こんにちは。コンサルティング&テクノロジー部xRエンジニアの酒井(@saka_it)です。
MRTK 2017.4.0でiOS端末で動作する新しいSpectatorViewが追加されました。 動作させたときの動画はこちらです。
今回はこのSpectatorViewを試した際の手順を説明します。

SpectatorViewとは?
HoloLensで見ている動画をディスプレイなどで表示する方法として、Device PortalやHoloLens(UWP)アプリのLive preview機能がありますが、タイムラグがある、HoloLens側のFPSに制限がかかる、画質が低いといった欠点があります。
これを別デバイスで表示することで解決するのがSpectatorViewというプラグインで、従来は、HoloLens+カメラ+PCを接続することで実現していました。しかし、デバイスが多く、事前のキャリブレーションが面倒なこともあって、あまり使いやすいものでありませんでした。
5月末に公開されたMRTK 2017.4.0に、Previewとして追加されたSpectatorViewは、同じ機能をiOS端末で実現する機能となります。まだ、Previewということもあってか事前準備は面倒ですが、実際に動作させる際のお手軽さはかなり高まっています。
必要なもの
- SpectatorViewとOpenCVのDLL
- この後の手順で作成します
- UnityARKitPlugin
- 公式ドキュメントには必要と書かれていますが、実際にはMRTKに(改造されたものが)含まれているので不要です
- HoloLens
- Windows 10 PC
- Visual Studio 2017
- HoloLens用のオプションのほかにC++のビルドオプションが必要です
- Unity 2017.2.1p2以上
- UWPプラグインのほか、iOS用プラグインも必要です
- 今回の手順はUnity 2017.4.5f1で実行しています
- Visual Studio 2017
- iOS11以上が動作する端末
- Mac
- xcode 9.2 以降
Vcpkgをビルド・インストール
適当なディレクトリに「 https://github.com/Microsoft/vcpkg 」をクローンします。クローン出来れば、管理者権限のコマンドプロンプトを開き下記のコマンドを順に実行します。
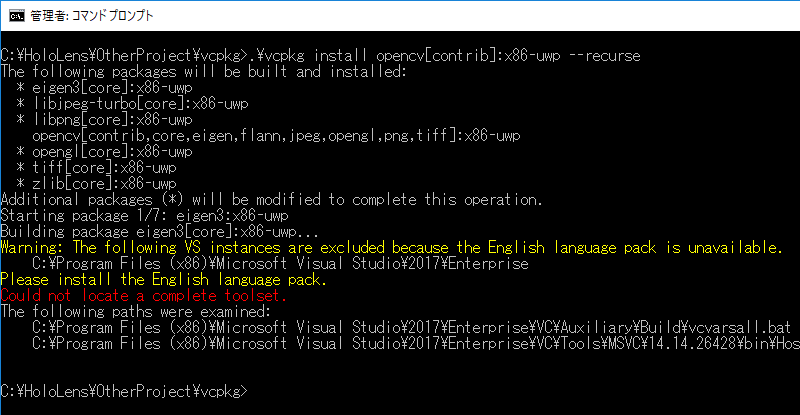
.\bootstrap-vcpkg.bat.\vcpkg integrate install.\vcpkg install opencv[contrib]:x86-uwp --recurse- 依存関係にあるライブラリをインストールするため、かなり時間が掛かります
- 下記のようなエラーが出る場合はVisual Studio Installerで言語パック-英語を追加します

SpectatorViewPluginをビルドする
適当なディレクトリに「 https://github.com/Microsoft/MixedRealityToolkit.git 」をクローンします。クローン出来れば、「MixedRealityToolkit\SpectatorViewPlugin\SpectatorViewPlugin\SpectatorViewPlugin.sln」をVisual Studioで開き、「Release」「x86」でビルドをします。

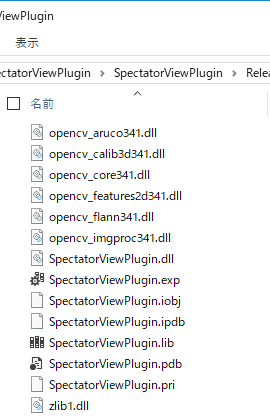
ビルドが完了すれば、下記のDLLが生成されるのでコピーしておきます。
- opencv_aruco341.dll
- opencv_calib3d341.dll
- opencv_core341.dll
- opencv_features2d341.dll
- opencv_flann341.dll
- opencv_imgproc341.dll
- zlib1.dll
- SpectatorViewPlugin.dll

Unityプロジェクトの事前準備
新規Unityプロジェクトを作成し、下記3つのUnityパッケージをMRTKのリリースページからダウンロードして、インポートします。
- HoloToolkit
- HoloToolkit-PreviewFeatures
- HoloToolkit-Example

さらにPluginディレクトリを作成し、SpectatorViewのDLLをインポートします。

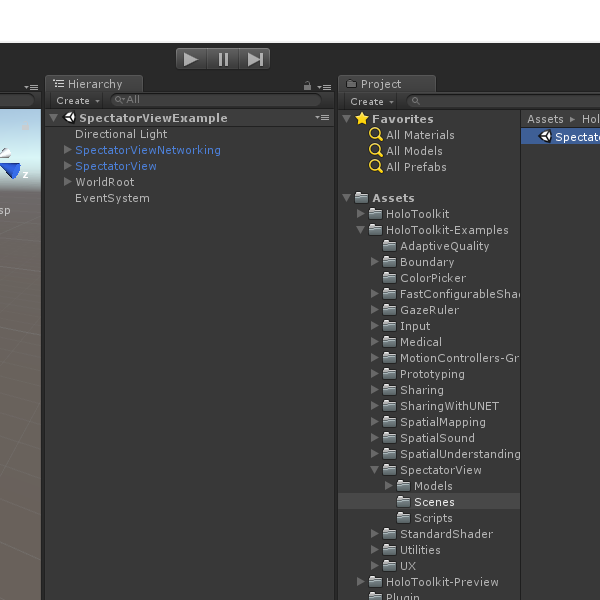
「Assets/HoloToolkit-Examples/SpectatorView/Scenes」にあるサンプルシーンを開きます。

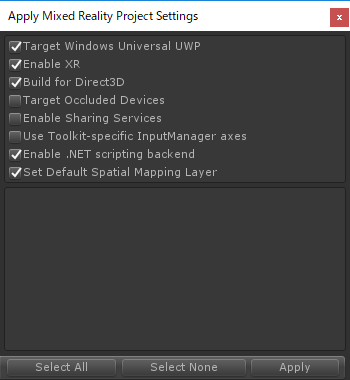
通常のHoloLensアプリと同じくUWPのプロジェクト設定を行います。

また、Compatibilityは下記にチェックを入れておきます。
- Webcam
- Private Network Client Server

HoloLens用アプリをビルド
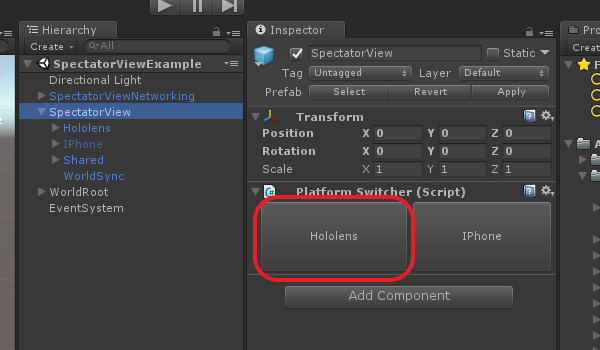
シーン内のSpectatorViewを選択し、InspectorのPlatform SwitcherのHololensボタンをクリックします。

後は通常通りビルドしてHoloLensにデプロイおこないます。 ここで、デプロイ完了後もiOS用アプリのビルドまでUnityを終了させないでください!Unityのセッションが変わると状態の同期に問題が発生することがあります。
iOS用アプリをビルド
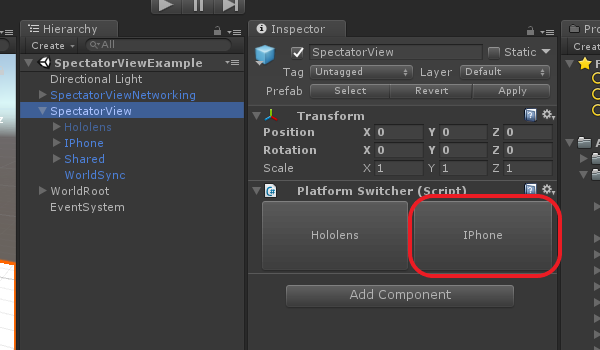
シーン内のSpectatorViewを選択し、InspectorのPlatform SwitcherのIPhoneボタンをクリックします。

下記のモジュールがiOSビルドに対応していないためディレクトリごと削除します(Assembly Definition Filesなどで切り替える方法でも可能です)。
Assets/HoloToolkit/Utilities/Scripts/GLTF

また、「Assets/HoloToolkit/Input/Scripts/InputSources/DictationInputManager.cs」スクリプトでエラーが発生するため、FinishStopRecordingメソッド(210行目~216行目)を下記のように置き換えます。
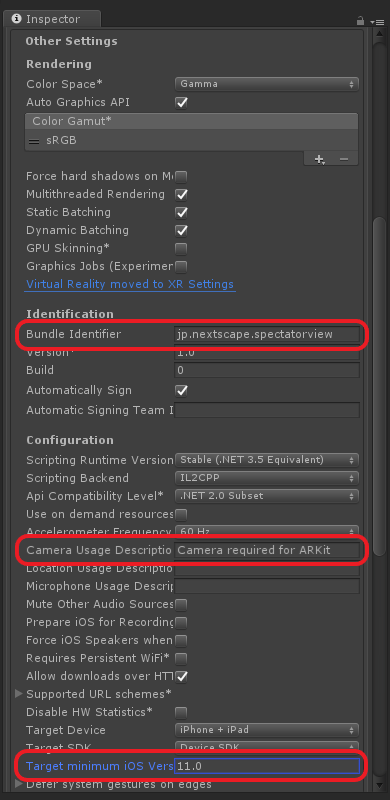
コードのエラーがなくなれば、iOS用のPlayer Settingsを設定しビルドを行います。
- Bundle Identifierに適当な名称を設定する
- Camera Usage Descriptionに適当なメッセージを設定する
- Target minimum iOS Versionを「11.0」に設定する

HoloLensビルドの項目でも記載しましたが、Windows上でHoloLensアプリのビルドと同じセッション(Unityを落とさないまま)で行うようにして下さい。
なお、ビルド時に下記のエラーが発生することがあるようです。
![]()
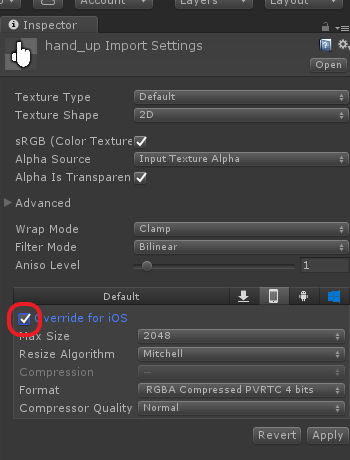
発生した場合はエラーの出ているファイルのImportSettingsでiOSタブの「Override for iOS」にチェックを入れてください。

出力されたプロジェクトをMacに移動し、xcodeで実機にデプロイすれば完了です。
サンプルを実行する
※HoloLens、iOS端末ともに同じネットワークに接続すること
- HoloLens :アプリを起動する
- iOS:アプリを起動する
- iOS:しばらく周囲をカメラで写して空間認識をさせる
- iOS:空間認識が完了するとマーカーが表示される
- HoloLens :iOS側の空間認識が完了するとHoloLensのカメラが起動するので、iOS端末上のマーカーを見る
- iOS:同期が完了するとSpectatorView表示が開始される
HoloLensとiOSで星(?)が同じ位置に表示され、アニメーションが同期していることが確認できます
