こんにちは。DX推進室の桂です。
DX推進室では社内システムや仕組みをその名の通りDX化することを目指していて、その過程でMicrosoft Power Platformを活用しています。
今日はその中でもPower Appsを紹介したいと思います。
この記事は「NEXTSCAPE Advent Calendar 2022」の18日目です。
qiita.com
Power Appsとは?
Microsoft Power Appsは誰でも簡単にアプリを作ることができるローコードツールです。
個人的にはVBA、特にデータを扱ったものはAccessVBAのフォームに近いアプリをExcel関数程度のコーディングで作れる便利なツールだと思っています。
手軽に作ってみる
Power Appsではアプリの作り方がいくつかありますが、一番オーソドックスなDataverseを使って作ってみます。
データの準備
DataverseにEmployeeというテーブルを作って以下のような列、データを用意します。

アプリの作成
Dataverseテーブルの準備が出来たら次はデータを操作するアプリを作ってみます。
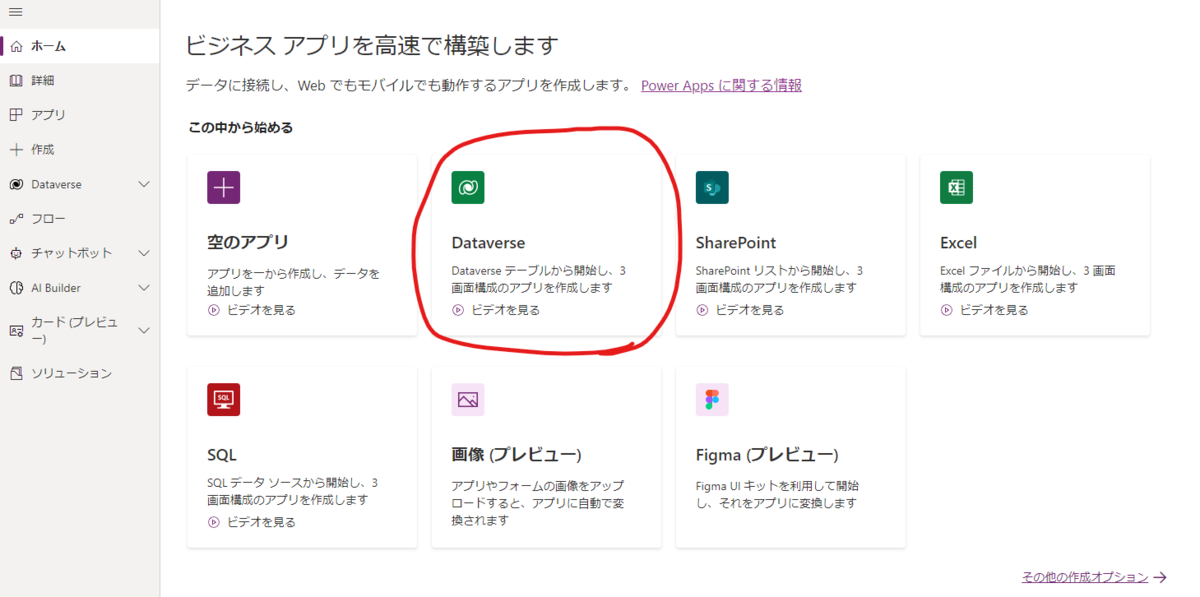
ホームもしくは作成メニューからDataverseを選んで作成します。

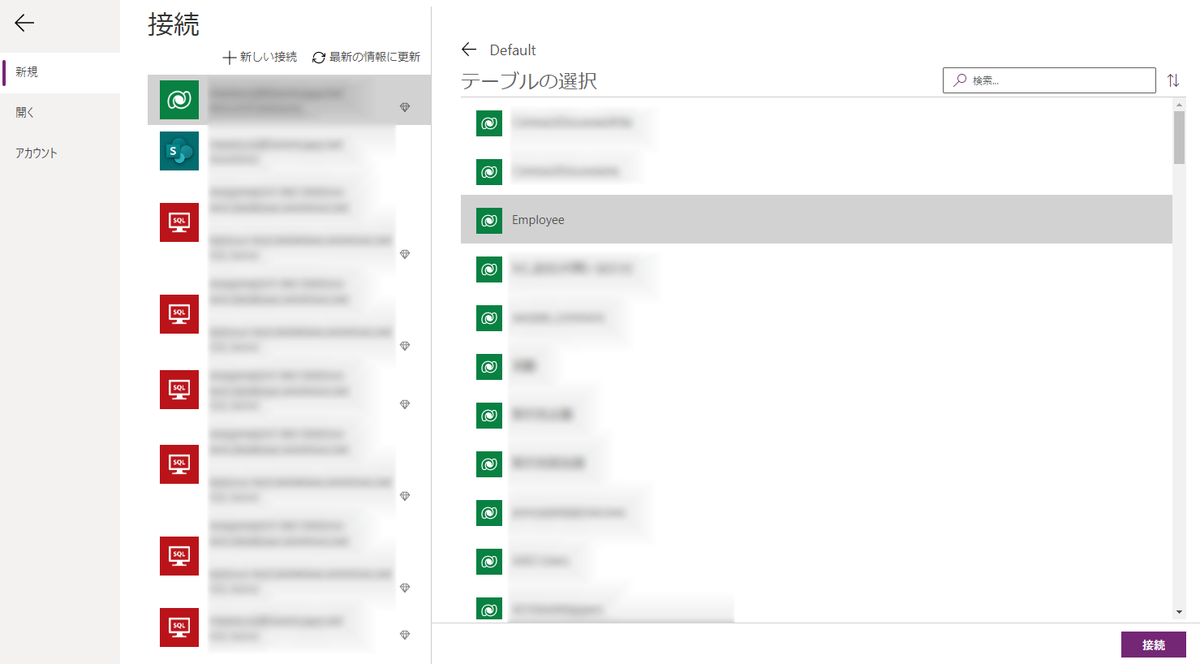
そうするとデータソースを選ぶ画面が出てくるので、先ほど作ったEmployeeテーブルを選択します。

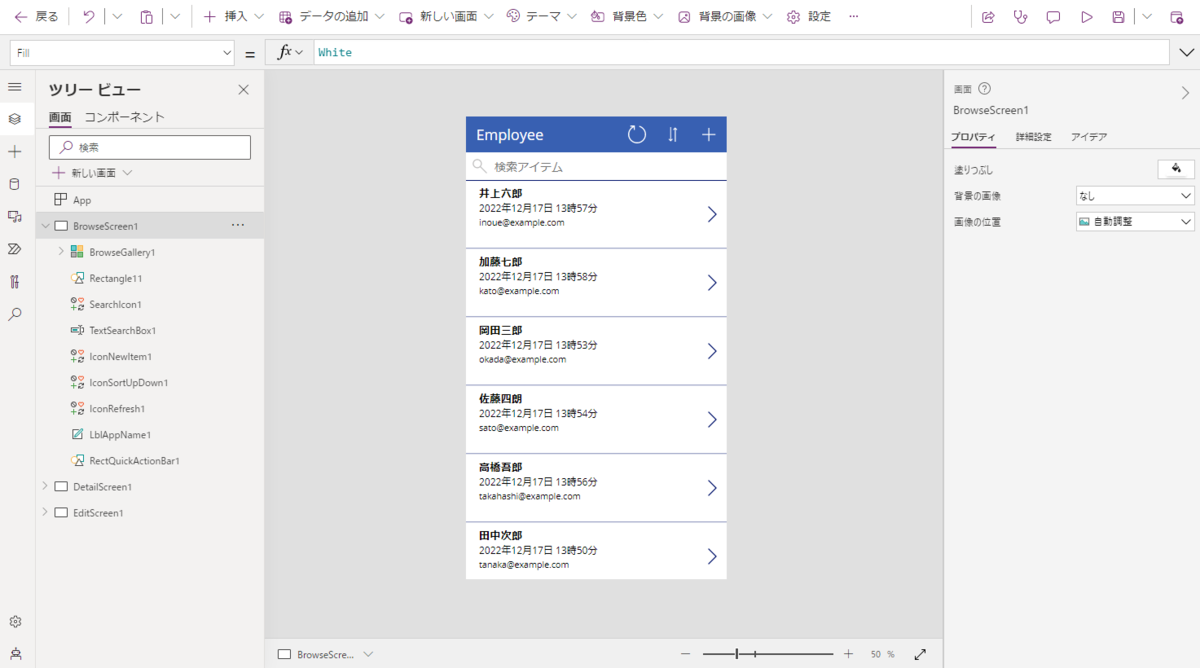
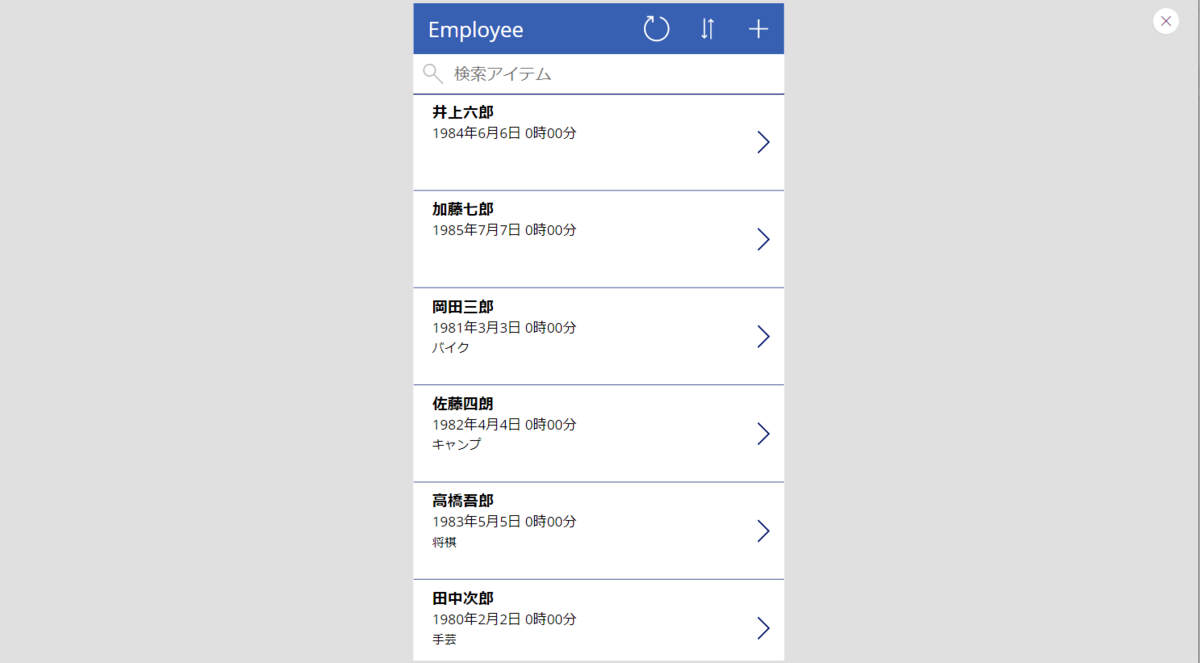
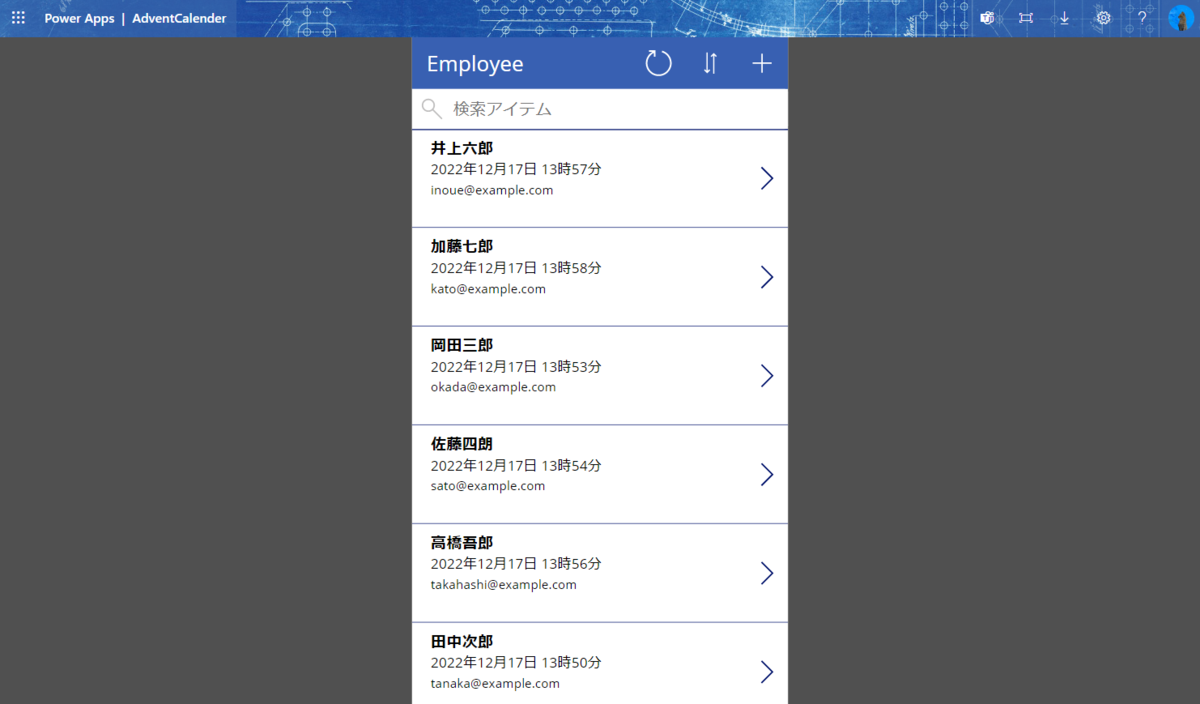
そうするとなんとびっくり、これだけでEmployeeテーブルを操作できるアプリができました。

アプリを編集する
このままでは味気ないので少し手直ししてみます。
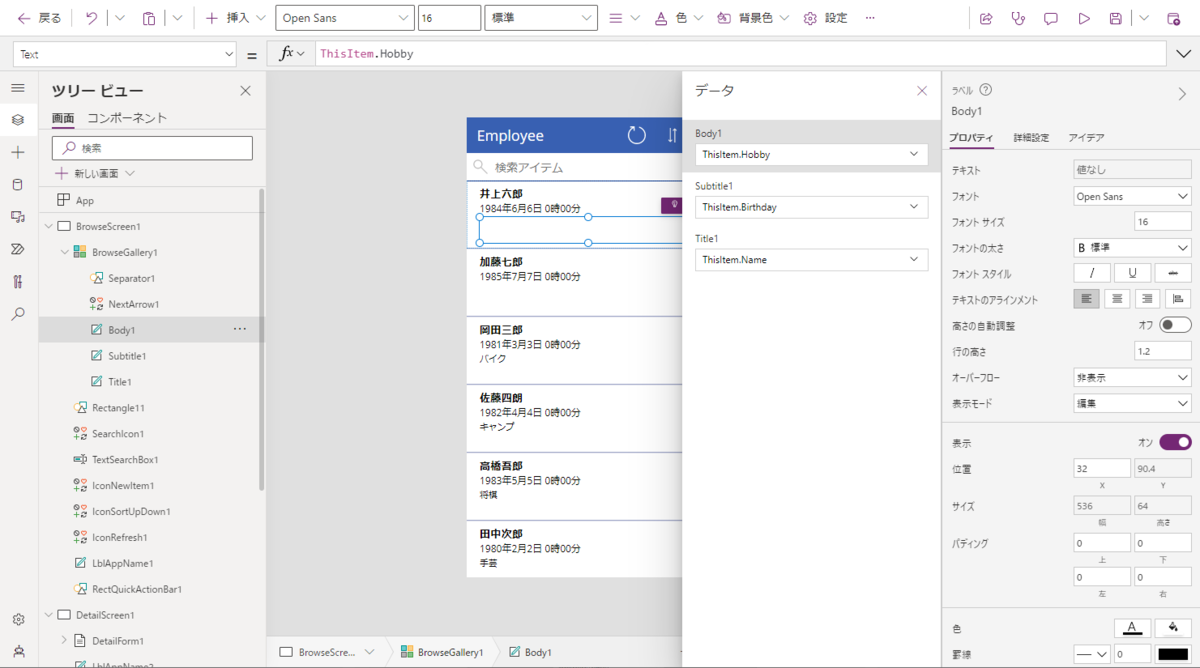
まずは一覧に出ている項目を変更してみます。
左のツリービューからBrowseScreen1→BrowseGallery1を選び、右側のプロパティからフィールドの編集で項目の変更ができます。

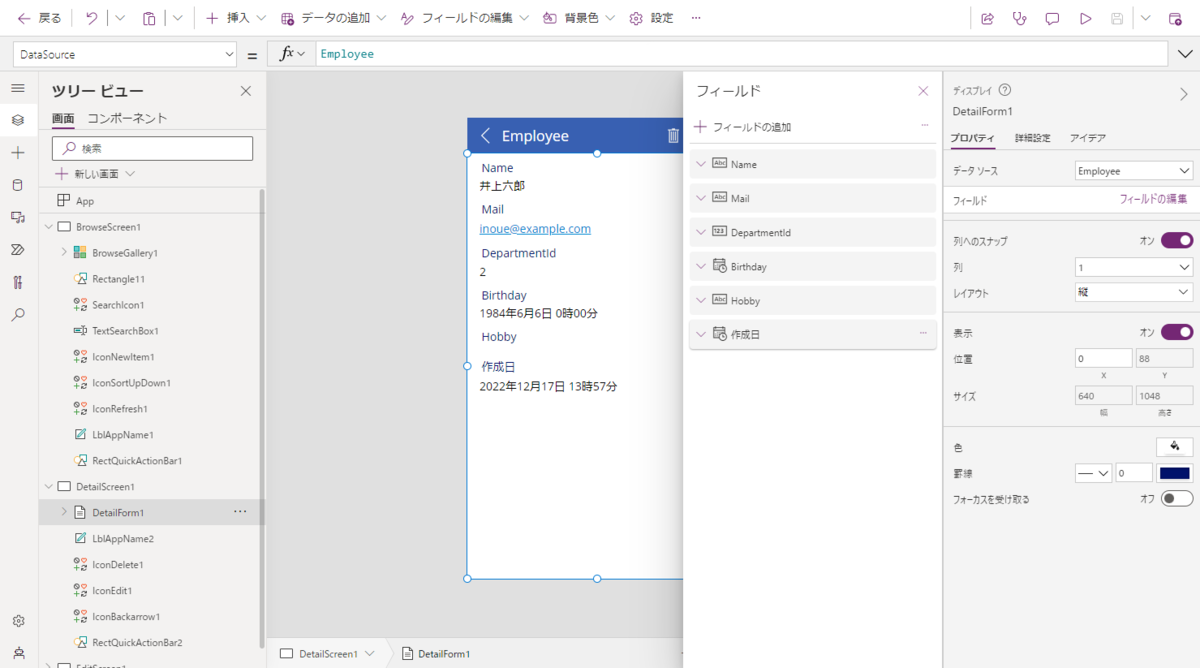
次に詳細画面もデフォルトでは最低限しかないので、追加した列もきちんと出るようにします。
同じくツリービューのDetailScreen1→DetailForm1を選び、右側のプロパティからフィールドの編集で項目の追加、削除、並び替えができます。

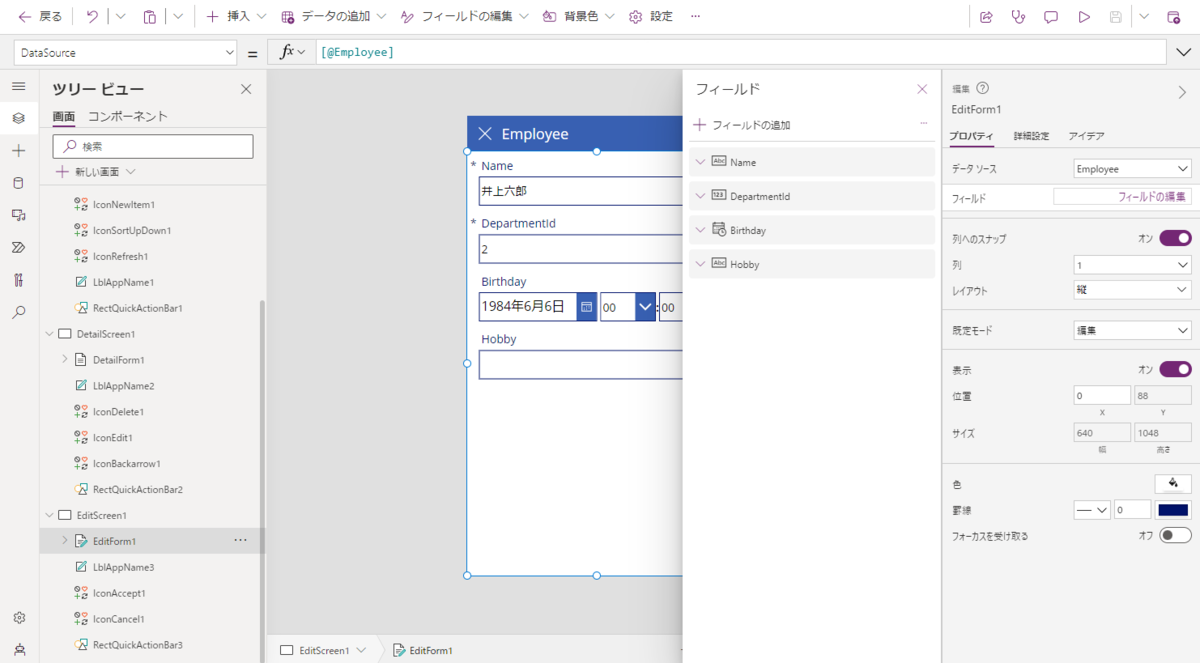
更に編集画面にも追加します。
ツリービューのEditScreen1→EditForm1を選び、右側のプロパティからフィールドの編集で項目の追加、削除、並び替えができます。

右上の再生ボタンもしくはF5キーで実行できます。
このまま詳細画面を開いたり、編集画面でデータの変更もできます。

アプリを公開する
このままでは外部からアプリを呼び出せないのでアプリを公開します。
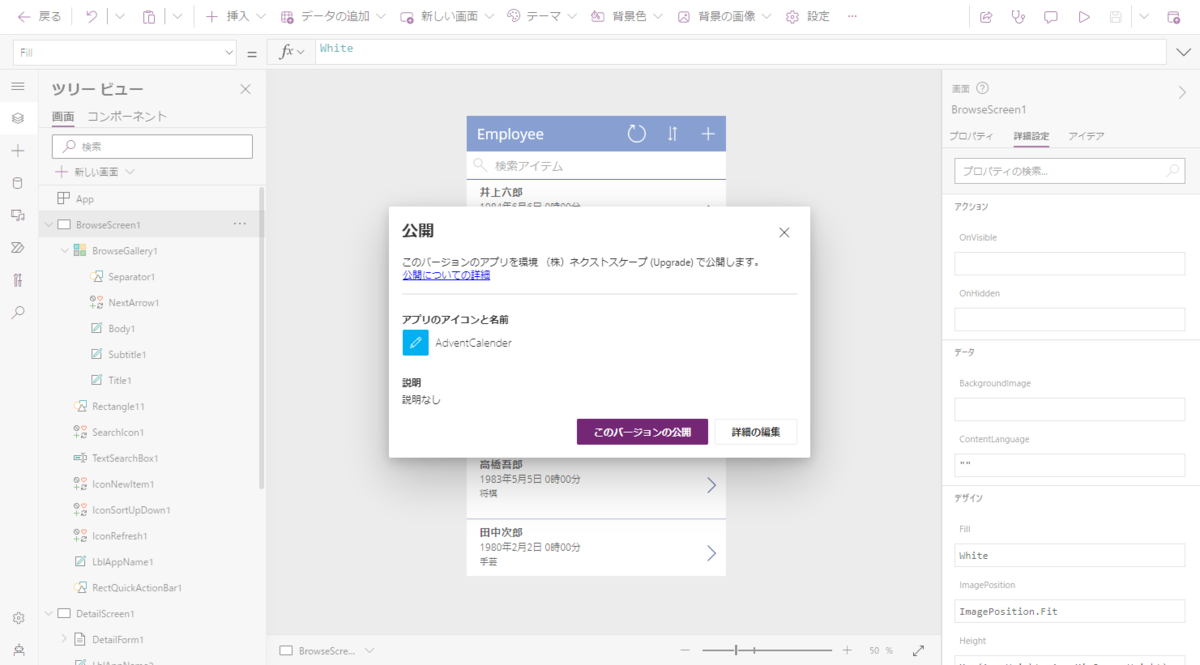
一番右上にある公開ボタンを押します。
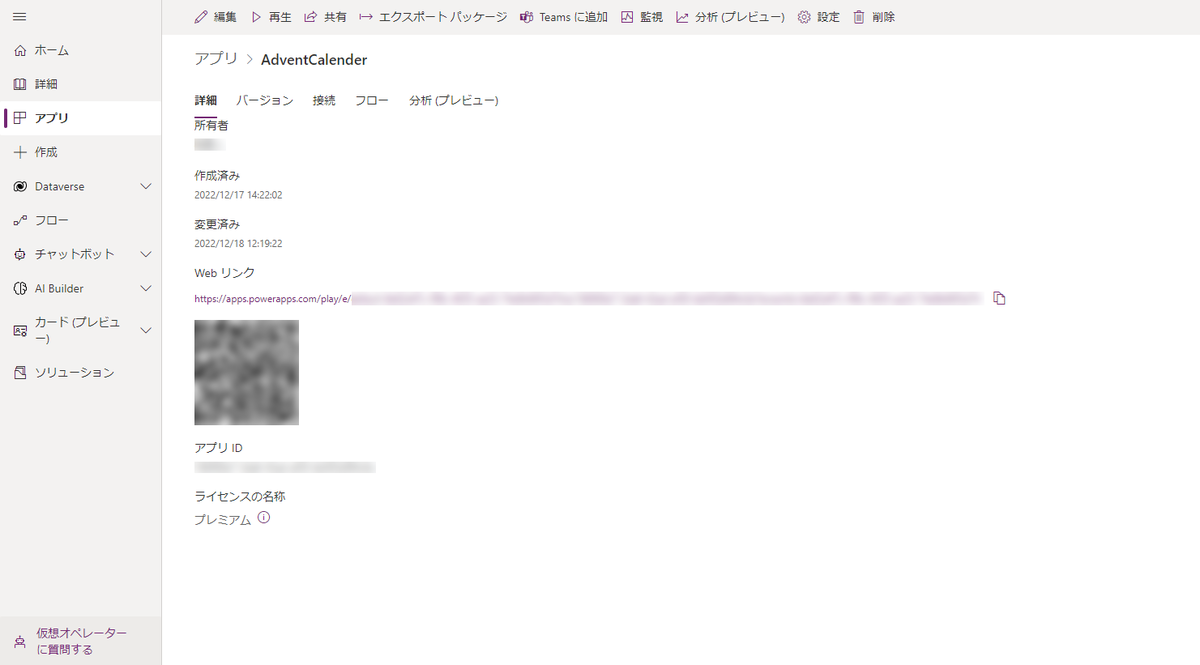
押したら一覧に戻り、アプリの詳細からアクセスURLが確認できます。


上記URLを開いてみるとアプリが実行できると思います。

応用編 パラメータ制御の追加
先日社内システムの補助アプリを作った際にパラメータで表示データを制御する仕組みを実装したので紹介します。
一覧にフィルタの追加
一覧のデータをParamでフィルタかけるようにします。
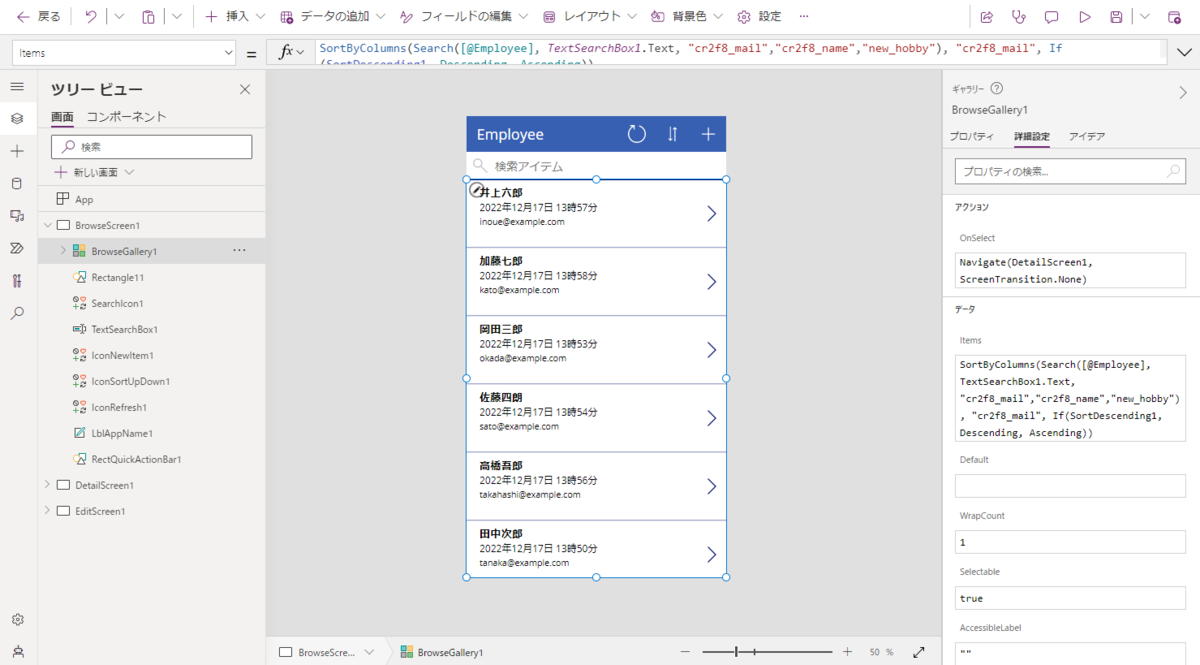
左のツリービューからBrowseScreen1→BrowseGallery1を選び、右側の詳細設定からデータのItemsを下記のように編集します。
編集が終わったら公開します。
SortByColumns(Search([@Employee], TextSearchBox1.Text, "cr2f8_mail","cr2f8_name","new_hobby"), "cr2f8_mail", If(SortDescending1, Descending, Ascending))
↓
SortByColumns(Search(If(IsBlank(Param("DepartmentId")), [@Employee], Filter([@Employee], DepartmentId = Param("DepartmentId"))), TextSearchBox1.Text, "cr2f8_mail","cr2f8_name","new_hobby"), "cr2f8_mail", If(SortDescending1, Descending, Ascending))

動作を確認する
公開したらURLにアクセスしてアプリを開きます。
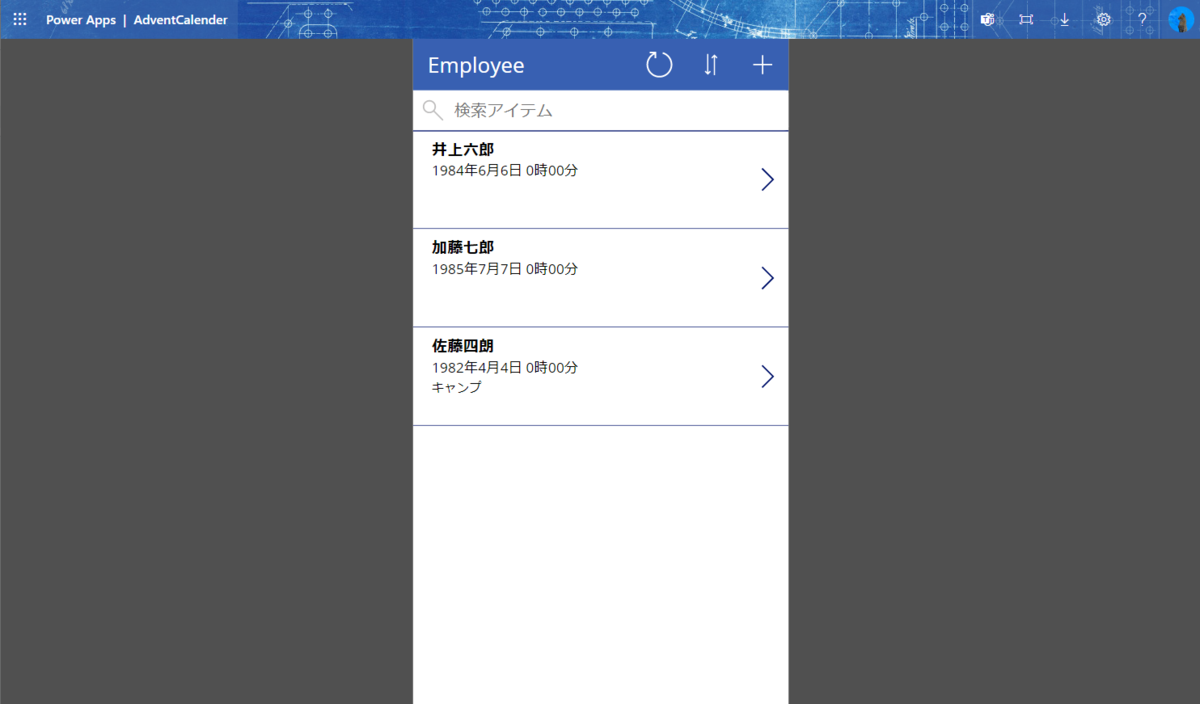
アプリを開いたらURLに &DepartmentId=2 を追加します。(URLの末尾に # が付いている場合は外してから追加します)
これで絞り込みが出来たと思います。

まとめ
このような形でサクッとアプリが作成できました。
基本はプロパティとイベントの簡単な記述だけで実装ができ、今回は触れていないですがブレイクポイントを設定してレスポンシブなレイアウトを組むこともできます。
複雑な動きを作りこむのは苦手なので業務システムや公開サイトを作るのには向いていないですが、社内で使うちょっとしたアプリなど限られた範囲で使う分には十分有用だと思います。
むしろDXという観点で言えば実現できる内容に業務の方を合わせ込むのもアリです。
是非一度触ってみてください。
そしてみんなでノウハウを共有してどんどん便利に使っていけるといいなと思います。