こんにちは。 もうすぐ春ですね。
コンサルティング&テクノロジー部の松永です。
今回はCustom Vision ServiceをiOSのアプリに組み込んでみようというお話です。
Custom Vision Serviceでは、トレーニングしたモデルを出力する事が可能です。
この出力したモデルを使うと、オフラインの環境化でも利用可能であったり、APIを経由しない分レスポンスが早い等、
特にスマートフォンのアプリに組み込む場合にその恩恵を受けることができます。
今回はこの機能を使って、iPhone用のお花判定カメラアプリを作ってみたいと思います。
(何故、お花なのかというと私が園芸を趣味としているからにほかなりません。)
尚、今回の記事はCogbot勉強会#12で発表したLTの内容の詳細版になります。

(勉強会に参加された皆さま。萎れていた花はすっかり元気になりました。)
カメラアプリを作成する。
それではまずはカメラアプリから作成していきましょう。
今回はiPhone用という事で、iOSアプリなのでMacとXcodeが必要となります。
私は今回以下の環境で作成します。
- macOS 10.13.3 (High Sierra)
- Xcode9.2
それでは作っていくのですが、実は一から作る必要ありません。
素晴らしい事に、既にマイクロソフト社の方でサンプルアプリが用意されています。
https://github.com/Azure-Samples/cognitive-services-ios-customvision-sample
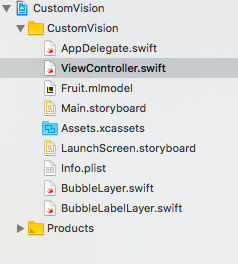
こちらをクローンしてきて、CustomVision.xcodeprjを開けば、サンプルアプリがXcode上で展開されます。
展開したらビルドを実行して、エラーが出ない事を確認しましょう。
さて、このアプリですが、実は既にCustom Vision Serviceのモデルが組み込まれています。
Xcodeの左ペインのファイル一覧の中にある、「Fruit.mlmodel」がそうです。

このモデルはCustom Vision ServiceからCore MLに対応した形で出力されたモデルです。
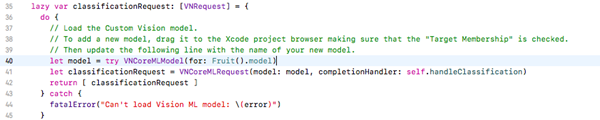
このモデルをプログラムでは以下の部分で設定をしています。

ちなみにCore MLというのは、開発者が専門的な知識を持たずとも、iOS / macOS上で学習モデル等を扱えるように補助するフレームワークです。
Core ML利用することで、モデルを簡単に扱うことができます。
CoreMLについては、こちらを参考にしてください。
https://developer.apple.com/jp/machine-learning/
サンプルアプリを実機で動かしてみる
では、早速サンプルアプリを動かしてみましょう。
Xcodeでは端末シュミレーターの機能が充実しており、大体のことはシュミレーターで確認可能です。
しかし、カメラ機能については残念ながら実機での確認が必要となります。
(その他にも、マイクの入出力や加速度センサー、ジャイロスコープ等も実機での確認が必要になります。実機確認が必要な機能等はこちらを参考にしてください。)
今回実機は私物のiPhoneXを使いました。
・iPhoneX(iOS 11.2.5)
実機確認するために、Lightningケーブルで、MacとiPhoneを繋げます。
端末を信頼しますか?というダイアログが実機上に出た場合は、OKを押しましょう。
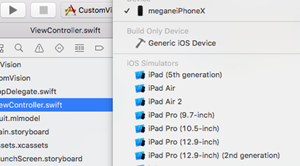
Xcodeの左上の枠に繋いだ実機のiPhoneの名前が出てきたら正常につながっています。

尚、実行する時にiPhone端末のロックがかかっているとつながらないので、ロックは外しておきましょう。
(iPhoneXは顔認証なのでこういう時も、ディスプレイを見つめるだけなので便利ですね。)
実機で動かすには、左上のリストから実機端末を選んで、再生ボタンを押してください。
すると、Xcode上でビルドがされ、端末へのアプリ転送が開始されます。
転送が完了すると、iPhone端末のデスクトップにアイコン画像が空っぽのアプリがインストールされ、
アプリが自動的に起動します。
もし、カメラの使用許可のダイアログが出てきたら、OKを押します。
すると、次のようなカメラ画面がでてきます。

(写っているのは私が使っているペンです。意味は特にありません。。。)
この画面が出た状態で、カメラに映るように、手をかざしたり、手を振ったりしてみましょう。
すると時折、画面下部にappleや、orangeといったフルーツの名前が表示されるとおもいます。

(喫茶店で使っているノートPCのメーカー予想という事ではない。)
これは何かと言うと、このサンプルアプリはフルーツを判定するカメラプアプリなのです。
デフォルトで設定されているモデルは、「りんご」、「オレンジ」、「パイナップル」など、フルーツの画像を判定できる
ように学習がされています。
もちろん手をかざすだけなので、そこに本物の「りんご」はないのですが、カメラの画像を常に分析をしていて、
認識率がある一定のスコア以上になったら、タグを表示する形となっています。
いろいろとカメラを動かしてみて(または実際に果物を用意して)試してみましょう。
お花判定モデルを作成する。
サンプルが動くようになったら、今度はこのサンプルのモデルをフルーツ判定のモデルから、お花判定のモデルに変更します。
その為に、まずは新しいモデルを作成します。
モデルはCustom Vision Serviceの画面から作成していきます。
まずCustom Vison Serviceにログインします。 (利用にはMSアカウントが必要です。)
ログインをしたら、MyProject>New Projectを選択します。
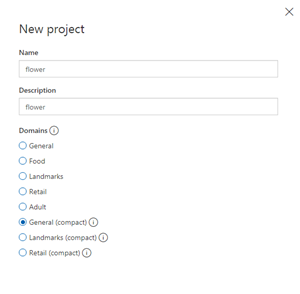
画面右側にプロジェクト作成のウィンドウが表示されるので必要事項を入力していきます。

Name、Descriptionは適当な名前をつけましょう。
ポイントは次のDomainsです。ここでは、どういうシーンやモノの画像を判定するか選択します。
例えば、牛丼、カレー、ラーメンといった食べ物の判定をするものであればFoodを選択しましょう。
東京タワー、富士山、雷門といった都市や景色などの判定であればランドマークを選択するのがよいでしょう。
今回、判定させいたものが選択肢にない場合は、Generalを選択するのが無難です。
さて、このDomainsですが、下に同じ名称でcompactとついているものがあります。
これは何かというと、compactがついたDomainを選択すると、モデルが出力できるようになるのです。
今回は、お花の判定をするモデルをiOSに入れるため、General(compact)を選択します。
プロジェクトを作成したら、TRANING IMAGES の画面が表示されるので、学習させたい画像を登録していきます。

尚、Custom Vision Serviceの詳しい使い方は以下の記事に掲載されているのでそちらを参考にしてください。
Azure Cognitive Service の Custom Vision Service で高山植物を識別する
今回判定するお花達の紹介
今回私は3種類のお花の判定モデルを作成する事にしました。
そして、実際に実物で判定できるかを検証する為、新宿西口にあるお花屋さんで一輪ずつ3つのお花を購入しました。
自宅用で花がよくわかるようなものを1輪ずつ欲しいという少し変わった買い方(自宅用であれば長く咲くように花がまだ
開いていないものを選ぶ事が多いです。)にも、店員さんは快く笑顔で対応して頂きました。ありがとうございます。
そして、今回判定するお花は次の3つです。
一つ目の花はスイートピー(Sweet pea)です。

(ピンク色の花弁が春を感じさせます。1本200円くらいでした。)
この時期、春咲きの品種が一足早くお花屋さんに並んでいる春の定番花の一つです。
お祝い等の花束にもよく入っているので、皆さんも一度は見た方があると思います。
ちなみにスイートピーと言えば、松田聖子さんの「赤いスイートピー」を思い出す方もいるかもしれませんが、
あの作品が発表された1982年当時、赤いスイートピーは実在していませんでした。
それから18年もの歳月をかけて、本当に赤いスイートピーが誕生したんだそうですから、凄い話です。
二つ目の花はスカビオサ(Scabiosa)です。

(ワインレッドの花弁が栄えます。1本150円くらい。)
和名はマツムシソウ。松虫が鳴く頃に咲いていたことから名付けられたんだそうです。
とはいえ、今は秋咲きだけでなく、春咲きの品種もあります。
スカビオサは種類が多く、花色も豊富で青色や白など実に多彩ですが、今回は赤いスカビオサを使います。
三つ目の花はセリンセ・マヨール(Cerinthe major)です。

(ブルーベリーに似た色がかわいらしい。こちらも1本150円くらい。)
聞きなれないお花ですね。実は私もお花屋さんで初めてみかけて、思わず購入しました。
調べてみると、ヨーロッパで栽培されているお花らしいですね。
日本ではまだなかなか出回っていないお花の様です。
りんどうの様な形の花冠と、特徴的な葉っぱが面白いです。
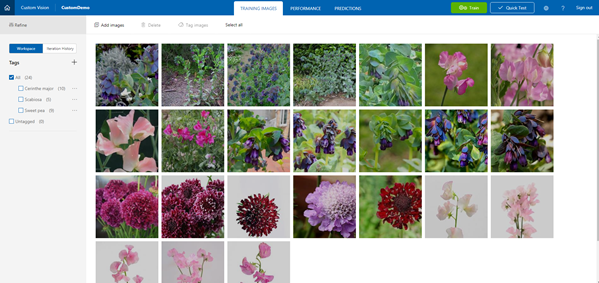
この3つの花を判定するべく、学習する写真を集めてトレーニングを実施しました。
ちなみに今回は、スイートピーが9枚、スカビオサが5枚、セリンセ・マヨールは10枚の画像を学習データとして使用しました。
尚、ここでのタグ名は英数字にしてください。
全角文字にすると、文字化けを起こしてしまい、アプリ側で上手く表示がされません。

(学習データ達。ちなみにスカビオサは1つだけ青色の花を入れてみています。)
お花判定モデルの出力
トレーニングを実施してテスト結果がよかったら、モデルを出力します。
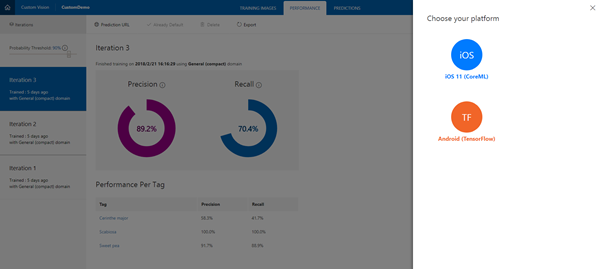
PERFORMANCEを選択し、トレーニングしたIteratorの中から一番性能が高いIteratorを選択します。
上部に4つメニューが表示されるので、Exportを選択します。
ここで、Domainがcompact付のものを選択していないと、Exportが選択できません。

右ウィンドウにプラットフォーム選択画面がでますので、iOS 11(CoreML)を選択します。
すると、ダウンロードボタンが出てくるので、そのボタンを押すと拡張子がmlmodelというファイルがダウンロードされます。
これが今回学習したお花判定のモデルになります。
名前をXcode上で扱いやすいように変えておきましょう。
私は「flower.mlmodel」としました。
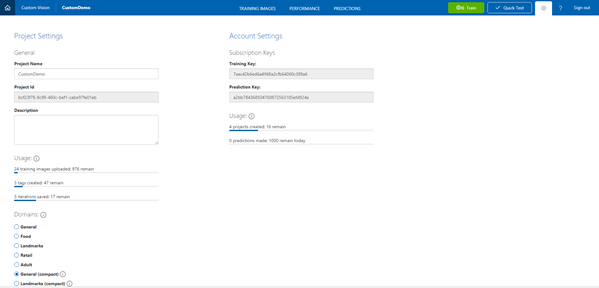
ちなみにDomainをcompact付のものに変えていなかった場合でも、Project Settingsから変更が可能ですので、
Exportが選択できなくても焦る必要はありません。
(但し、ドメイン変更後は再度トレーニングを実施する必要があります。)

サンプルアプリのモデルをお花判定モデルに変更する。
最後に出力したお花判定モデルをプロジェクトにインポートします。
お花判定モデルをダウンロードしたフォルダから、ドラッグ&ドロップでXcodeのファイル一覧にファイルを移動します。
ドロップしたらファイルをコピーするか聞くウィンドウが表示されるのでOKを押します。
すると、ファイル一覧にお花判定モデルが追加されます。
今度はモデルを使用する為に、ViewControllerを修正します。
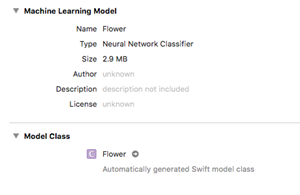
冒頭で説明したViewController.swiftの40行目あたり、モデルを呼び出している箇所を新しいモデル名に変更します。
![]()
モデル名がわからない場合は、ファイル一覧からモデルを選択してプロパティを見てみるとモデル名が表示されます。

修正したら保存とビルドをしましょう。
ビルドが正常に終わったら準備完了です。
サンプルの時と同じように、MacとiPhone端末をつなげて、端末にアプリを転送します。
いざ判定!
では、判定してみます。
実際のお花をカメラに映した時に、Custom Vision Serviceに登録していたタグが表示されれば、認識されたことになります。
最初はスイートピーです。

でました!
つづいて、スカビオサは・・・・

こちらも出ました!
最後にセリンセ・マヨールは・・・

なんとか、こちらも判定しました。
これで3種類の花を特定することができましたー!
わかったこと
上記をみると、3つの花にカメラを向けると、すぐにパッとタグが表示されるようにイメージするかもしれませんが、
実際にはカメラの角度を変えたり、被写体の大きさを変えたりと、かなり試行錯誤しながら認識させていました。
スーパーのセルフレジで、なかなかバーコードを読み取ってくれない時の、何度も商品を左右に往復させながらスキャンを
させようとする時と同じような感じです。
なかなか認識しなかった原因は、学習データにあるかなと考えています。
花の画像は花の部分だけのアップが多く、茎葉の部分まで表示された画像というのが少ないです。
その為、花をアップ気味にカメラに映さないと認識をしてくれませんでした。
また、花の画像は庭植えのものが多いので、屋外での写真が多く、背景がグリーンや青空であったりと多彩です。
一方、今回は弊社オフィスの会議室で判定しましたが、壁が白く、一部はガラス張りだったりと、色彩も単調です。
背景に邪魔なものがない分、判定しやすいかなと思うのですが、実際には期待通りにはならず、なかなか認識をさせるのが
難しかったです。
ただ、背景が白い学習データが幾つか混ざっていたスイートピーは、他の花よりも判定がしやすかったを考えると、
実際の判定に似た場所で撮影された学習データが多いと、精度がよりあがることが想像できます。
(尚、今回オフィスで撮った写真は学習データとしては一切使用しませんでした。)
とはいえ、通常の機械学習では一つの対象物につき、万単位の画像データが必要な事を考えれば、わずか10枚足らずの2次元
画像から、3次元の自然物(つまり、同じものが一つとない物)の特定が出来るというのは、それだけCustom Vision Serviceの
裏側で動いているモデル性能が良い事の証左なのかもしれません。
それともう一つ言及したいのが、モデルが出力できるということです。
モデルが出力できるという事は、即ちオフラインでも使えるという事を意味しています。
実際にiPhone端末を機内モードにして、使用してみましたが問題なく判定する事が出来ました。
また、API経由ではなく、端末にインストールされたモデルを使用するので、その分処理速度のロスも軽減されます。
これはアプリの開発者にとっても有り難いことではないでしょうか。
最後に
スマートフォンは、カメラ、マイク等のデバイスが搭載されており、使いやすいフレームワークも提供されています。
その為、Cognitive ServicesのようなAI機能を使用する場合に、スマートフォンはとても親和性が高いデバイスであるといえると思います。
今回の様なCognitive Servicesの機能を追加する事で、今までとは違う新しいアプリが生まれるかもしれません。
皆さんも、Custom Vision Serviceでモデルを作り、実機で試してみて、新しいアプリのアイディアを膨らませてみてはいかがでしょうか。