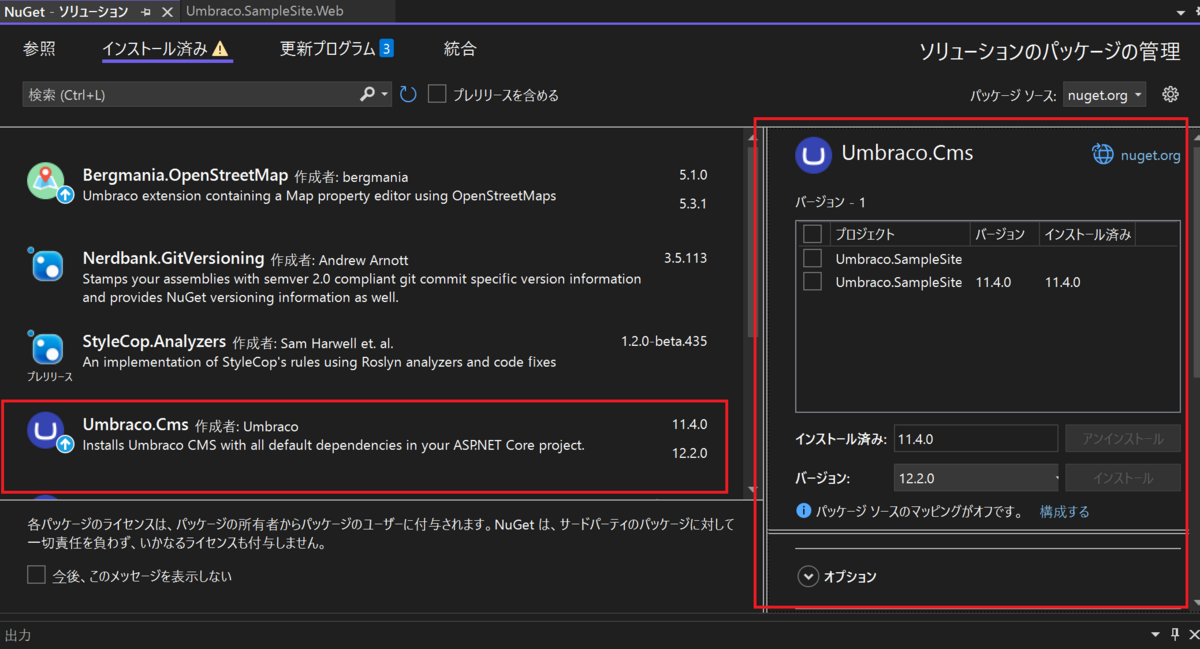
Visual Studioの「ツール」ー>「NuGetパッケージマネージャ」ー>「ソリューションのNuGetパッケージマネージャの管理」を選択し、「インストール済み」タブを選択して、「Umbraco Cms」を選択します。
すると以下の画面になりまして、右側のウィンドウで最新の安定バージョン12.2.0をインストールします。

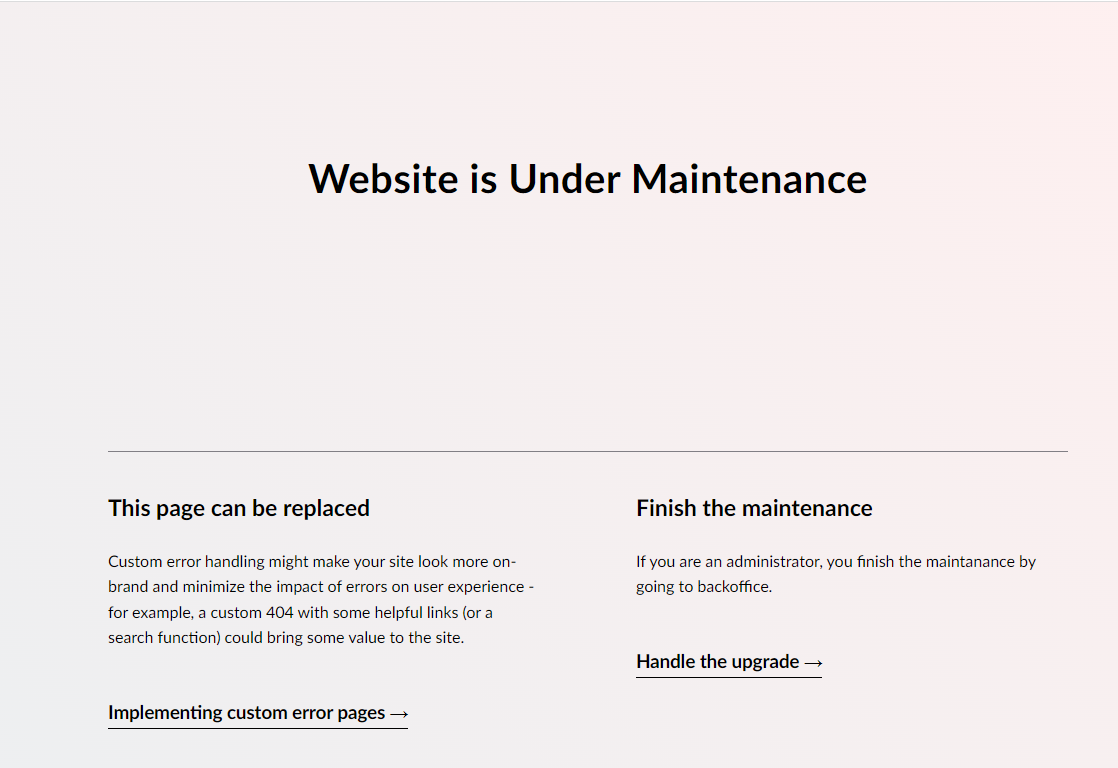
そして再度ビルドを行い、デバッグ実行すると以下の画面になりますので、右下の「Finish the maintenance」をクリックします。

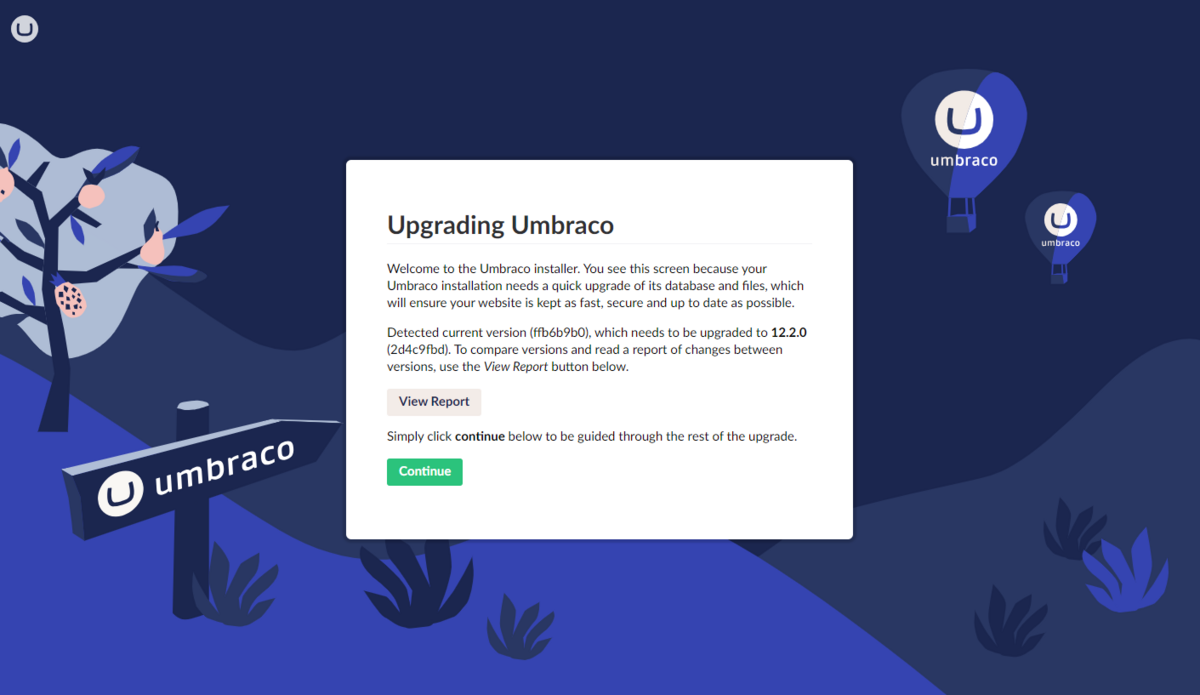
すると以下の画面になるので「Continue」をクリック。

そうすると管理画面に再度アクセスすることができますのでバージョンを確認すると、12.2.0になっていることがわかります。

終わりに
ということで、以上がUmbracoのインストール及びスターターキットを利用したサンプルサイトの構築となります。
ここから更にUmbracoについてご紹介したいところですが、今回はここまでとします。
当社はこのUmbracoに限らずSitecoreやKentico等、様々なCMSによるWebサイト構築を行っております。
CMSによるサイト開発に限らず、フルスクラッチでのWebサイト、ツール開発、スマホアプリやHoloLensと多岐に渡って開発を行っておりますのでお気軽にお問い合わせください。