こんにちは、上坂(@takashiuesaka)です。
前回、Azure上のLinuxVM上でDockerを動かすことに成功しました。
今回はアプリをDockerコンテナで起動してみたいと思います。やはりどうせ動かすならASP.NET5を動かしたいですよね。
簡単に実現すべく、Github上でMicrosoftが公開しているサンプルをDockerで動かしたいと思います。
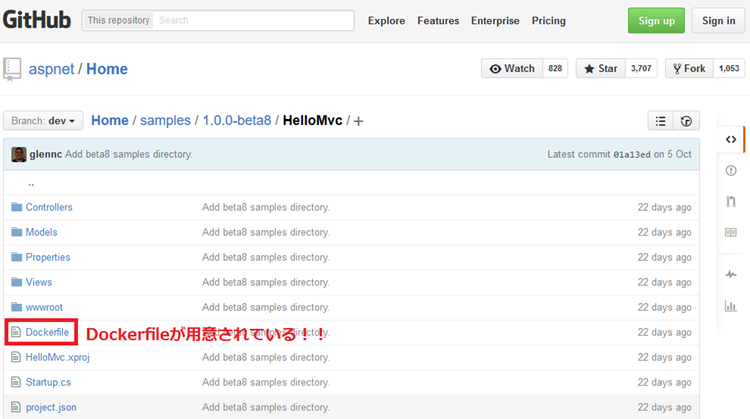
元となるサンプルはここです。
https://github.com/aspnet/Home
samples/1.0.0-beta8/HelloMvcフォルダの中を見てみてください。なんとDockerfileが既に用意されているではありませんか。
これを元にDockerイメージを作成して起動すれば良さそうです。

ではやってみましょう。
前回作成したLinuxVMにSSHで接続したら、Gitをインストールします。ソースをCloneするためです。
![]()
ソースをCloneします。
![]()
サンプルにはコンソールアプリとほぼ空っぽのテンプレートと、HelloWorld的なASP.NET MVCアプリの3つがあります。
今回はASP.NET MVCをDockerコンテナで起動してみます。Dockerfileの場所まで移動します。
![]()
Dockerイメージを作成します。リポジトリ名をaspnet5/mvc、タグ名を1.0.0-beta8としました。
最後の「.」がないと動かないので気を付けてください。これはDockerfileの場所が今の場所で同じであることを意味します。
![]()
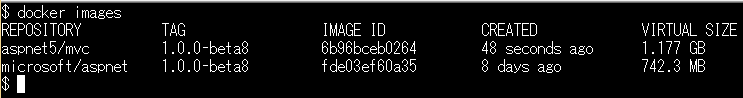
しばらく待ちます・・・。初回は時間かかるのです。無事にイメージができたかを確認しましょう。
![]()
こんな感じで表示されるはずです。

それではいよいよ、Dockerを起動します。
![]()
ホストの80番ポートを、コンテナの5004番ポートに紐づけています。これはDockerfileの中で5004番をListenするように設定が入っているためです。
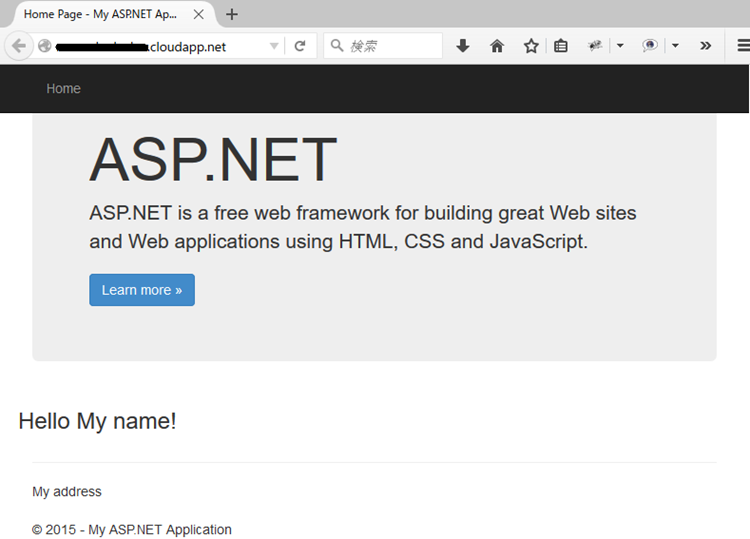
では、ブラウザから確認しましょう。URLは次のようになります。
![]()

無事に表示されました!
もし画面が表示されない場合はLinuxVMの80番Portが開いていない可能性があります。Azure管理ポータルからエンドポイントメニューで80番を開けてください。
ASP.NET5を動かす環境を作るのは結構面倒なのですが、Dockerを使うと非常に簡単でしたね。