こんにちは、上坂です。
今回はAzure Active Directory で簡単ユーザー認証の続きになります。OpenIdConnectによる認証はこれからの主流になる可能性が高いともっぱらの噂?な訳ですが、AzureADはOpenIdConnectによる認証をサポートしています。そこで今回はAzureADによるOpenIdConnect認証をやってみましょう。
ディレクトリの作成
新しいディレクトリを作成します。前回の記事を参照しながら作業していただいた場合はスキップしていただいて構いません。前回作成時のディレクトリを使用しましょう。
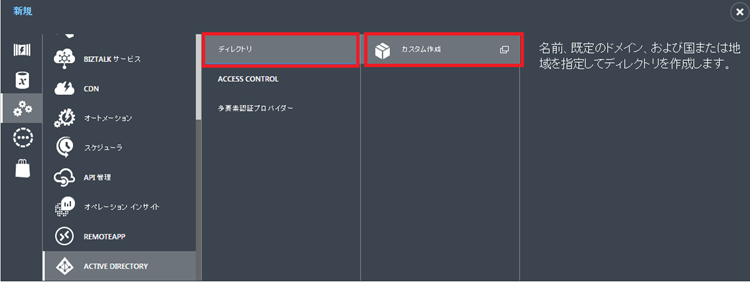
Azure管理ポータルにログインし、左側のメニューからActiveDirecotryを選択の上、左下の「新規」ボタンをクリックします。どんな新規サービスを作るのか選択するペインが下からせり上がってきますので、「ディレクトリ→カスタム作成」をクリックします。

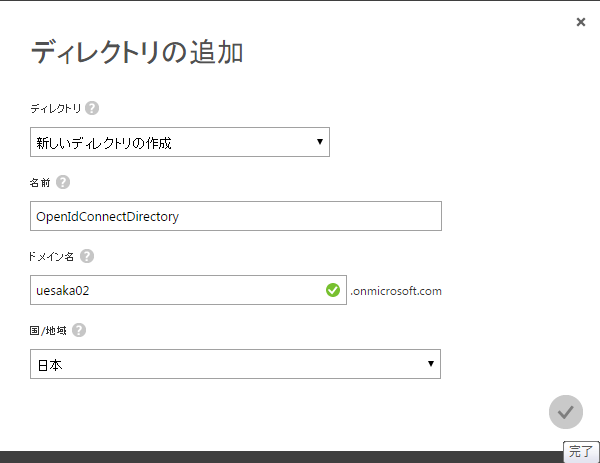
ダイアログが上がってきます。好きなように入力すれば良いです。私は次のように入力しました。
- ディレクトリ:新しいディレクトリの作成
- 名前:OpenIdConnectDirectory
- ドメイン名:uesaka02
- 国/地域:日本
レ点をクリックするとディレクトリが作成されます。

ユーザーの登録
ログインユーザーの新規登録です。こちらも前回の記事を参照しながら作業していただいた場合はスキップしていただいて構いません。
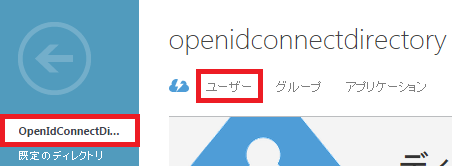
作成済みのディレクトリを選択し、メニューから「ユーザー」をクリックします。

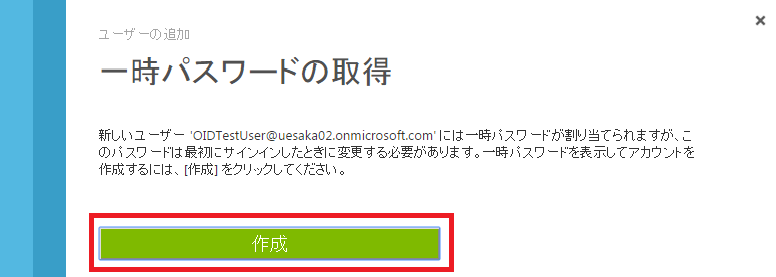
ダイアログが立ち上がります。ウィザード形式でユーザーの情報を入力しますが、こちらも好きに入力していただいて構いません。重要なのは「ユーザーの種類」を「組織内の新しいユーザー」にすることです。デフォルトで「組織内の新しいユーザー」が選択されているはずですので、これだけ変更しなければ大丈夫です。私は次のように入力しました。
- ユーザーの種類:組織内の新しいユーザー
- ユーザー名:OIDTestUser
- 名:たかし
- 性:うえさか
- 表示名:うえさかたかしです
- ロール:ユーザー

さて、それではいよいよOpenIdConnectによる認証をしていきましょう。
1.Webプロジェクト作成
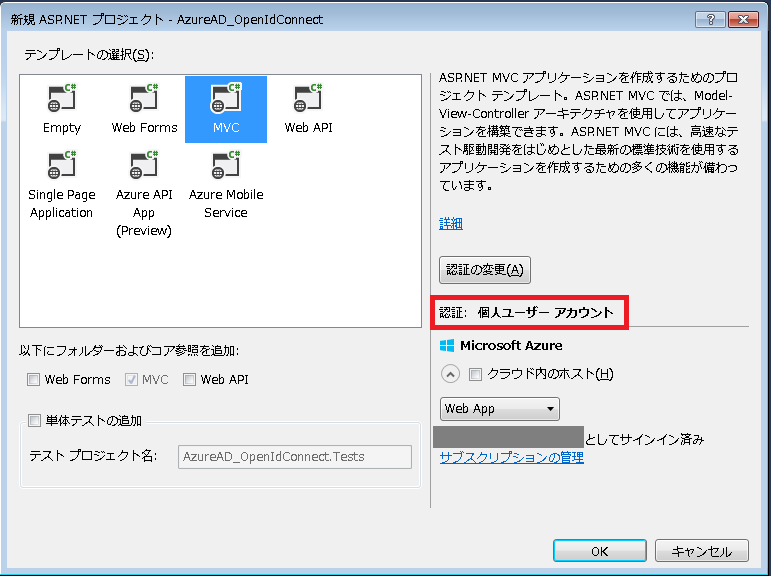
今回は先に認証をお願いする側のWebアプリケーションを先に作ります。VisualStudioのテンプレートで「ASP.NET Webアプリケーション」を選択してプロジェクトを作成してください。特に変更する場所は無いのですが、ポイントは認証の種類が「個人ユーザーアカウント」になっていることです。こうしておくと、OWINの設定が最初から入っているので後で楽ができます。(認証無しで作った場合など、OWINの設定が無い場合は手動で作ればいいだけです)

2.httpsの設定
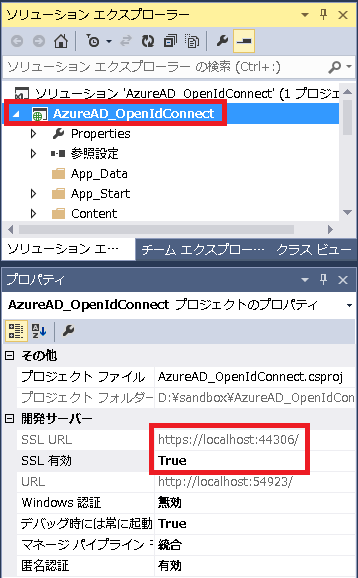
次に、Webアプリケーションをhttps(SSL)で動くように設定します。OpenIdConnectはhttpsによる通信が必須だからです。プロジェクトが選択してある状態でプロパティウィンドウを確認します。(F4押下でもOK)
「SSL有効」をTrueにしてください。すると、SSL URLが表示されるかと思います。このURLをコピーしておいてください。

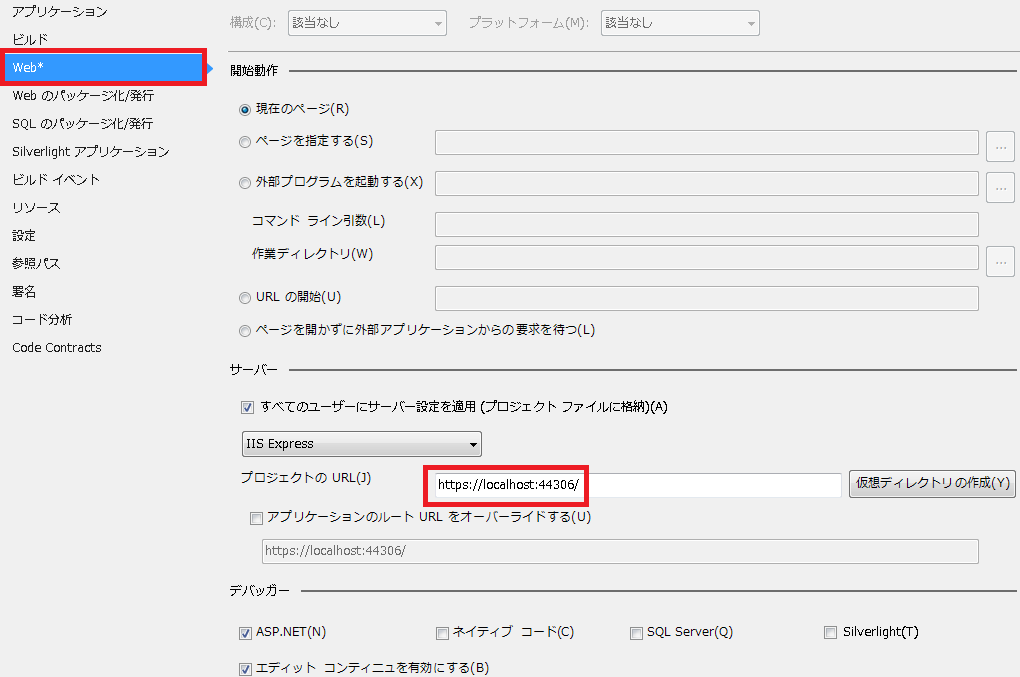
そして、Webアプリが常にhttpsで動くように設定します。プロジェクトを右クリック→プロパティを選択して表示されるプロジェクトの詳細プロパティの左側メニューから「Web」を選択します。「プロジェクトのURL」に先ほどコピーした SSL の URLを貼り付けて保存してください。

3.AzureADにWebアプリケーションを登録
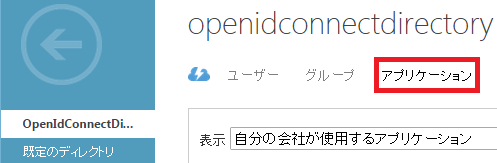
今作ったWebアプリケーションをAzureADに登録します。再びAzure管理ポータルに戻りましょう。先ほど作成したディレクトリ(もしくは前回作成したディレクトリ)を選択し、「アプリケーション」をクリックします。

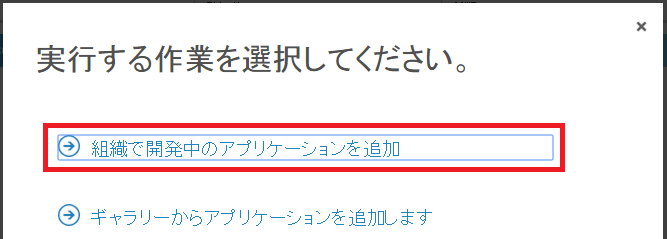
画面一番下の「追加」をクリックするとダイアログが立ち上がります。「組織で開発中のアプリケーションを追加」を選んでください。

アプリケーションの名前を入力して2ページ目へ行きましょう。「種類」は初期値のまま、「WEB アプリケーションや WEB API」でOKです。アプリケーションの名前はなんでも構いません。私は次のように入力しました。
- MyApp
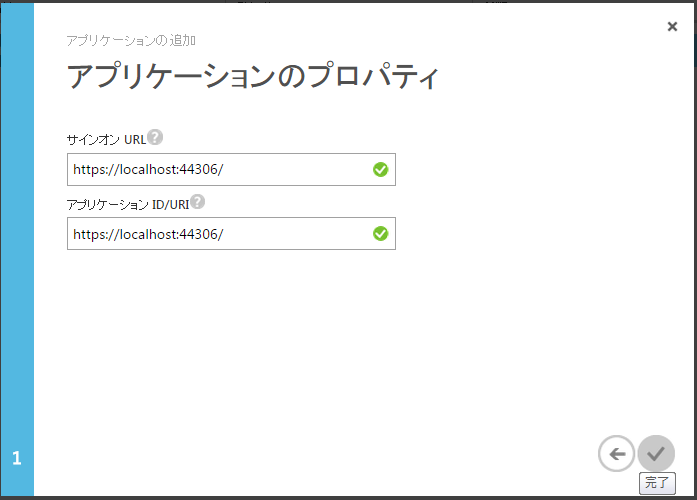
この2ページ目に入力する情報は重要です。サインオンURLには、「2.httpsの設定」でコピーしたSSL URLをセットしてください。アプリケーションIDは一意となる識別子を入力するのですが、形式はURIなの今回はSSL URLをそのままセットしましょう。私の場合、入力値は次のようになりました。
- サインオンURL:https://localhost:44306/
- アプリケーションID/URL:https://localhost:44306/

レ点をクリックしてアプリケーションの登録を完了します。完了すると「アプリケーションが追加されました!」と登録したWebアプリケーションの画面が表示されるかと思います。後で使う情報を表示させるためにメニューの「構成」をクリックし、画面はそのままにしておいてください。
4.OpenIdConnectのライブラリをNugetで導入
Webアプリケーションに戻りましょう。クライアント側(正確にはRP側)の認証ロジックを実装していきますが、手動で実装する必要はありません。OpenIdConnectによる認証を行うためのクライアントライブラリがOWINのミドルウェアとして既に用意されているのです!(これを楽に使いたいがために、プロジェクトを作る時に認証の種類を「個人ユーザーアカウント」にすることでOWINの認証実装を自動生成させたのです)
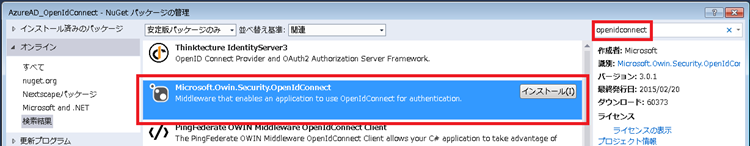
前置きはこれぐらいにしてライブラリを読み込みましょう。Nugetで導入してください。コマンドでもGUIでもお好きな様に。ちなみにGUIで導入するなら、「openidconnect」で検索すると色々と出てきますが、「Microsoft.Owin.Security.OpenIdConnect」を選択してインストールしてください。

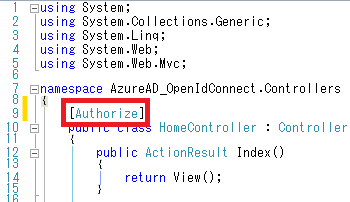
5.HomeControllerに[Authorize]付与
テンプレートで作ったアプリケーションは認証が必須になっていません。ここではテストのためHomeControllerクラスに[Authorize]属性を付与するだけにしておきましょう。

6.Startup.Auth.csの認証ロジック書き換え
先ほどインストールしたOpenIdConnectのライブラリを使って、認証を実装します。とはいっても、設定値をmiddlewareに渡すだけでおしまいです。
App_Startフォルダの中のStatup.Auth.csを開くと、ConfigureAuthメソッドの中に既に色々と実装されていることがわかると思います。このメソッドの中身を全部消して、以下の実装に入れ替えてください。
app.SetDefaultSignInAsAuthenticationType(CookieAuthenticationDefaults.AuthenticationType);
app.UseCookieAuthentication(new CookieAuthenticationOptions());
app.UseOpenIdConnectAuthentication(
new OpenIdConnectAuthenticationOptions
{
ClientId = "xxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx",
Authority = "https://login.microsoftonline.com/uesaka02.onmicrosoft.com",
});
エラーになってしまいますよね、次のusingを入れておいてください。
using Microsoft.Owin.Security.OpenIdConnect;
using Microsoft.Owin.Security;
7.偽装防止ロジックに対してどのClaimTypeを一意の識別子としているのかをセット
今回のようにWebアプリケーションのテンプレートで認証の種類を個人ユーザーアカウントを選択した場合には、ログイン時に偽装防止用のトークンを出力してログインをリクエストされた時にValidationする仕掛けが埋まっています。そしてOpenIdConnect認証によってAzureADが戻すClaim情報のように、偽装防止用ロジックにとって想定外の形式をとっているとエラーになってしまいます。エラー回避のためには偽装防止用ロジックに対して設定が必要です。Global.asax.csを開いて、次の実装をApplication_Startメソッドの一番下に追加してください。
System.Web.Helpers.AntiForgeryConfig.UniqueClaimTypeIdentifier = System.IdentityModel.Claims.ClaimTypes.NameIdentifier;
8.テスト
さぁ、これで準備が整いました。F5を押下して実行してみてください。組織認証のログイン画面に遷移するはずです。「ディレクトリの作成」で指定したドメイン名と、「ユーザーの登録」で指定したユーザー名を組み合わせたIdを入力してください。私の場合は次のようになりました。
- OIDTestUser@uesaka02.onmicrosoft.com
パスワードは「ユーザーの登録」時に作成した一時パスワードを入力してください。うまく認証されると、新しいパスワードの入力を促されると思います。新しいパスワードを入力して、無事に初期画面が表示されれば成功です!
いかがだったでしょうか。今回はVisual Studio の機能に全く頼らずに認証ロジックをOpenIdConnectで実装してみました。クライアント側の実装はOWINを使えば楽ちんでしたね!
記事するのとちょっと長い感じがしますが、実際にやってみると本当にすぐ実装できてしまいますよ。是非お試しください。