昨年の秋にメジャーバージョンが9にアップしたSietcore。
以前のSitecore8に比べ、大きな機能追加や機能強化が図られています。
その内の一つに、クラウドとの親和性の向上が上げられます。特にSitecoreはAzureとの連携部分が強化されています。
これでSitecoreをより簡単に試すことができるようになります。
今回はそんなMarketPlaceからのSitecore構築について、ご紹介していきます。

Sitecoreとは
Sitecoreはコンテンツマネジメントシステム(CMS)の一つです。
CMSだけでなく、マーケティング機能も充実していて、世界3000社以上で採用されています。
日本でも外資系企業などに採用がされており、年々広がっているCMSです。
そのSitecoreのメジャーバージョンのアップデートであるSitecore9が2017年の秋に発表されました。
Sitecore9では、xConnectやCortex、Sitecore Forms、SIFといった新機能の追加から、
フェデレーション認証の強化や、検索エンジンのサポート変更等の変更が入りました。
Sitecore9の構築
それではSitecoreを構築していきましょう。
構築する前に必要なものは以下の通りです。
- Sitecoreライセンスファイル
- Azureサブスクリプション
Sitecoreを購入した際に付与されるライセンスファイルと、Azureサブスクリプションに紐づいた、MSアカウントが必要です。

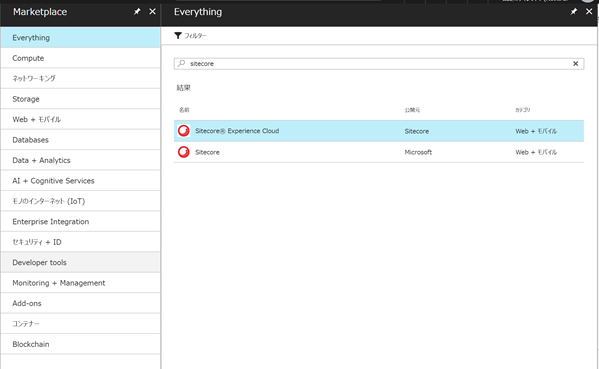
まずはAzureポータルにログインし、MarketPlaceから検索窓に「Sitecore」といれて、検索を押してみましょう。
すると、検索結果にSitecoreの製品が出てくるかと思います。
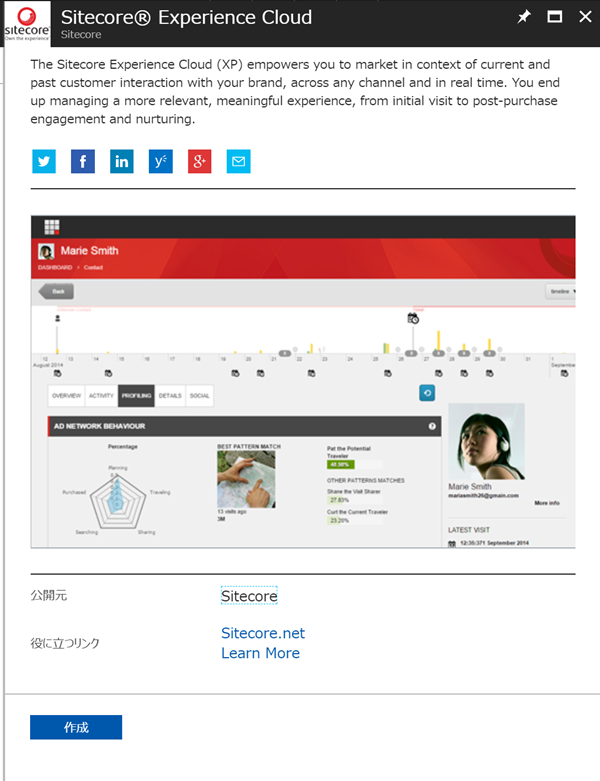
それでは「Sitecore Experiences Cloud」を選択しましょう。

「作成」ボタンを押します。

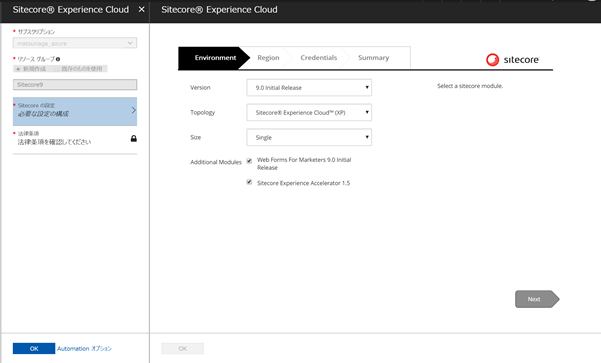
次にSitecoreの構築画面が出てきます。
項目に値を設定していきましょう。
サブスクリプションは固定です。リソースグループは新規作成か、既存のものを選択します。
尚、既存のリソースグループを選択する場合は、グループの中身が空になっている必要があります。
続いて、Sitecoreの設定画面を選択します。
すると、右にSitecoreの構築ウィザードが出てきますので、以下のような設定をしていきます。
・Version:Sitecoreのバージョンを選択します。今回は9.0 Initial Releaseを選択します。特殊な要件がない限りは、
最新バージョンを使うことをお薦めします。
(※右横に赤字の文章が出てくる場合があります。これは各バージョンでの制約条件や注意事項などです。
実運用で構築する場合はよく読んでおきましょう。)
・Topology:製品を選択します。選択肢はSitecore Experience Cloud、Manager、Databaseの3つです。
今回はSitecore Experience Cloudを選択します。
・Size:サイズを選択します。「Single」は配信サーバー(CD)、管理サーバー(CM)が共存する形で構築がされます。
それ以外はCD,CMサーバーは別々に構成されます。
ここは適したサイズを選択しましょう。今回は「Extrasmall」を選択しました。
・Additional Modules:こちらはチェックをするとモジュールが一緒にインストールします。
必要であればチェックを入れます。
すべて入力したら、「Next」ボタンを押下します。

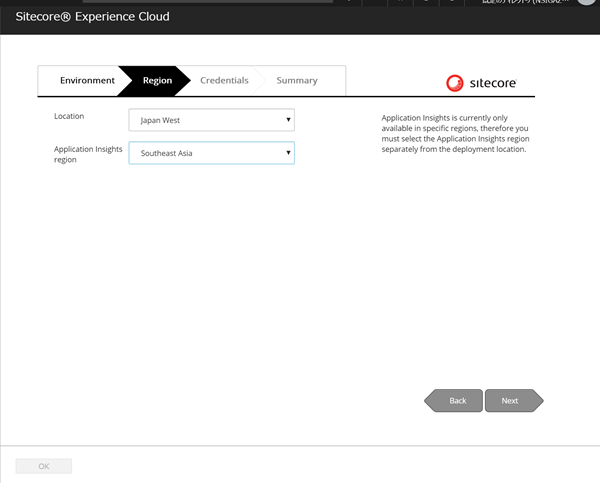
つづいてリージョン情報を設定していきます。
Location:Sitecoreを構築するリージョンを選択します。AzureSearchの提供に従い、日本では西日本リージョンでのみ
構築可能です。
Application Insight:Application Insightを構築するリージョンを選択します。日本リージョンはないので、
適当なリージョンを選択しましょう。
すべて入力したら、「Next」ボタンを押下します。

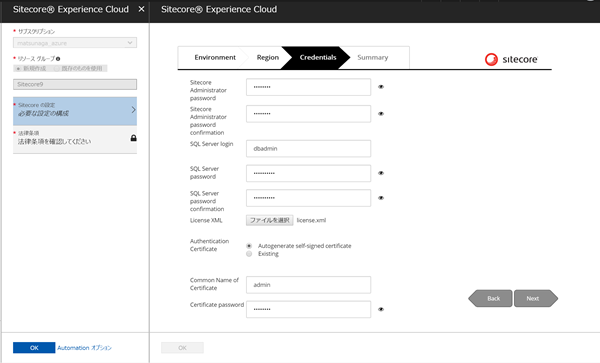
つづいて、Credencial(資格情報)の入力です。項目に従って、ユーザー、パスワード等を入力していきます。
「Licence XML」については、Sitecoreのライセンスファイルを選択してアップロードします。
必要な事項をすべて入力したら、「Next」ボタンを押下します。
すると最後にSummaryが表示されるので、「OK」ボタンを押します。
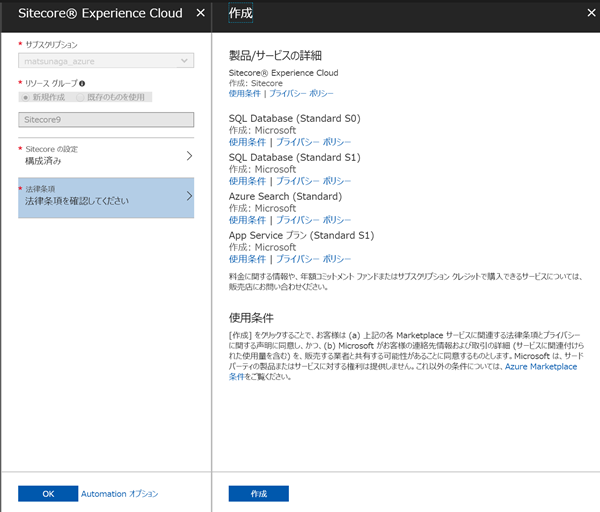
次に左の項目に戻り、法律条項の確認を行います。

それぞれの製品の使用条件やプライバシーポリシー等を確認し、問題なければ「作成」ボタンを押下します。
最後にもう一度左項目に戻り、「OK」ボタンを押下します。これでSitecoreの構築が始まります。
通知にデプロイ実行中のアナウンスが表示されるので、ここから30分程度待ちます。

Sitecoreの動作確認をする
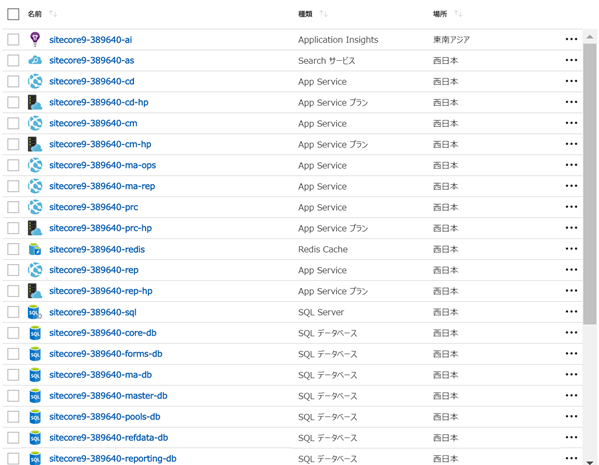
Sitecoreのデプロイが完了したら、リソースグループをのぞいてみましょう。

リソースグループ内に、自動的にSitecoreの構成が出来上がっています。
では、CDサーバーにアクセスしてみましょう。
CDサーバーのWeb Appsを選択し、URL情報を確認してブラウザからアクセスしてみます。

Sitecoreユーザーにはお馴染みの初期画面が出てきました。
つづいて、CMサーバーにアクセスしてみましょう。
こちらもCMサーバーのWeb Appsを選択し、URL情報を確認してSitecoreの管理画面にアクセスします。

ログイン画面がでてきました。ここで、Azure上で構築した際にCredencialで入力したパスワードで、
adminでログインしてみましょう。

コンソール画面が表示されました。
最後に
これでSitecore環境が構築できました。
いかがでしたでしょうか。
必要な入力項目を設定するだけで、簡単にSitecoreを動かすことができました。
これで開発者はよりアプリケーションの開発に注力することができそうです。