Test&Feedbackの使い方
「Test&Feedback」の使い方を見ていきましょう。
Test&Feedbackの基本的な使い方は以下の通りです。
事前準備
- Azure DevOpsのプロジェクトに接続
基本的な使い方
- セッションを開始
- 写真の取得、メモの登録、動画の撮影
- チケット登録
- セッションを終了
事前準備は1度設定してしまえば、チケット登録をしたいプロジェクトを変えるまで意識する必要はありません。
基本的な使い方も、セッション開始~終了までシンプルな手順なので、覚えやすいと思います。
それでは、Chrome版を例に、これらのステップを掘り下げて解説していきます。
事前準備
Azure DevOpsとの接続
「Test&Feedback」はAzure DevOpsと接続することで、ブラウザからBoardsへのチケット登録が可能になります。
Azure DevOpsに接続するには、「Test&Feedback」の歯車マークのメニューをクリックします。
インストール後の最初の状態では、この歯車マークのみが押せるようになっているので、迷うことはないと思います。

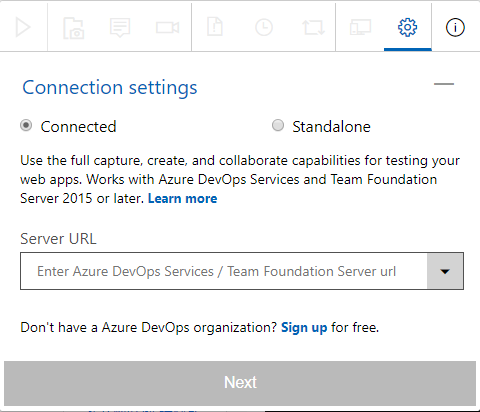
歯車マークを押すと接続設定のビューが表示され、ConnectedとStandaloneのどちらかを選択するようになっています。
Connectedを選択すると、ServerURLの入力項目が出てくるので、Azure DevOpsのURLを入力して、Nextボタンを押します。
☆Tips1☆
Azure DevOpsに接続しない、Standaloneでも「Test&Feedback」を使うことはできますが、
その場合にはチケット登録はできません。
代わりにレポートという形で、セッション情報をダウンロードすることができます。
☆Tips2☆
VSTS時代に作成したプロジェクトと、Azure DevOpsになってから作成したプロジェクトではURLが異なります。
VSTS時代から使っているプロジェクトは、https://組織名.visualstudio.com/ のURLを入れます。
Azure DevOpsになってから作成したプロジェクトの場合は、https://dev.azure.com/組織名 を入れます。
Nextボタンを押すと、ツールがAzure DevOpsと接続を行います。
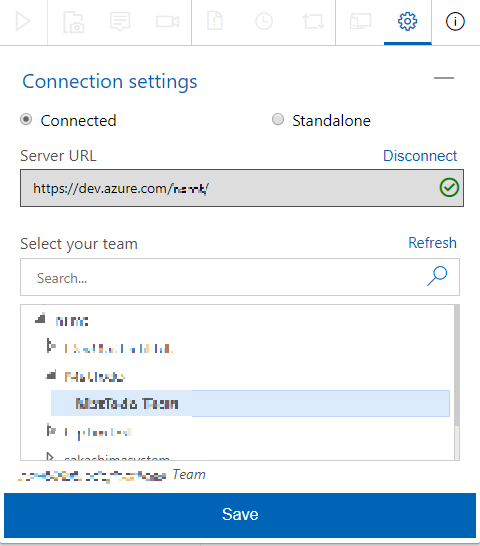
正常に接続ができると、Team選択のリストが出てきます。
今回のテストを行うプロジェクトを選択して、Saveボタンを押しましょう。
これでAzure DevOpsとの接続は完了です。

基本的な使い方
セッションの開始
Azure DevOpsとの接続が完了したら、セッションを開始します。
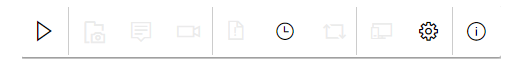
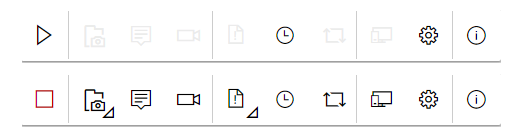
接続設定が完了すると、一番左側の再生ボタンが押せるようになっているはずです。

この再生ボタンをおすとセッションが開始されます。
再生ボタンを押すと、画像の下のようにグレーだったアイコンが押せるようになります。

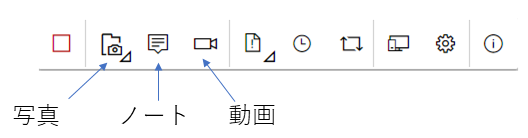
写真の撮影、メモの登録、動画の撮影
セッションを開始したら、このツールのメイン機能である写真の撮影、動画の撮影、メモの登録ができるようになります。
撮影、登録した内容はセッションに書き込まれていきます。

写真
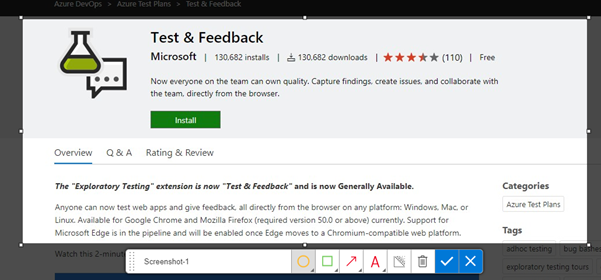
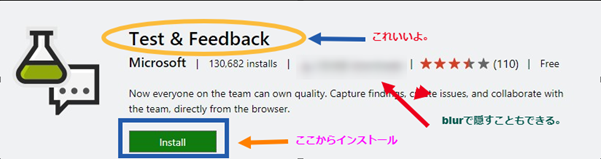
写真はいわばスクリーンショットと同じです。ウィンドウ全体の画面を取得することもできれば、下記の画像のように、画面の一部分のみを取得することもできます。


ノート
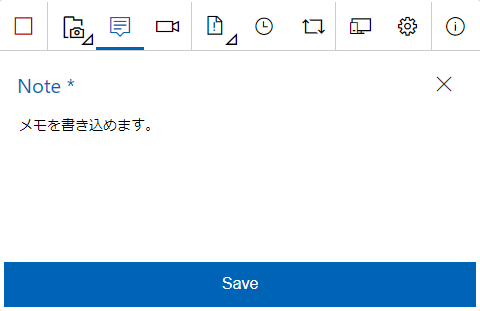
ノートは下の画像の通り、テキストを書き込むことができます。
Saveボタンで保存します。

動画
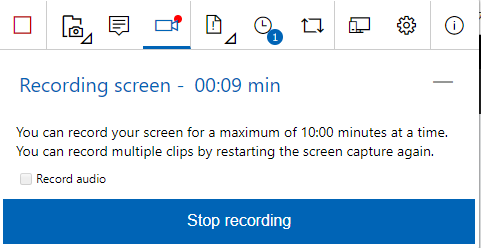
動画はアイコンの画面からStart Recordingを押すと動画の取得が始まります。
撮影を終了するときは、Stop recordingを押します。
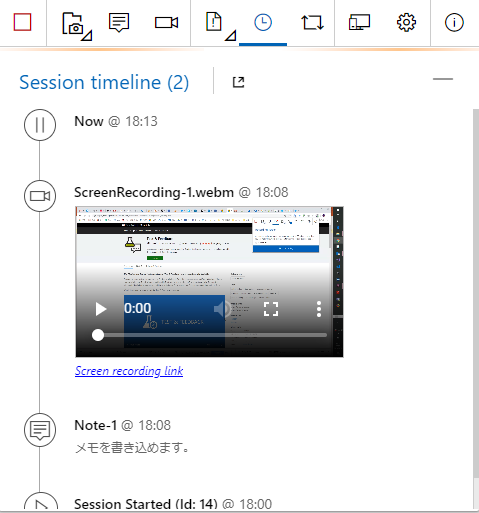
撮影された動画は、下記で説明するセッションのタイムラインの中で確認ができます。

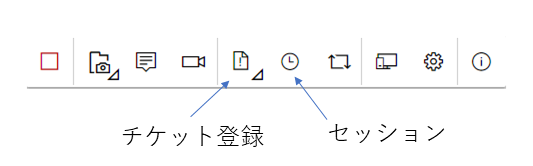
チケット登録
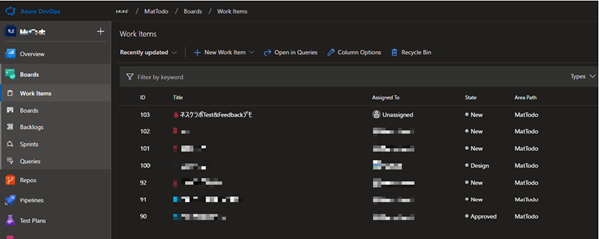
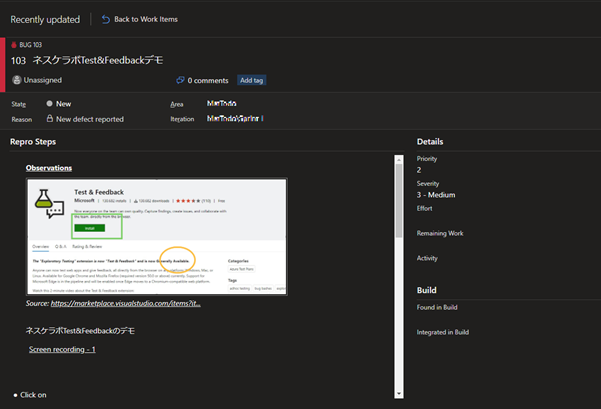
まずは、登録する前にセッションの中身を確認します。
セッションの中身を確認するときは、時計マークのアイコンを押しましょう。

時計マークを押すと、セッションのタイムラインが表示され、最新のものから過去に向かって、時系列順に取得した情報がすべて書かれています。

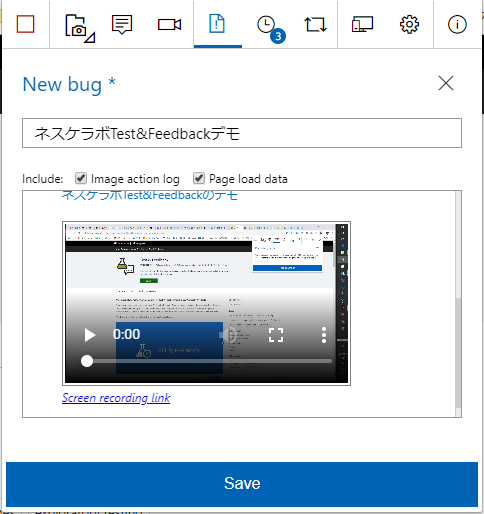
セッションの中身が確認出来たら、チケットを登録します。
チケット登録はバグ、タスク、テストプランの3種類のいずれかを登録することができます。
タイトルを入れてSaveボタンを押せば、接続したのAzure DevOpsのプロジェクトにチケット登録されます。




☆Tips3☆
ツールから撮影した動画は、チケットの詳細から動画リンクをクリックしても再生ができません。
一度Ctrl+クリックで、XXX.webmファイルをダウンロードしてから、そのファイルをブラウザ上にドラッグ&ドロップすることで動画を見ることができます。
セッションの終了
セッションを終了すると、それまで取得した情報がすべて消去され、ツールバーのボタンも初期状態に戻ります。
まとめ
「Test&Feedback」は、ほとんど知られていないツールかと思いますが、これを導入することで画面エビデンスの取得は格段に速くなると思います。
また補足情報もその場で書き込めるので、テスターと開発者との認識差異を今までより少なくすることができます。
もちろんDevOpsの考え方を念頭に置くと、このような手動のツールは徐々に自動化へ移行していく形が望ましいです。
しかし、その自動化までの過渡期において、このツールはテスト作業の効率化に有効ですので、Azure DevOpsをすでに使っているけど、まだ「Test&Feeback」は導入していない方は、試してみてはいかがでしょうか。
さらに、このツールの「便利さ」はわかりやすいので、Azure DevOpsを知らない人にも興味を持ってもらえるのではないかと個人的には考えています。
Azure DevOpsをこれから使っていく、組織に広げていきたいという方には、メンバーや上司に興味を引かせるフックとして使えるのではないでしょうか。
皆さんも、Azure DevOps そして、「Test&Feedback」を使ってみてください。