こんにちは、ネクストスケープ Azure ビジネス部に所属しております 堀越です。
先月、Power BI に新しいビジュアル「ボタンスライサー」が追加されました。
書式設定が大ボリュームかつ動的要素もあり大変な感じなので整理をしてみます。
★この記事は…
NEXTSCAPE Advent Calendar 2023 3日目 です。
目次です。「4. ボタンスライサー書式設定の項目一覧」が本題です。
1. Power BI にボタンスライサーがお目見え
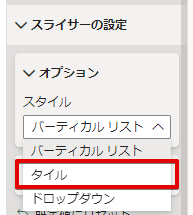
いままでのスライサーは、書式設定の「スライサーの設定」→「オプション」にて、
バーティカルリスト・タイル・ドロップダウンの3つから種類を選ぶものでした。

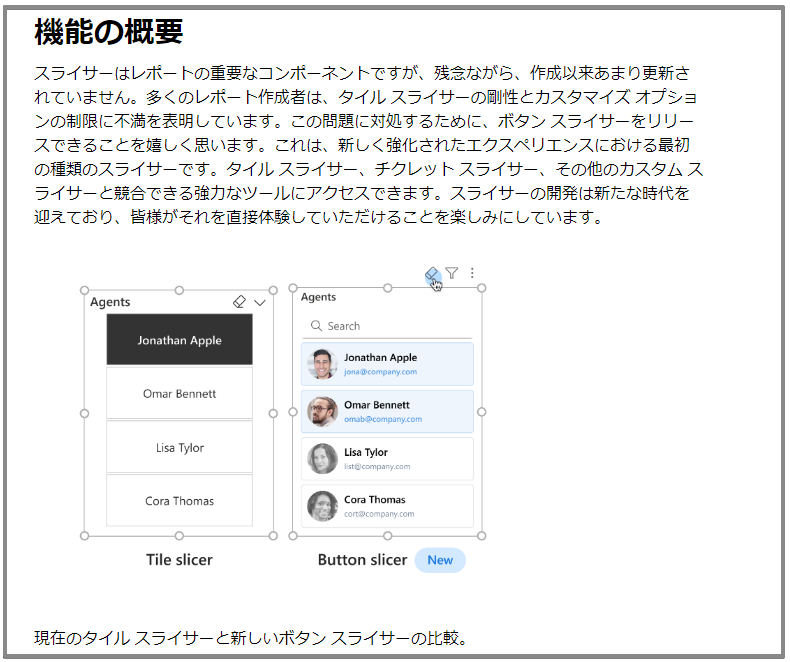
新しいスライサーは、「スライサーの設定」から「オプション」の項目自体がなくなり、以前のタイルに似たボタンによる操作を行うビジュアルになっています。
このため「ボタンスライサー」と呼称しているようです。

しかし…カスタマイズ性があがったということは、すなわち書式設定が増えたということ…!
操作はひたすら触って覚えるべしというのが基本ではありますが、今回はとにかく全部の書式設定を載せています。
2. 前提
- 当記事はすべて2023年12月2日現時点での情報です。
- 記事公開時までに詳細がわからなかった項目もあります。判明次第追記したいと思っています。(ご存じの方、コメントでご教示くださるとありがたいです!)
- 実際のところ、ボタンスライサーの設定項目は半年前にリリースされた新しいカードビジュアルとかなり重複しています。
ボタンスライサーで初めて出たわけではない設定項目も特筆なく記載していますがご容赦ください。
3. 下準備(ほぼ余談)
サンプルデータの取得
今年はあまり Power BI に触れられておらず、リハビリがてらPower BI ホーム(という呼び方がいま正しいのかわからない)を眺めていたら、
世界各国の祝日データが提供されていたのでそれを使ってレポートを作ってみました。
Lakehouse 用のサンプルデータだったので、Power BI での接続までの手順をメモしておきます。
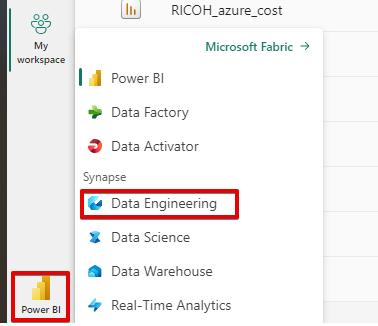
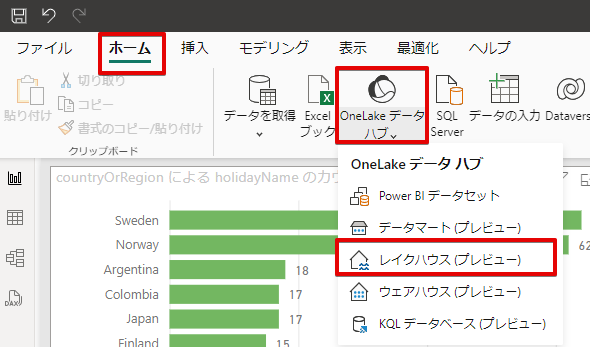
Azure Fabric ホーム で Synapse Data Engineering を選択するか、
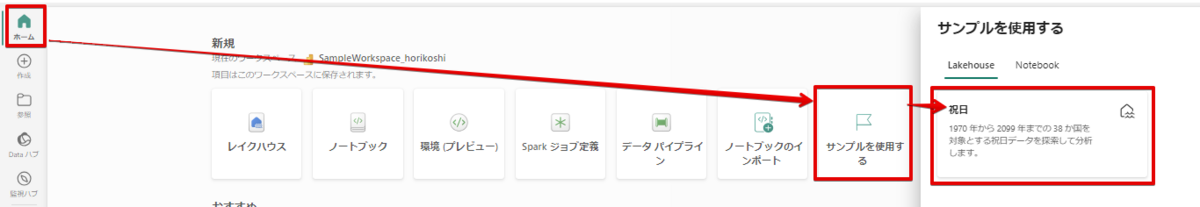
Power BI ホーム でページ左下のアイコンをクリックして Synapse Data Engineering を選択し、サンプルデータによる Lakehouse 作成へと進みます。


サンプルデータの入ったレイクハウスとSQLエンドポイントが作成されるので、
Power BI Desktop から接続を行います。


レポート作成
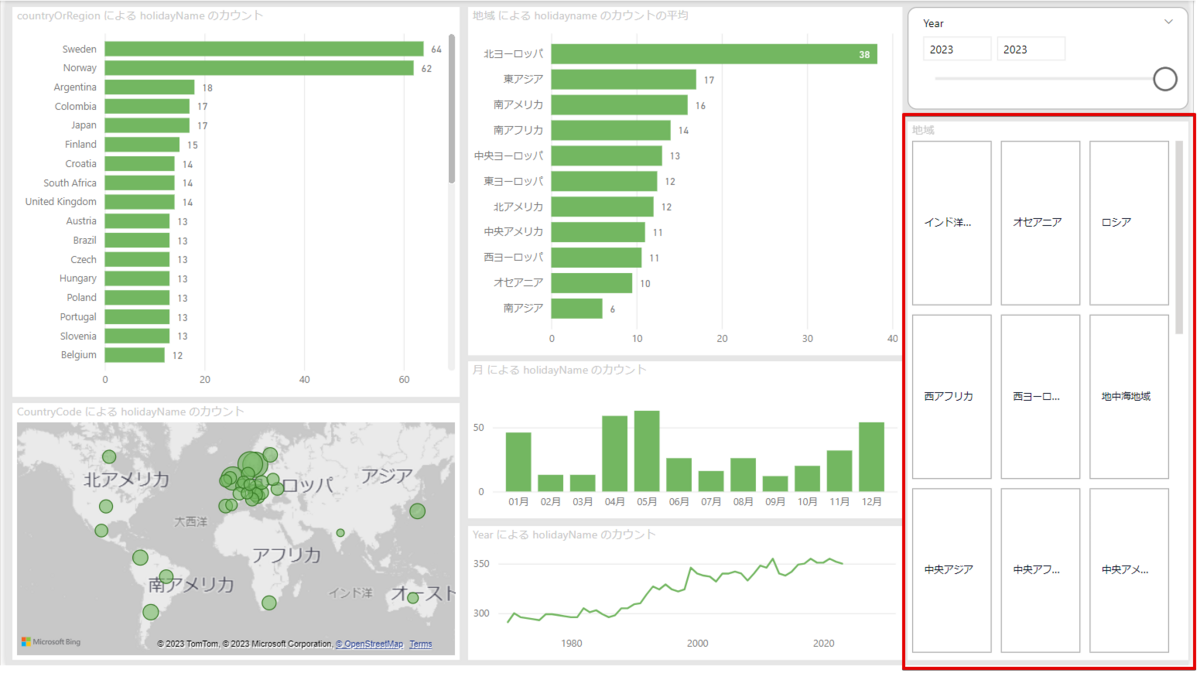
データ加工、モデリング、ビジュアルの追加を適宜行います。
ざっくり作ったレポートかつ、サンプルデータゆえか国数もそんなに多くないのですが、北ヨーロッパが祝日数が多いことや、年を追うごとに全体的に祝日数が増加傾向であることがなどがわかり、ちょっとした満足感を得ました。
ボタンスライサーの追加
ボタンスライサーの使い方ことはじめは、公式ブログの
「セットアップ手順」「ボタンスライサーの構築」をご参照ください。
ちなみにPower BI Desktop 内での表記は、
いままでのスライサーが「スライサー」、
ボタンスライサーが「スライサー(新規)」です。
「ボタンスライサー」じゃないのかい。(名称不一致あるある)
国の上位カテゴリとして地域データをwikipediaから引っ張ってきたので、
これでボタンスライサーを作成してみました。

それでは以下、本題です。
4. ボタンスライサー 書式設定の項目一覧
サイズとスタイル
こちらの内容は既存のスライサーと変更はないようです。
└ サイズと位置
サイズと位置を数値で細かく調整できます。
縦横比のロックもここで行います。
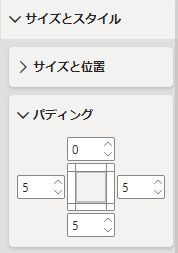
└ パディング
上下左右のパディング設定です。

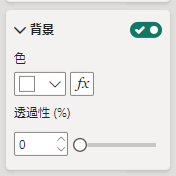
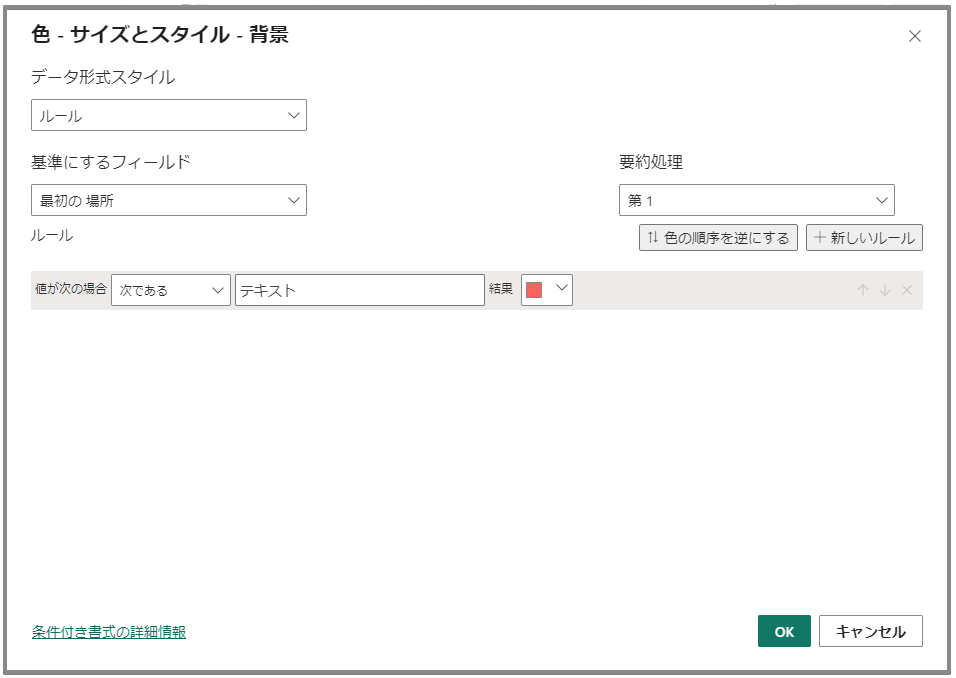
└ 背景
スライサーの内側の塗りつぶし設定です。

※書式設定すべての項目に共通しますが、"fx"から条件付き書式を設定することができます。

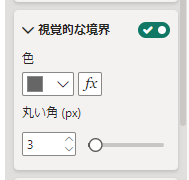
└ 視覚的な境界
スライサーの周囲に罫線を表示します。「丸い角(px)」を1以上に設定すると角丸四角形にできます。

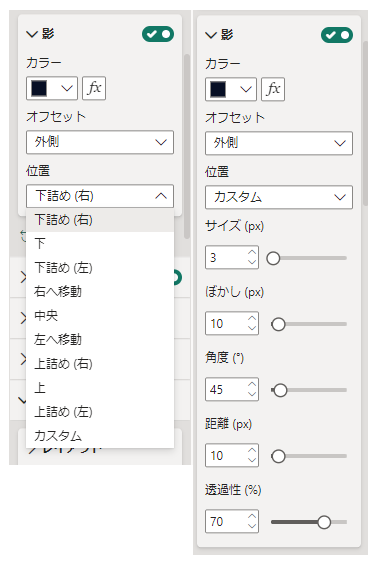
└ 影
スライサーの周囲または内側におなじみの影のエフェクトを付けます。
「カスタム」で詳細設定可能です。

タイトル
└ タイトル
スライサー上部に表示するタイトルの表示を設定します。
└ サブタイトル
タイトルの下にサブタイトルを表示します。
└ 区切り線
タイトル(サブタイトルを表示する場合はサブタイトル)の下に区切り線を表示します。

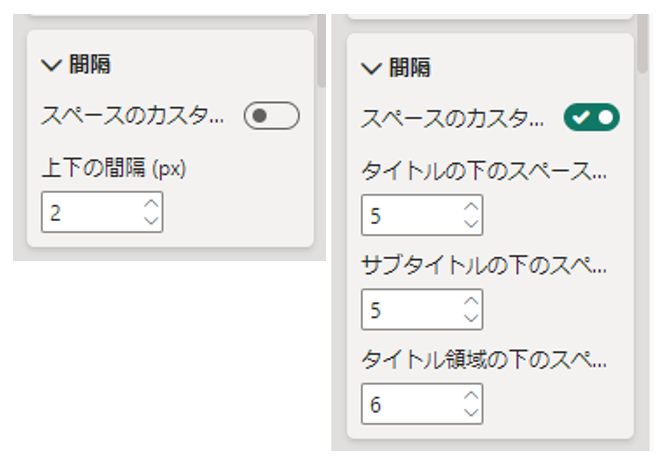
└ 間隔
タイトルとサブタイトルの上下の間隔を設定します。
カスタマイズで詳細な調整ができます。

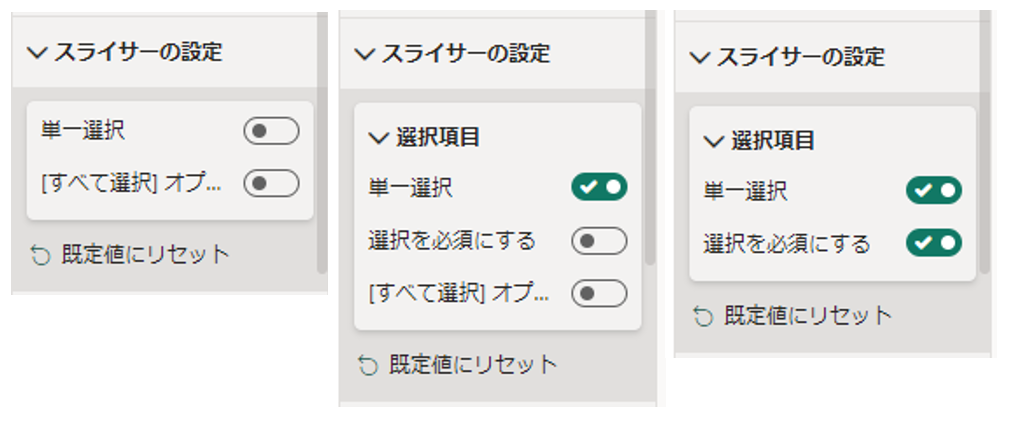
スライサーの設定
スライサー内の項目の選択方法を選べます。
既存スライサーではあった「Ctrlキーで複数選択」がなくなり、
デフォルト(「単一選択」が OFF )で複数選択ができるようになっています。

└ 選択項目
「単一選択」を ON にした場合に表示されます。
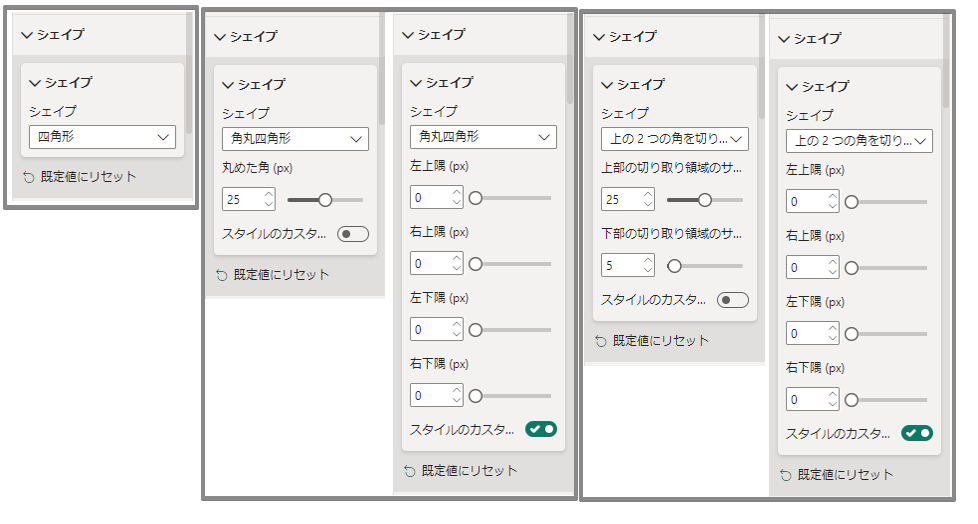
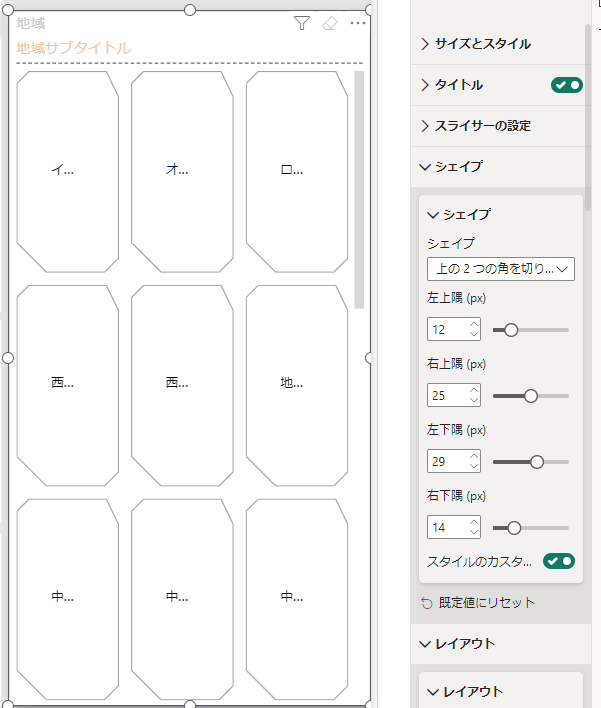
シェイプ
スライサー内のボタンの形を設定します。
└ シェイプ
四角形・角丸四角形・"上の二つの角を切り取ったタブ"の3つから選択します。
後者2つは「スタイルのカスタマイズ」を ON にすることで詳細な設定ができます。


レイアウト
ボタンの配置を調整します。
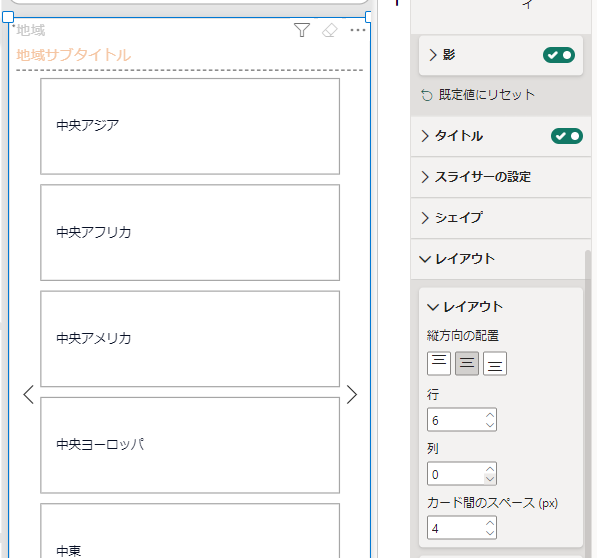
└ レイアウト
文字列の縦方向の配置、行・列数の設定、カード間のスペースを設定します。
既存スライサーでは、全体のサイズによって自動的に配置されていた行と列数が決められるようになりました。
上限はそれぞれ10までです。
下限は1のはずですが、2023年12月2日現在下向きボタンの連打で0が設定できてしまいます。きっとそのうち修正されるでしょう。

データの増減がある場合、いつのまにかオーバーフローになっていたり、スペースができてしまってレイアウトが想定から外れている可能性もありそうなので、
レポート作成時は注意したい項目です。
└ オーバーフロー
レイアウトで設定した行数・列数にボタンが収まらない場合にどのように表示するかを設定します。
「ページネーション」はPgUp / PgDn のような動きをする矢印が表示されます。
「連続スクロール」はスクロールバーが表示されます。それぞれ方向を設定します。

個人的には、「オーバーフローさせずにボタンのサイズを自動的に縮小する」
吹き出しの値
ボタンに表示する値の設定項目です。
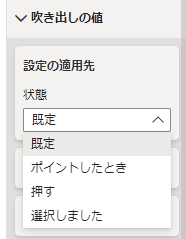
└ 設定の適用先
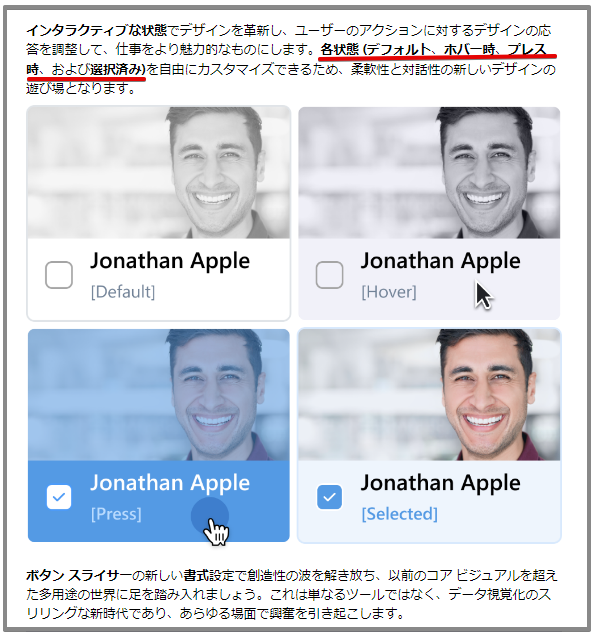
ボタンの4つの状態について選択し、後述の値、ラベル、背景をそれぞれ設定します。


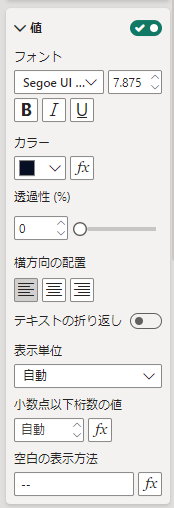
└ 値
「設定の適用先」で選択されている状態の値の書式を設定します。「空白の表示方法」にはデフォルトで"--"が設定されています。

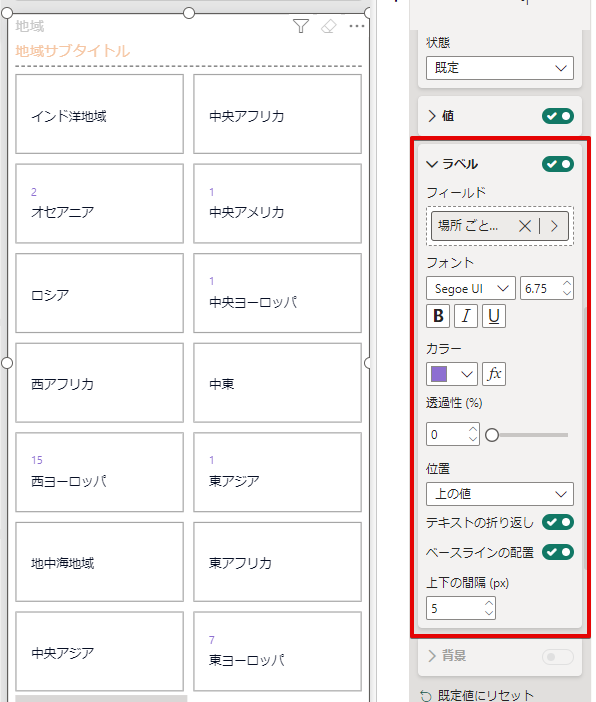
└ ラベル
値に紐づく参照ラベルを表示します。参照先のデータフィールドは「設定の適用先」が「規定」の時のみ追加できます。
参照先を状態の変更で切り替えることはできないということですね。

「位置」で値の上に表示するか、下に表示するかを選べます。
「ベースラインの配置」はどういう意味なのか現時点ではわかりませんでした…
└ 背景
こちらは項目として存在するものの、いつ ON にできるのか現時点ではわかりませんでした…
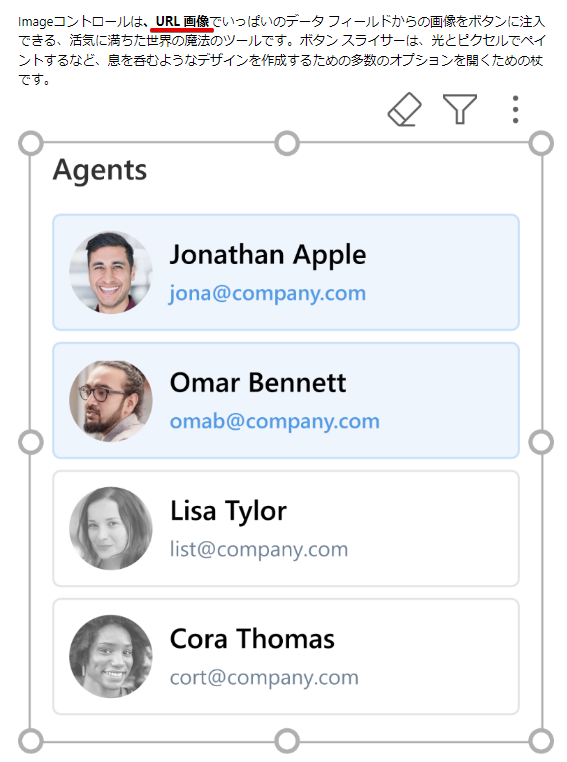
イメージ

画像を用意してURLを設定してみたのですが、スライサーのボタンに表示することができませんでした。
テーブルビジュアルでは同一のフィールドで画像表示ができていましたので、
スライサー起因の問題がなにかあるのかもしれません。
└ 設定の適用先
「吹き出しの値」→「設定の適用先」と同様に、4つの状態について選択します。
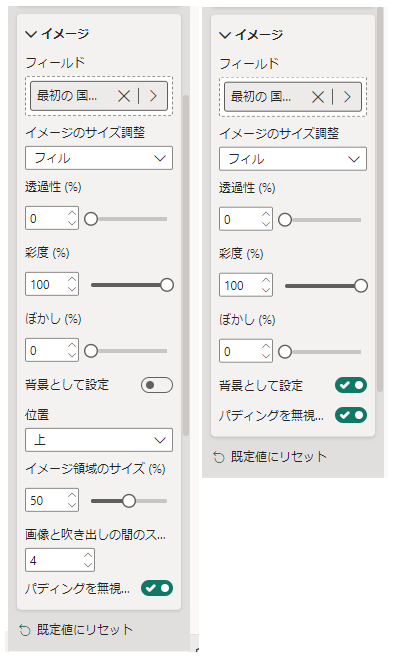
└ イメージ
「吹き出しの値」→「ラベル」と同様に、イメージのデータフィールドは
「設定の適用先」が「規定」の時のみ追加できます。
アイコンのように表示するか、背景として表示するかを選べるようです。
「イメージのサイズ調整」は「ボタン」の項目を参照してください。

ボタン
└ 設定の適用先
「吹き出しの値」「イメージ」と同様です。
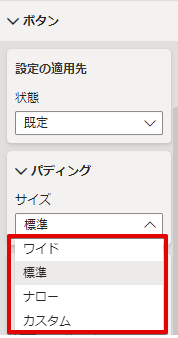
└ パディング
「サイズとスタイル」のパディングと異なり、既定のパターンから選択します。

└ 罫線
ボタンそれぞれの周囲の罫線の設定です。
「サイズとスタイル」→「視覚的な境界」と異なり角に丸みはつけられませんが、幅と透過性を設定できます。

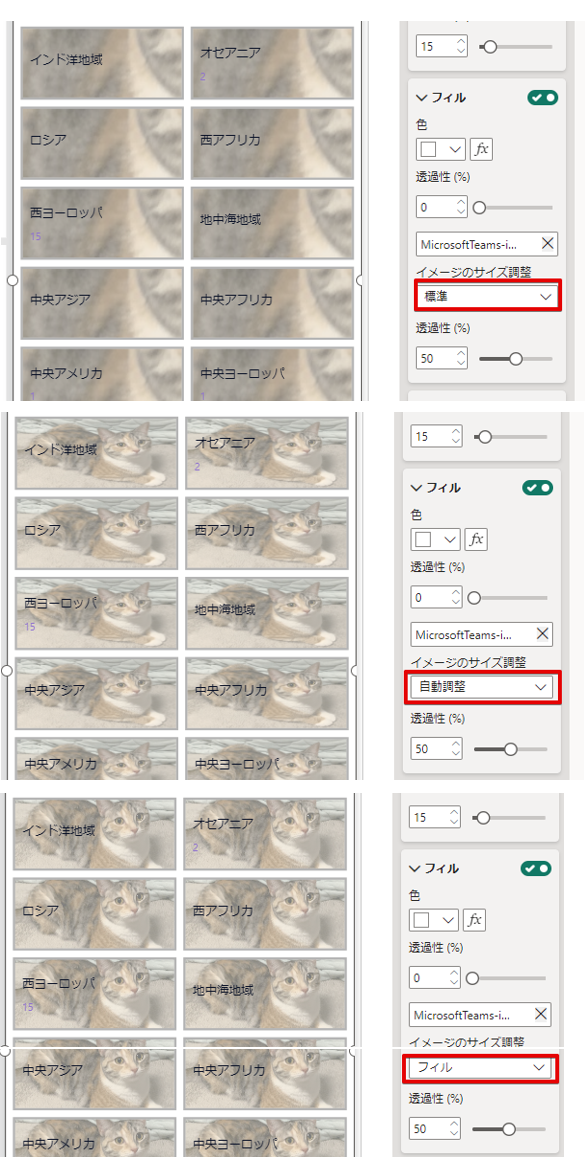
└ フィル
ボタンそれぞれの塗りつぶしの設定です。
「サイズとスタイル」→「背景」での設定項目(色、透過性)に加えて、画像を設定できます。 「イメージのサイズ調整」は標準・自動調整・フィルの3つから選択します。


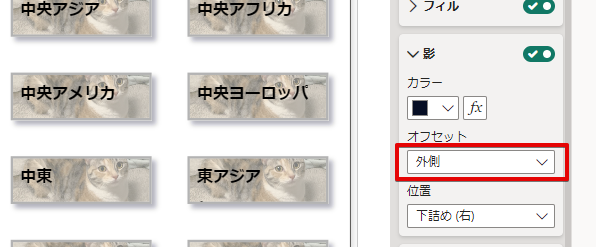
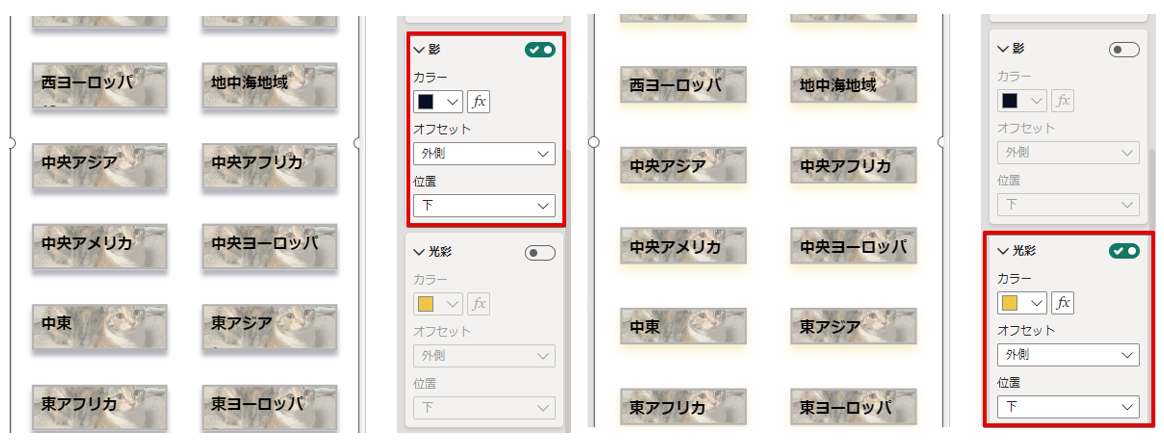
└ 影
「サイズとスタイル」→「影」と同じ設定項目です。
ONにすると、デフォルトでオフセットが「外側」になっているため、ボタンサイズが小さくなってしまいました。

└ 光彩
設定項目は「影」と同じです。
どのように活用するのかいまいちピンと来ていません。
影との組み合わせで立体感を出したりするのかな…

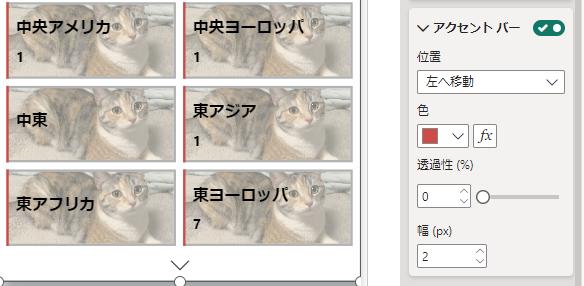
└ アクセントバー
ボタンの左右上下のうち一辺に色を付けられます。

気付いたこと
- 選択によって下位項目が動的に変わるものが多く混乱しやすい
- 「視覚的な境界」と「罫線」、「背景」と「フィル」は似て非なるものだった
- 自分の家の猫がいっぱい並んでいるとなごむが、黒の太字にしないと文字が見えないため三毛は背景画像としてあまり向いていない
終わりに
必然的に大長編となってしまいました……
更新も頻繁なツールでこういった記事を書くことにあまり意味はないよなぁ~~~~~と思いながらも書き終えました。
自分はかなり整理がついたのでヨシとします。
不明部分は引き続き調査予定です。
訪れてくださった方にとって少しでもご興味のある部分があれば幸いです。
明日は木戸さんが記事を書いてくれます!お楽しみに!
