こんばんは。佐久間です。
「Reporting ServicesとBing MapsでWEB上のHTMLデータを可視化するレポートを作成する」
第6回目はレポートを作成してBing Mapsと連携させます。
(目次はこちら)
3-1-1. データソースの設定とチューニング
3-1-2. レポートの作成 ← 今回
3-2. シェープファイルへのマッピング
参考. Windows FormsやASP.NetからSSRSのレポートを利用する
参考-2. ASP.NetからSSRSのレポートを利用する
3. データを表示するレポートを作成する:Reporting Services
前回に引き続きBusiness Intelligence Development Studioで作業を行います。
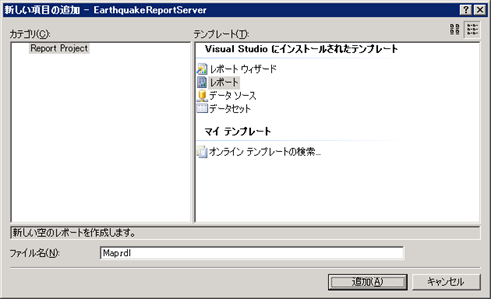
ソリューションエクスプローラー内のレポートを右クリックし、
表示される「追加」メニューの中から「新しい項目」を選択してください。
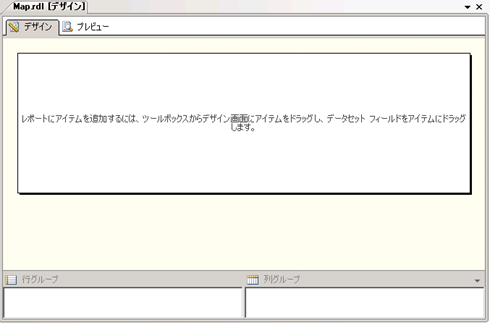
表示されるウィザードに従いレポートのファイル名を入力すると空のレポートが作成されます。



– データソースの追加 –
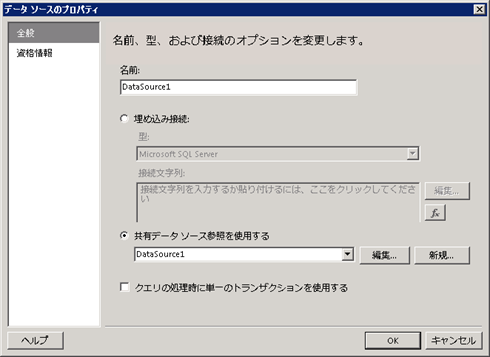
次にレポートにデータソースを追加します。
データソースには前回作成した共有データソースを設定します。
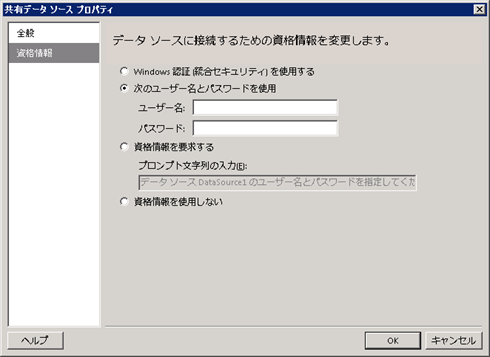
※必要に応じて資格情報も設定しておきます。
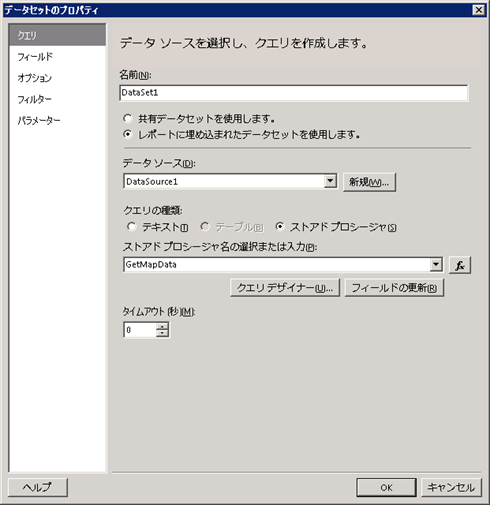
– データセットの追加 –
続けてレポートに表示するデータを溜めるためのデータセットを追加します。
クエリは前回作成したデータ取得用のストアドを指定してください。


ここまででデータソースの設定は完了しました。
– Mapの作成 —
これからBing Mapsとの連携部分を設定します。
![]()
ツールボックスから「マップ」を選択してデザイナにドラッグアンドドロップすると
ウィザードが立ち上がるので、画面に従って設定していきます。
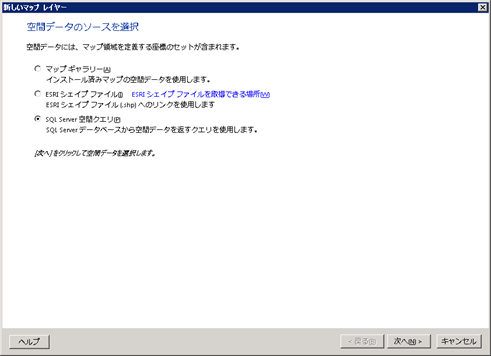
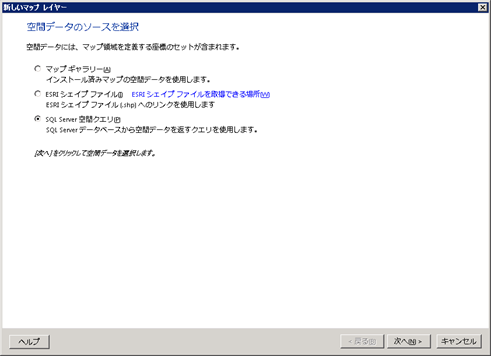
1. 空間データのソースを選択

今回はDBに格納した座標データを使用するので「SQL Server 空間クエリ」を選択してください。
2. SQL Server 空間データを含むデータセットの選択

これは先ほど設定したデータセットを選択します。
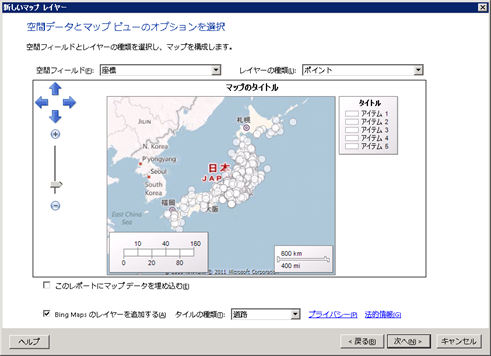
3. 空間データとマップビューのオプションを選択

空間フィールドが「座標」になっていることを確認してください。
そして「Bing Maps のレイヤーを追加する」にチェックを入れると地図のレイヤーが追加され、
その上に座標データのレイヤーを重ねて表示することができるようになります。
4. マップの視覚エフェクトを選択

今回は震度に応じた大きさの円を表示させるので、「バブル マップ」を選択します。
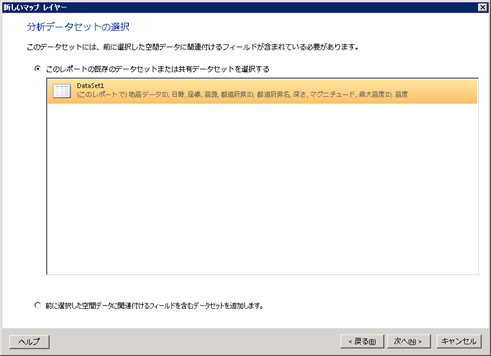
5. 分析データセットの選択

ここも先ほど設定したデータセットを選択します。
6. 配色テーマとデータの視覚エフェクトを選択

最後に視覚エフェクトを指定します。(※テーマは任意のものを選択してください。)
「バブルのサイズを使用してデータを表示する」と
「バブルの色を使用してデータを表示する」
の2つにチェックを入れてそれぞれのデータフィールドを「震度」にすることで、
色と円のサイズが震度に応じて変化するようになります。
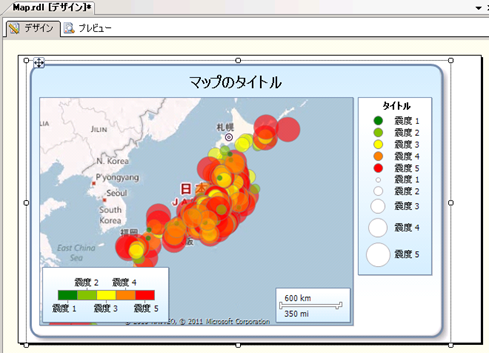
そして「完了」をクリックすると下図のようなマップがレポート上に配置されているはずです。

あとは右の凡例や右下の距離スケールを表示にしたり、
カラースケールの文字サイズやバブルの大きさを変更したり、
タイトルをつけたりと好みに合わせて完成です。
バブルの描画はデータの並び順に応じて行われるので、
データを取得する際に震度でソートするようにしておくと
きれいにバブルが描画されるようになります。
調整したら最後にプレビューを見てみましょう。

Bing Maps と連携したレポートの作成は以上で完了です。
ウィザードに従うだけでほとんどの設定ができてしまうので
表示するだけならあっさりとできてしまいます。
今回は取り上げませんでしたが、震度の円をクリックしたらその地震の詳細情報に遷移するように
作りこむことも標準の機能(アクション)でできるので、
単なる帳票としてではなくクリッカブルなUIとして使ってみるのも手ですね。
連載開始時点ではCTPだったSQL Azure ReportingもついにPreviewまで進んだので、
下記を参考にそろそろAzure上で作ってみてもいいかもしれません。
・Windows Azure デベロッパー サポート チーム ブログ
→SQL Azure Reporting Previewを使ってみよう
・Windows Azure Platform
→SQL Azure Reporting Preview
本日は以上です。
次回はシェープファイルを用いたレポートを作成します。