こんにちは。
コンサルティング&テクノロジー部の酒井です。
もともとはWeb系エンジニアですが、最近はHoloLens担当として活動しています。
PCゲームをされる方にはおなじみかと思いますが、1秒間に描画するコマ数をFPS(Frame Per Second)と呼び、負荷がかかってこの値が下がるとカクカクした動作になってしまい、見た目の印象が悪くなってしまいます。
HoloLensアプリでも安定した表示をするためにFPSを60に保つことが推奨されていますが、様々な操作や視点から見た場合のFPSを計る際には、現在のFPSが常に表示されていると便利です。
そこで、今回はHoloToolkitに含まれるPrefabを使ってFPSを簡単に表示させる方法について説明します。

対象環境は
Unity5.6.1f
Holotoolkit1.5.7
です。
まずは、Unityでプロジェクトを作り、HoloToolkitのインポートとシーン・プロジェクトの設定を行っておきます。

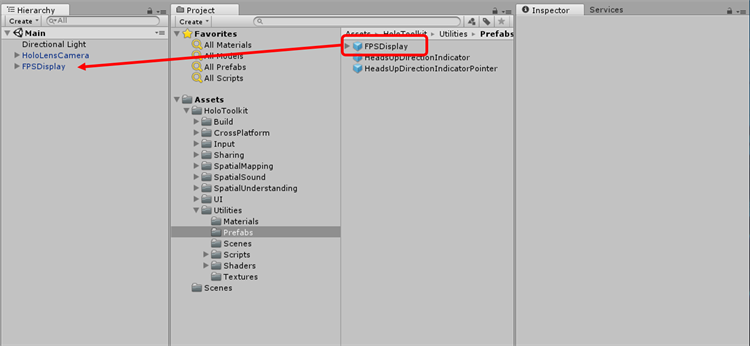
次にProjectビューでAssets/HoloToolkit/Utilities/Prefabsを開き、FPSDisplayプレファブをシーンにドロップします。

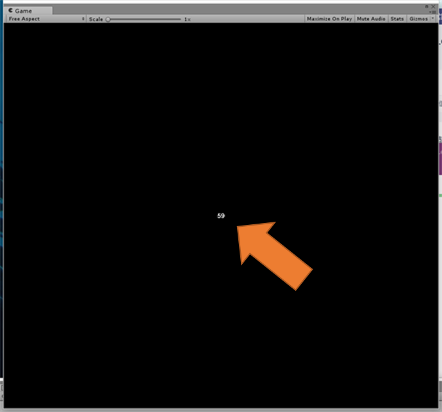
これだけでFPSが表示されます。Tagalongも設定されているので移動にもちゃんとついてきます。

・・・表示されましたが小さすぎますね。そこで、見やすくなるように修正を加えます。
まずはカメラとの距離が5mと遠いので近づけます。
HierarchyビューでFPSDisplayを選択し、InspectorビューでPositionのZ座標の値を小さくします。

次にデフォルトだと真正面に出てきてしまうので少しずらします。
また、白っぽい壁のオフィスだと白系の文字は見にくいので赤に変えてみます。
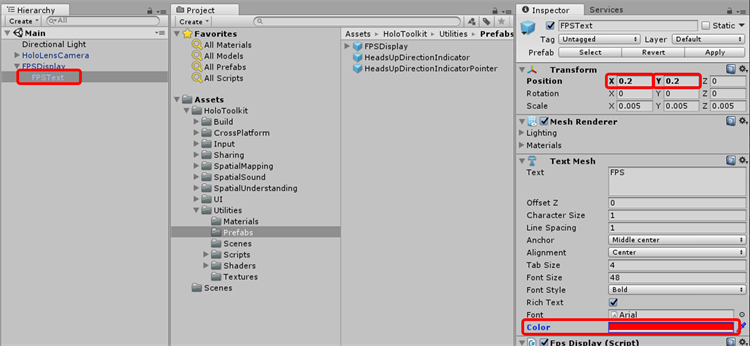
FPSDisplay配下のFPSTextを選択し、PositionのX座標とY座標を変え位置をずらします。続いて、TextMeshコンポーネントのColorで文字色を変更します。

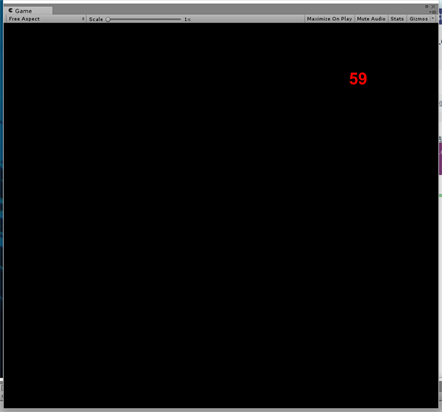
変更後はこのようにFPSの位置が右上になり、文字色が赤になりました。

このプロジェクトをHoloLensへデプロイするとこのような形で表示されます。
移動しても常に視界に表示されます。

(キャプチャーしているのでFPSが29になっていますが、通常は59となります)
これでHoloLens上でのFPSが確認できるようになりました。