はじめに
株式会社ネクストスケープ、ソリューションビジネス部所属の小野塚です。
今回は、2020年10月にリリースされたMicrosoft Clarityについてご紹介します。
なぜ今、Clarityを取り上げるのか、その理由は記事の後半で解説します。
概要
Microsoft Clarityは、セッションのレコーディングやヒートマップなどの機能を備えたアクセス解析ツールです。 ヒートマップは、ユーザーのWebページ上の行動や反応を視覚的に確認できる便利なツールです。
どの部分が最も注目されているか、どこでクリックやタップが行われているかが色分けされて表示されます。
同様のツールは他にもありますが、Clarityが無料である点が大きな魅力ではないでしょうか。
筆者自身、過去にヒートマップの開発に携わった経験があり、かなり苦労しましたのでこれを無料で利用できることのありがたさを強く感じております。。
プロジェクト作成
では早速Clarityを触ってみましょう。
まずはMicrosoftアカウントでClarityのサイトにログインすると以下のような画面になると思いますので、「新しいプロジェクト」をクリックします。

以下のダイアログが表示されますので必要な情報を入力しましょう。

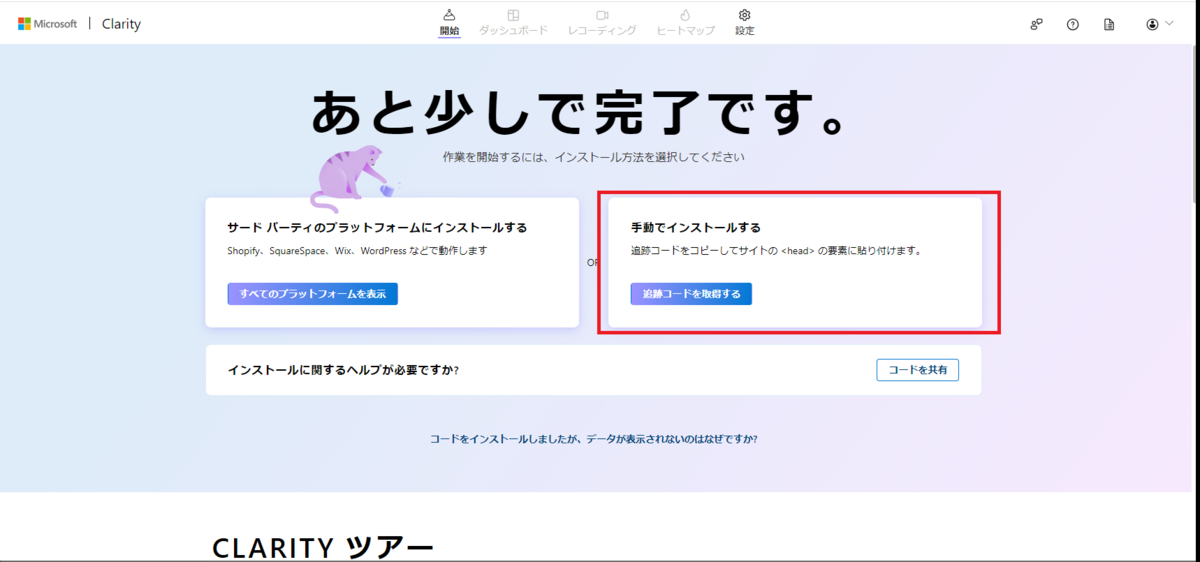
上のダイアログで「新しいプロジェクトを追加する」ボタンを押すと以下の画面になります。
以下の画面にある通り、Wix等のローコード・ノーコードのCMSを使っている場合は「サードパーティーのプラットフォームにインストールする」を選んでみてください。

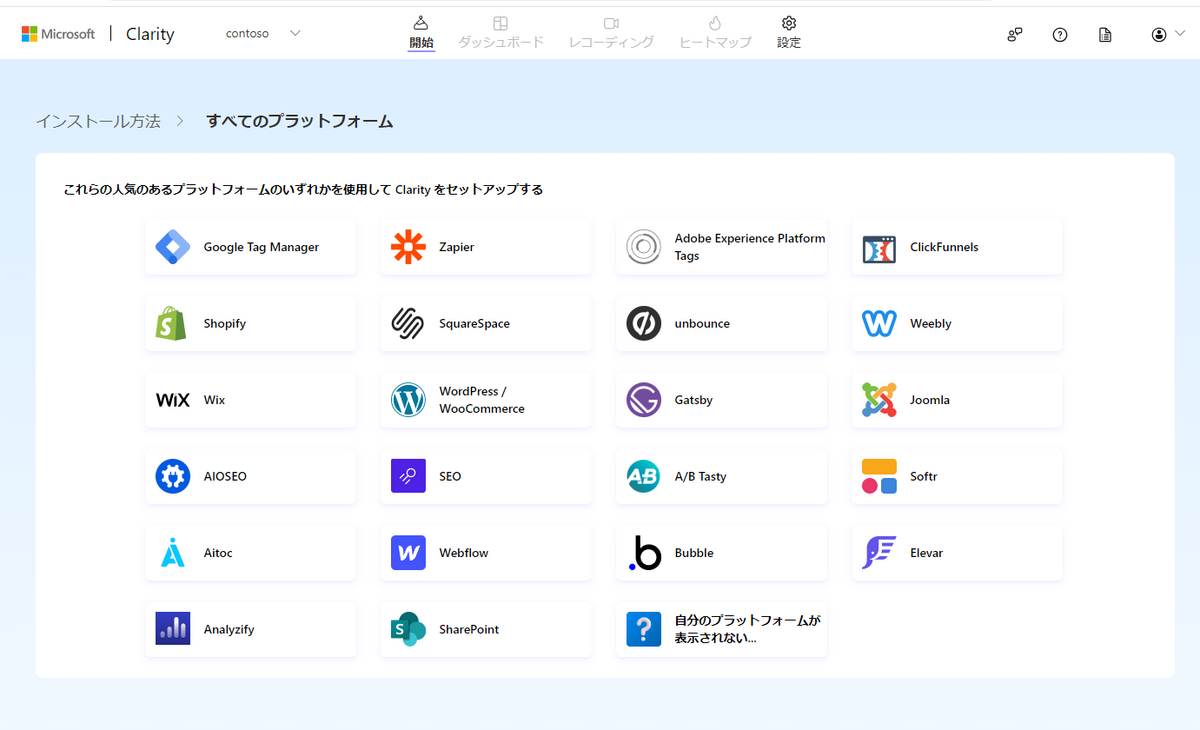
具体的には以下の画面に表示されているツールであれば、コード不要で簡単に設定ができますので、参考にしてください。
WordpressやWix、Shopify等、有名どころのサードパーティーツールとの連携が可能です。

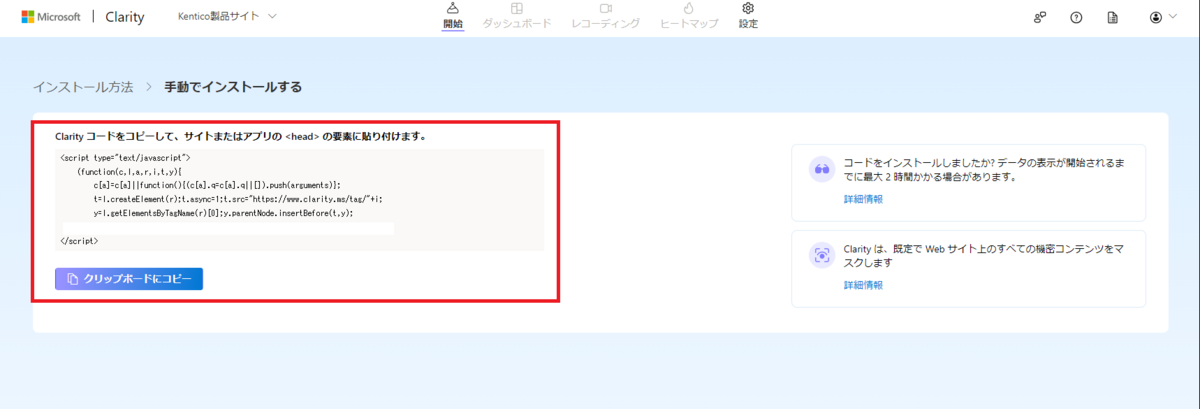
もし、自分たちがClarityで解析したいサイト、サービスが上の各ツールに該当しない場合は「手動でインストールする」を選んでください。
以下の画面になりまして、GoogleAnalytics同様、JavaScriptでコードを組み込むことで利用可能になります。

機能紹介
次にヒートマップ以外の主な機能を紹介します。
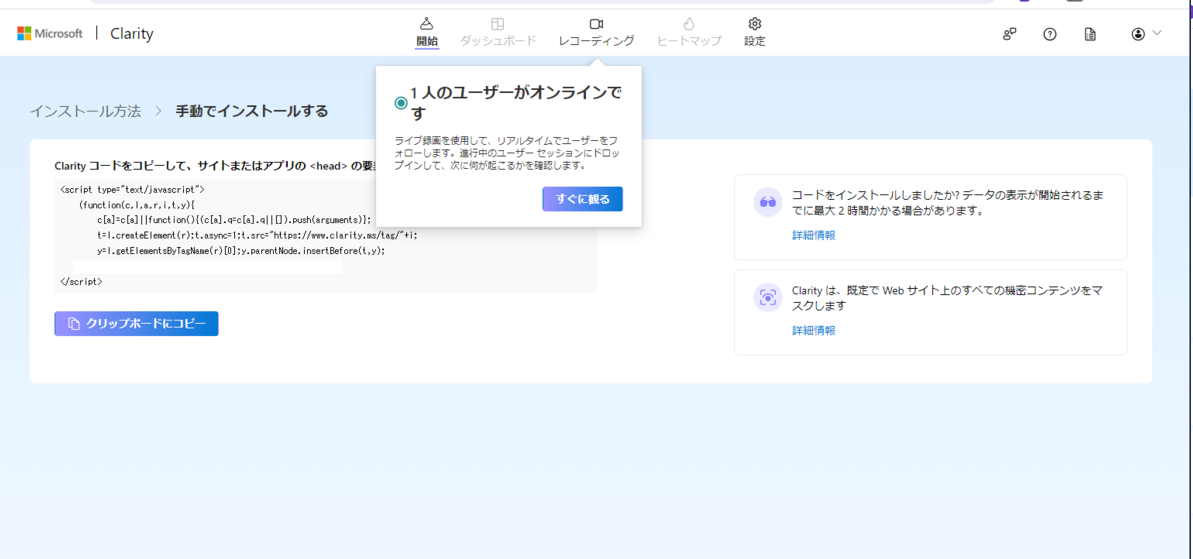
正しく設定できた場合、そのサイトにアクセスすると、あるいはアクセスしているユーザーがいる場合、以下のようにリアルタイムでアクセスしていることが表示されます。

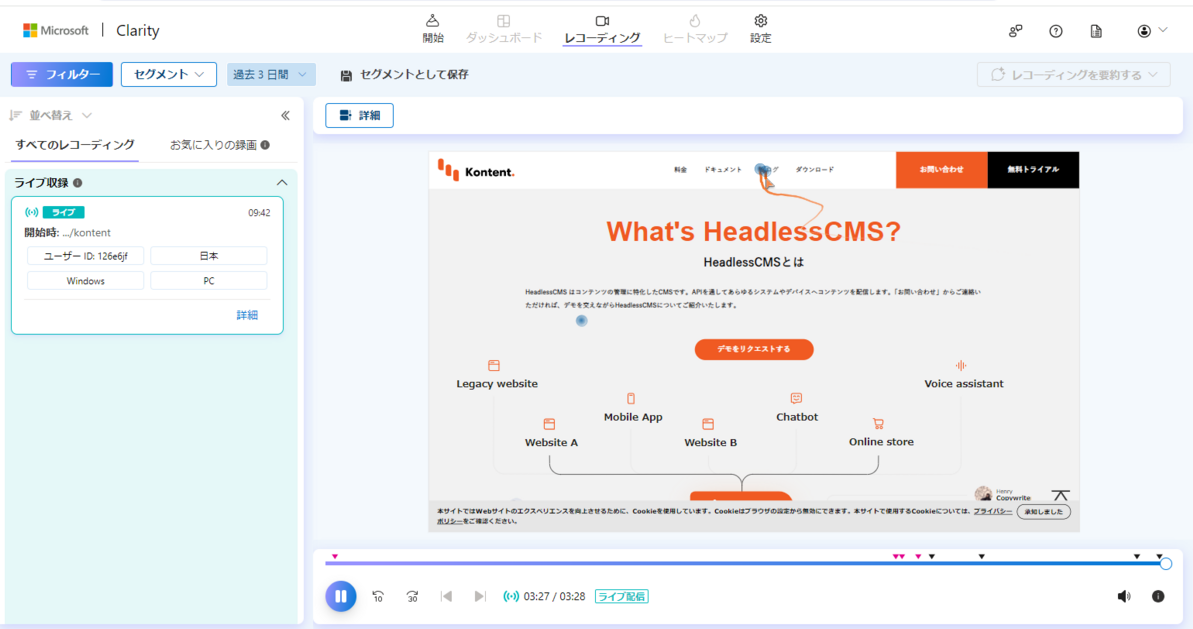
以下の「レコーディング」画面に遷移し、アクセスしている人がどういった操作をしているかを確認できます。
リアルタイムでなく、レコーディングされたそのデータを後で確認することも可能です。

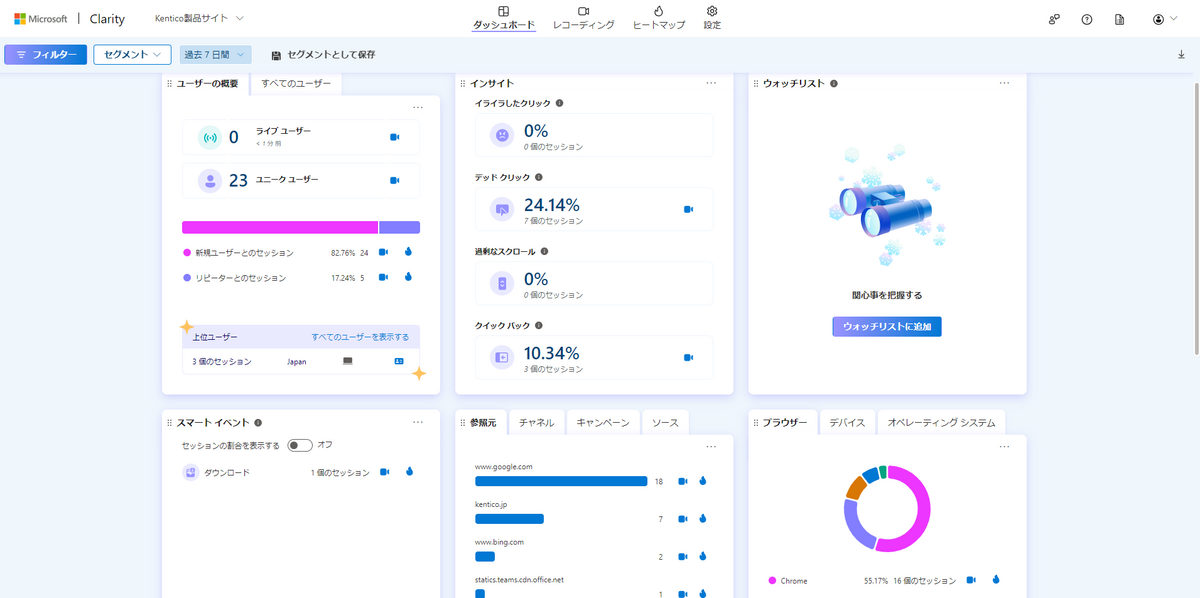
「ダッシュボード」画面は以下のようになります。
設定したばかりなのでややデータが乏しいですが、以下のようにアクセス解析に必要かつ基本的なデータが揃っております。

あとは1画面に対するヒートマップを2つ並べてのABテストのような比較が可能であったりと(しつこいようですが)無料とは思えないほど機能が豊富です。
セキュリティ
無料なのは非常に嬉しいのですが、セキュリティはどうでしょうか。
まず、ClarityはGDPR(EU一般データ保護規則)に準拠しておりますので、グローバル対応のサイトでも安心して利用できます。
また、上のレコーディングデータもそうですが、記録したデータについてはマスクが可能です。
Clarityの画面から「設定」ー>「マスク」を選択すると以下のような画面になり、サイト上のテキストについてどのレベルまでマスクするかを設定できます。

このようにセキュリティに対しても色々な配慮がなされておりますので安心して利用できると思います。
Copilot連携
そして、近々のトピックとして最も大きいのが、生成AI、Copilotとの連携ではないでしょうか。
他のMicrosoftの製品でもCopilotが次々と導入されているCopilotがClarityでも利用可能になりました。
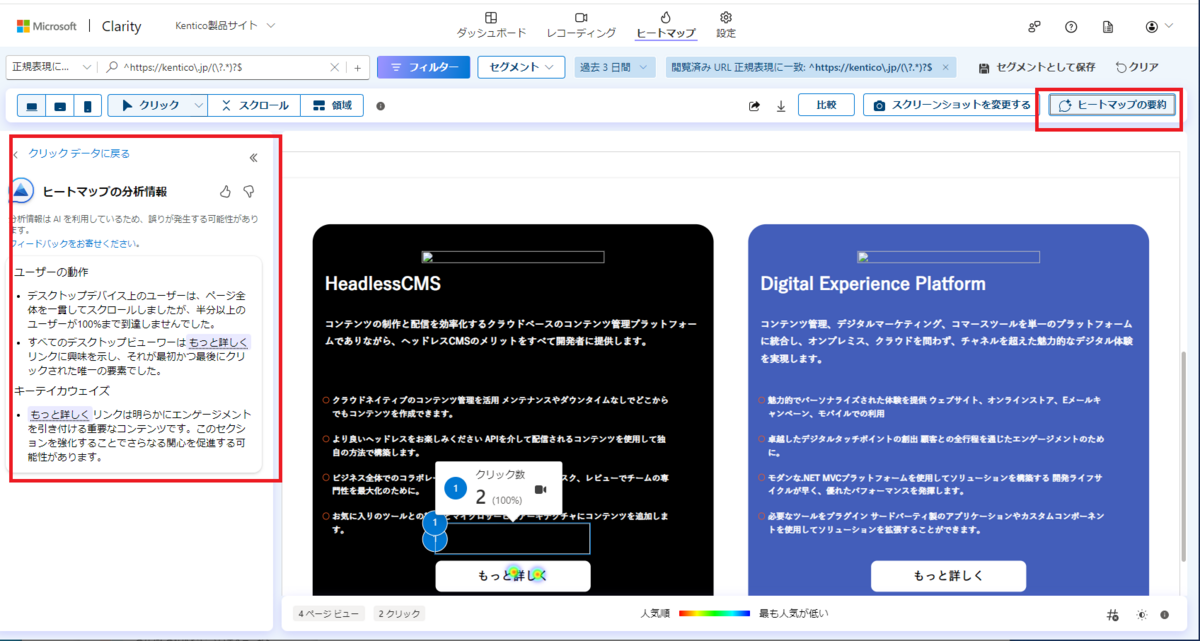
例えば先ほどのヒートマップの画面の右上に「ヒートマップの要約」というのがありまして、これを選択するとヒートマップの情報を元にした分析結果を生成AIが出力してくれます。
Google Analyticsもそうですが、デジタルマーケティングを導入し、データは増えてきたものの、そのデータをどう活用したらいいのかわからないということが往々にして起きるかと思います。

以下に要約例を挙げておきます。
- デスクトップユーザーはページ全体をスクロールし、「~」要素で最初のクリックを行いました。
- モバイルユーザーはページ全体をスクロールし、「~」要素と「~」セクション内の画像ギャラリースライドで最初と最後の両方のタッチ操作がありました。
- あるユーザーはプライバシーポリシーに興味を示しましたが、「~」ページで複数回無効なクリック(Dead click)がありました。
- サイト訪問者が「~」ページで長時間過ごしていたことから、このセクションに対する関心度が高いことがわかります。ただし、「Dead click」から推測するにナビゲーションやUI/UX改善の余地がありそうです。
以上のような要約をCopilotを利用することで取得することができます。
3つの主な機能のうち、「レコーディング」でも利用可能なのですが、「ダッシュボード」には見当たりませんでした。
ヒートマップツールはユーザーの動き・操作を視覚的にわかりやすく見せてくれますが、対応を検討するためにその操作内容について言語化しなければならない場合はなかなか手間がかかります。
「データは取得できたが、ではどうすればよいのか」という次の一手に悩まれている方にとっては非常に有益ではないでしょうか。
最後に
無料とはいえ、機能・設定はかなり豊富なため、真面目に調べて書こうとすると1冊本が書けてしまいますので、Clarityの紹介は一旦ここまでにしたいと思います。
Google Analyticsとはまた別の情報を提供するものであり、Google Analyticsと接続することでGoogle AnalyticsのデータをClarity上で参照することもできます。
Clarityは「コンバージョン」、つまり「そのサイトで商品を購入した」、「申し込みが行われた」等、サイトの目標が達成されたかどうかについては計測できません。
Google Analyticsと併用することで、お互いに足りない点を補完しつつ利用するというのが良いと思います。
弊社はWebサイト、スマホアプリ、Hololensアプリの開発であったり、今回のCopilotのようにAIを利用したサービス開発等、多岐にわたる開発を行っております。
また、こういったSaaSのサービス、サードパーティーのツールについても良いものがあれば積極的に調査・採用し、お客様の満足度を高めるために日々努力しております。
是非お気軽にお問い合わせください。