SitecoreのデータはSQL ServerのDBに格納されますが、論理的にはツリー型の構造にて表現されます。

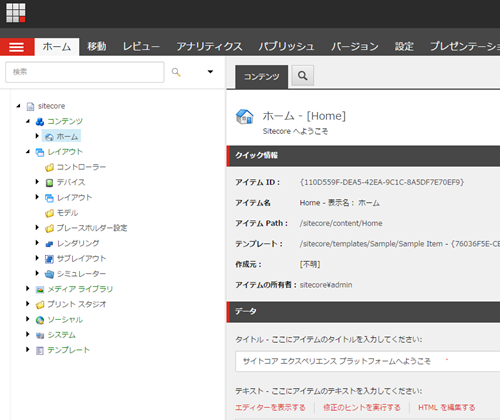
▲Sitecoreが管理するWebサイトの論理構造(Sitecoreをトップにコンテンツ、レイアウト、テンプレートが存在)
Sitecore開発を行う場合、次の4つの概念と関係を理解する必要があります。
- アイテム
- テンプレート
- コンテンツ
- レイアウト・サブレイアウト(プレゼンテーションコンポーネント)
このエントリーでは、Sitecoreを構成するこれらの要素について紹介します。
1.アイテム
サイトコアで管理するデータは、[Sitecore]をルートとするツリー階層のアイテムというデータとして管理されます。
コンテンツ、テンプレートレイアウト、サブレイアウト、画像等も、この広義のアイテムとして管理されます。
これらのデータアイテムは、1つの独立したGUIDを持ち、親アイテムや0個からN個の子アイテム(や孫アイテム)を持ち、それぞれフィールドという属性を持ちます。
Sitecoreでは、複数のフィールドタイプが用意されており「一行テキスト」「複数行テキスト」「HTML」「画像」「他アイテム参照」等を管理できます。

▲Sitecoreの構成要素を図示したもの
2.テンプレート
アイテムの構造を定義するひな形はテンプレートと呼ばれ、テンプレートマネージャで編集することができます。
ひな形であるテンプレートは、アイテムとして登録されます。
(オブジェクト指向のクラスとインスタンスの関係に似ています)
複数のテンプレートをまとめたものを、ブランチテンプレートとして登録することもできます。例えばニュースのブランチテンプレートを作成しておくと、1つのアイテムだけではなく、複数のアイテム群をまとめて登録することができるようになります。
3.コンテンツ
HomeアイテムをトップにWebサイトの階層を表します。ここに登録されたアイテムの英語名がURLとなってWebサイトに表示されます。
(ただし、デバイスに適したレイアウトを設定していない場合はURLにアクセスしてもページは表示されません)
Homeアイテムを複数構成にすることで、マルチホームのWebサイトを作成することもできます。
コンテンツエディターや(ページエディタ)エクスペリエンスエディターで編集します。
4.レイアウト・サブレイアウト(プレゼンテーションコンポーネント)
Webサイトを構成する文字や画像データについては、アイテムによって管理しますが、見栄え、つまりプレゼンテーション部分についてはレイアウトで管理します。
レイアウトは、ASP.NETのASPXファイルで管理します。通常多くは作成されず、複数個だけ作成されます。
サブレイアウトはASP.NETのASCXファイルで管理します。Webパーツのようなものであり、入れ子にしたり、ひとつのASPXファイルに対して、複数のASCXファイルを紐づけることが可能です。
レイアウトとサブレイアウト、もしくは、サブレイアウトとサブレイアウトの紐づけには、プレースホルダーという概念を用いて管理します。ASP.NETのプレースホルダーとは同様ですが、ASP.NETにあるプレースホルダー機能ではなく、Sitecoreのプレースホルダー機能を使うので注意が必要です。
また、サブレイアウトの中で表示する内容には、Sitecoreのコンテンツの内容を表示することができます。フィールドレンダラというSitecoreのタグライブラリを使うことで、フィールドの内容を簡単に表示することができます。
以上、基本となる要素について紹介しました。
テンプレートとレイアウトの関係については別エントリーにて紹介します。