「NEXTSCAPE Advent Calendar 2022」の14日目の記事です。
qiita.com
こんにちは!ソリューションビジネス部 砂川です。
アドベントカレンダーも折り返し、本日はみんな大好き便利で最強かもしれないBootstrapについて、触ったことのない人向けに平たーーくご紹介します。
Bootstrapって?
公式サイトによると、「世界で最も人気のあるフロントエンドフレームワーク」らしいです、わかる~~。
ちょっとでもBootstrapに触るとインターネットをさ迷っている時に、あ、これって……!?となる瞬間がよく訪れます。
有名ということはドキュメントがたくさんあるということ、困ったときにインターネットが助けになってくれるということ、とてもありがたいですね。
逆に言えばありふれたデザインになってしまうということでもあるのですが、でも利便性ってレイアウトにまで手が回らない人間にとって実は最強で……。
とりあえず使ってみたい!
ダウンロード · Bootstrap v5.0
ご利用の環境に合わせてダウンロードしてください。
サンプルコードを見たら大体解決します。
今回の記事に載せているサンプルはCDNを使用して作っています。
そもそも、フロントエンドフレームワークって?
大雑把にまとめると、CSS自作するってなると大変だしコード書けないしなんかセンスとかないしそもそもデザインを一からする時間もないし、みたいな人が嬉しい楽々便利パッケージです。
フレームワーク(Bootstrap)が用意してくれている部品を使用することによって、それっぽいものを作る手助けになります。
例えば、以下画像のように、自分でcssを書かなくてもBootstrapのclassを指定することで、背景に色をつけたりボタンのスタイルを利用出来ます。
とにかくclassに何かを指定するとBootstrapのcssが反映されるんだなぁと思ってもらえれば。

<div class="container"> <div class="row p-3"> <!-- bg-successを指定することで背景色がつく --> <div class="col-5 bg-success p-1"> <p>Merry Christmas!!</p> <!-- btn-dangerを指定することでbootstrapが用意してるボタンになる --> <button type="button" class="btn btn-danger">Success</button> </div> </div> </div>
レスポンシブデザイン
も、Bootstrapを使えば解決してくれます。
グリッドシステムを使用します。
getbootstrap.jp
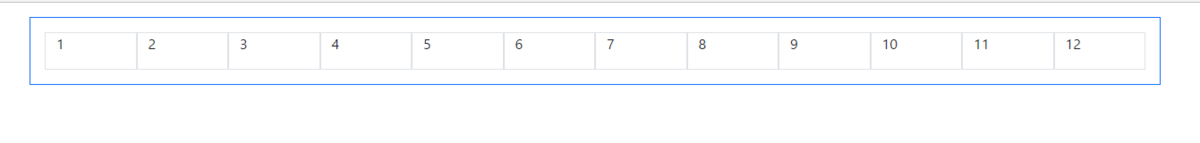
基本構成として一列(row)を12カラム(col)に分割する考えです。
また、お約束としてcontainerの中にrow、rowの中にcolの構造にしてください。

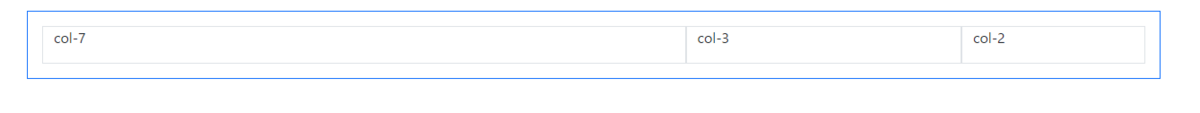
以下のようにclassにcolの数値を設定すれば、12分割されたうちの7、3、2の幅をとってくれてます。

<div class="container"> <div class="row m-3 p-3 border border-primary"> <div class="col-7 border"><p>col-7</p></div> <div class="col-3 border"><p>col-3</p></div> <div class="col-2 border"><p>col-2</p></div> </div> </div>
どういったときにレスポンシブデザインで便利かというと
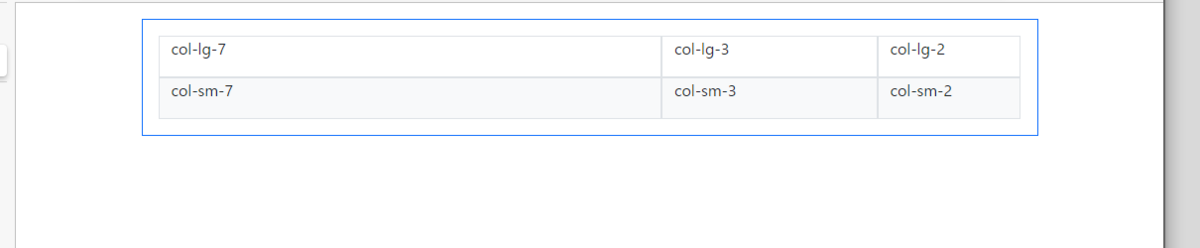
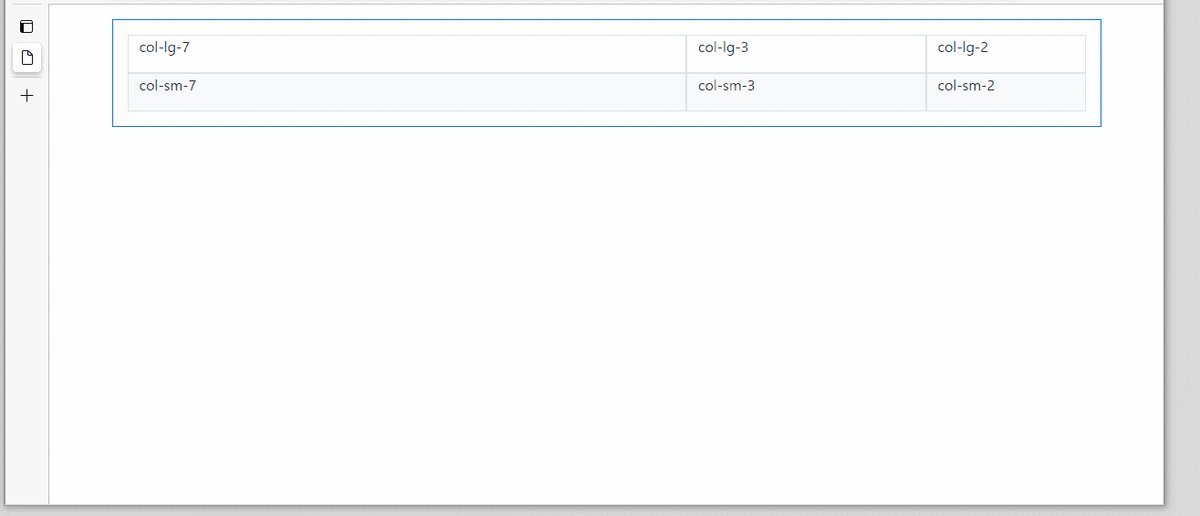
デフォルトでブレイクポイントが設定されているので、例えばclassでcolの後ろにサイズを設定するとブラウザサイズによって良い感じになってくれます。
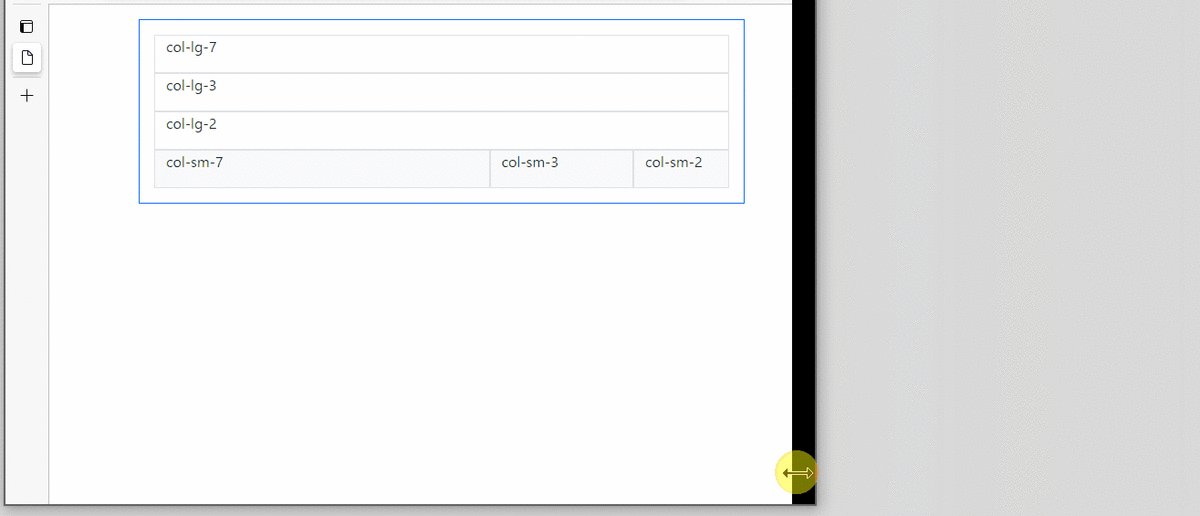
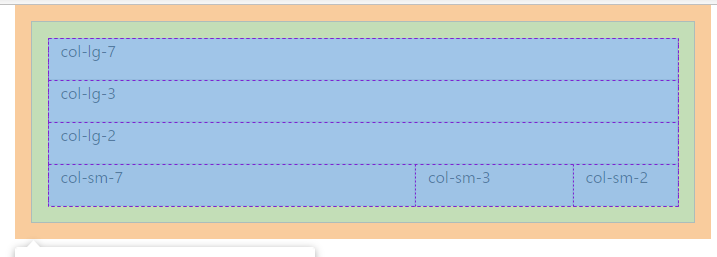
<div class="container"> <div class="row m-3 p-3 border border-primary"> <!-- lg --> <div class="col-lg-7 border"><p>col-lg-7</p></div> <div class="col-lg-3 border"><p>col-lg-3</p></div> <div class="col-lg-2 border"><p>col-lg-2</p></div> <!-- sm--> <div class="col-sm-7 border bg-light"><p>col-sm-7</p></div> <div class="col-sm-3 border bg-light"><p>col-sm-3</p></div> <div class="col-sm-2 border bg-light"><p>col-sm-2</p></div> </div> </div>
これが

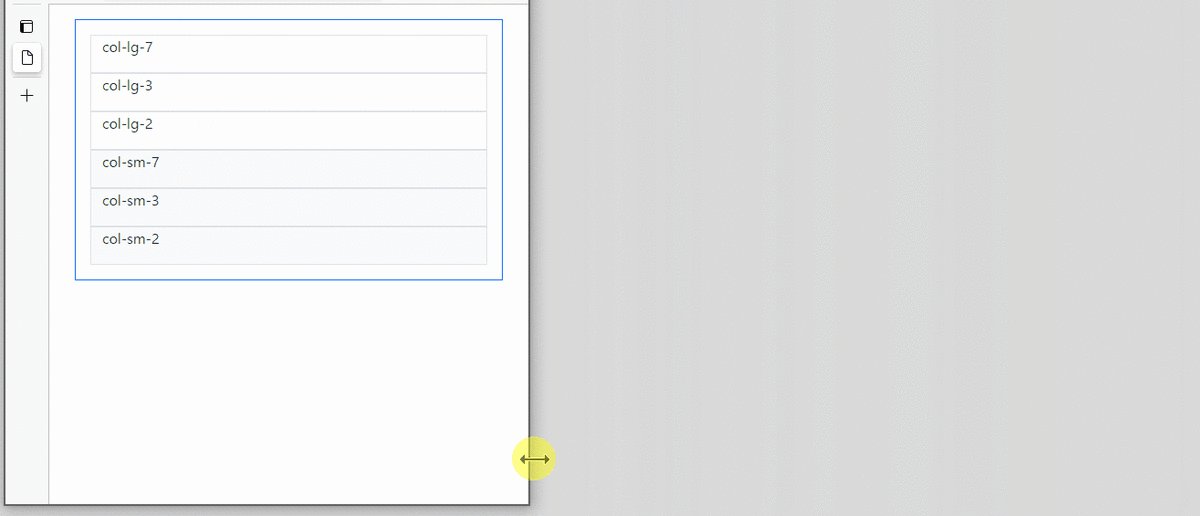
こう!

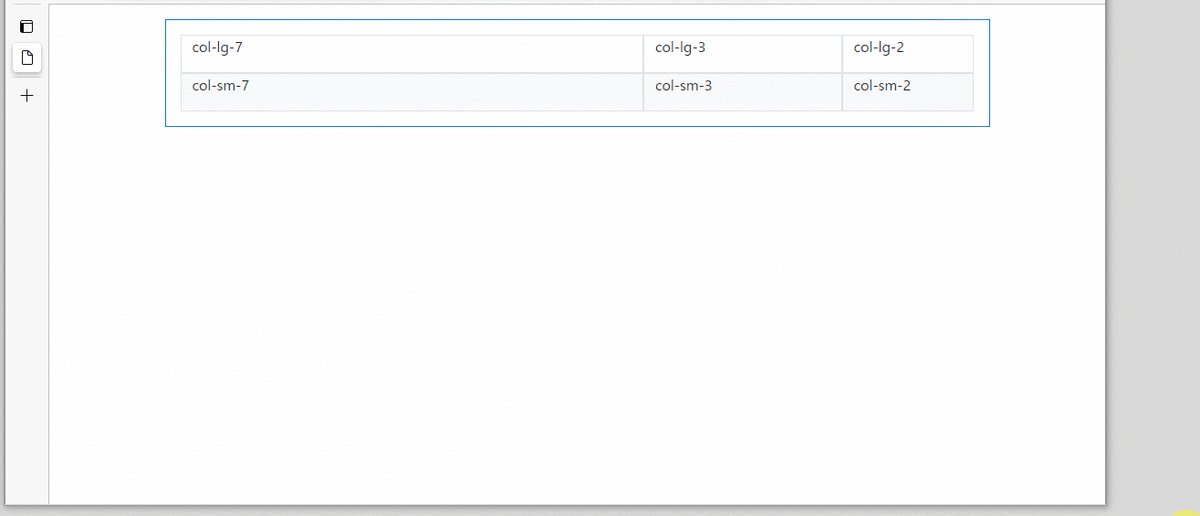
こう!!!良い感じ~

サイズに関してはcolだけではなくて、色んなclassで指定出来るのでとても便利です。
Extra small (xs)
Small (sm)
Medium (md)
Large (lg)
Extra large (xl)
Extra extra large (xxl)
便利class
知っておくと楽なclassを少しだけ。
margin / padding

<div class="row m-3 p-3 border border-primary">
m-3がmargin、p-3がpaddingの指定です。
サイズは数値で0~5まで指定、mt-と書けばmagin-topの意味となり他全四辺も指定できます。
当たり前ですが、なんか隙間ほしいな、って時に重宝します。
button
ボタンのサイズも色もこだわりがなければBootstrapにおまかせで。

<div class="col-5 border bg-light p-4"> <!-- btn-lg, btn-smでサイズ指定 --> <!-- btn-primaryとかで色というか種類を指定 --> <button type="button" class="btn btn-primary btn-lg">大きいボタン</button> <button type="button" class="btn btn-outline-primary">普通のボタン</button> <button type="button" class="btn btn-danger btn-sm">小さいボタン</button> </div>
装飾
文字の配置も地味に悩むのでよく使います。

<!-- shadow で影 --> <div class="col-12 border bg-success shadow"> <!-- text-centerで位置、 text-whiteでフォントの色 --> <p class="text-center text-white"> merry christmas and happy new year </p> </div>
おわりに
このページに参考リンクをたくさんつけてあるように、Bootstrapが入ったプロジェクトを担当したときや、最近よく見るアレを作りたい!なんて場合、自作css作る前にとりあえず公式ドキュメントを見て出来ることを探すのが良いかなと思っています。
htmlを見ただけで何となく、どんなスタイルがついているかがわかるのも楽ですね。
それではご一緒に、Bootstrapって便利~~