こんにちは。
クラウド事業本部コンサルティング&テクノロジー部の酒井です。
HoloLensアプリ内で文字入力が必要な場合、Keyboardを出したいと思ったことはないでしょうか?
D3DアプリではHoloLensのキーボードをそのまま使うことができないのですが、MixedRealityToolkit(MRTK)に3DKeyboardのPrefabが含まれており、これを使うことで簡単にKeyboardが出せるようになっています。
今回はMRTKのKeyboard Prefabを使って、手っ取り早く文字入力できる方法を説明します。
この記事はネクストスケープ クラウド事業本部 Advent Calendar 2017の20日目となります。

今回の検証環境
- Unity:2017.2.1f1
- MixedRealityToolkit(MRTK):2017.2.1.0(MixedRealityToolkit for Unity 2017.2.1f1)
シーンを準備する
まずは通常のHoloLensアプリと同じく、MRTKのインポートやプロジェクトの設定、シーンの作成を行います。
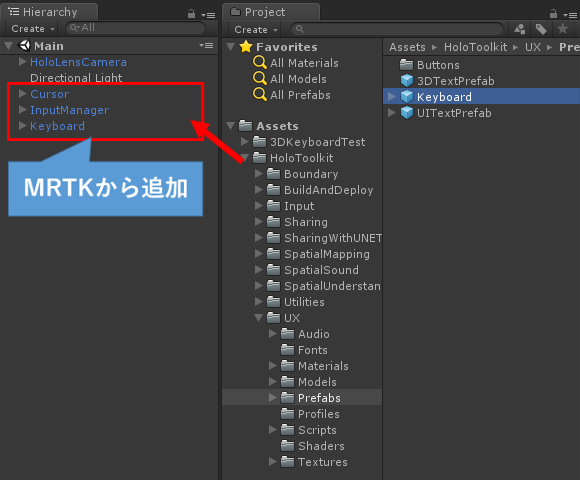
続いて、MRTKから下記のPrefabをシーンに入れます。
- HoloToolkit/Input/Prefabs/Cursor/Cursor
- HoloToolkit/Input/Prefabs/InputManger
- HoloToolkit/UX/Prefabs/Keyboard

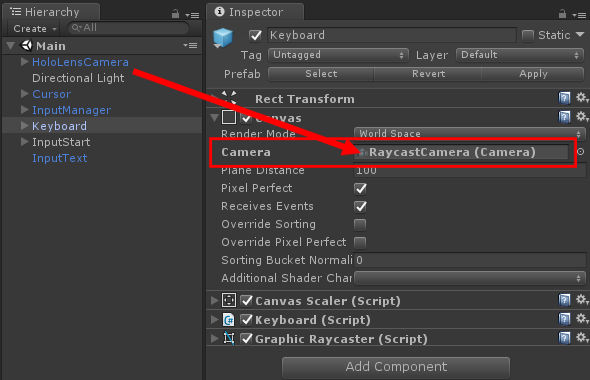
キーボードオブジェクトはカメラの設定が必要ですので、InspectorからCamera項目にMainのカメラを設定します。
※これを行わないと視線が取れません。

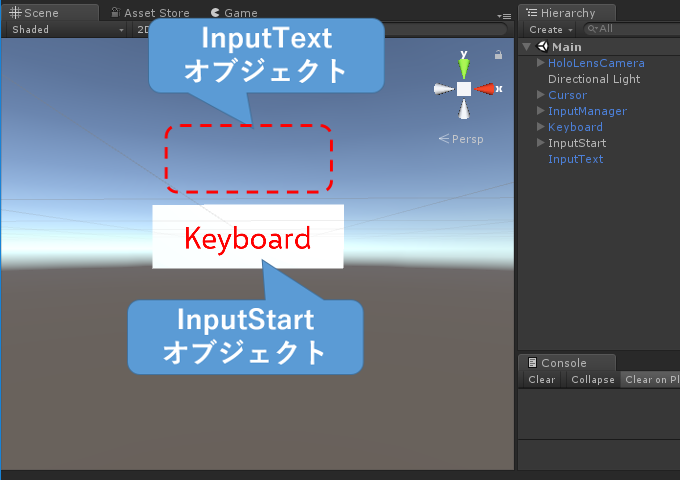
今回はさらにキーボードを表示するためのボタンとなるオブジェクト(InputStart)と入力した文字を表示するオブジェクト(InputText)を追加し、下記のようなシーンを作成しました。

キーボードを表示・入力値取り込みを行うスクリプトを用意する
今回はInputStartオブジェクトをタップするとキーボードを表示し、入力値をInputTextオブジェクトに入れるようなスクリプトを作成します。
InputStartスクリプトを作成し、下記のコードを貼り付けてください。
InputStart.cs
- using System;
- using HoloToolkit.UI.Keyboard;
- using HoloToolkit.Unity.InputModule;
- using UnityEngine;
- public class InputStart : MonoBehaviour,IInputClickHandler
- {
- // キー入力先のTextMesh
- public TextMesh TargetTextMesh;
- public void OnInputClicked(InputClickedEventData eventData)
- {
- // すでにキーボードを開いていれば閉じる
- Keyboard.Instance.Close();
- // キーボードを表示する
- Keyboard.Instance.PresentKeyboard();
- // キーボードの位置をオブジェクトの近くに調整する
- Keyboard.Instance.RepositionKeyboard(transform, null, 0.1f);
- // キー入力値更新時のイベントを設定する
- Keyboard.Instance.OnTextUpdated += KeyboardOnTextUpdated;
- // キーボードを閉じたときのイベントを設定する
- Keyboard.Instance.OnClosed += KeyboardOnClosed;
- }
- private void KeyboardOnTextUpdated(string s)
- {
- // 入力された文字列が渡されるので、
- // TextMeshにセットする
- TargetTextMesh.text = s;
- }
- private void KeyboardOnClosed(object sender, EventArgs eventArgs)
- {
- // イベントを解除する
- Keyboard.Instance.OnTextUpdated -= KeyboardOnTextUpdated;
- Keyboard.Instance.OnClosed -= KeyboardOnClosed;
- }
- }
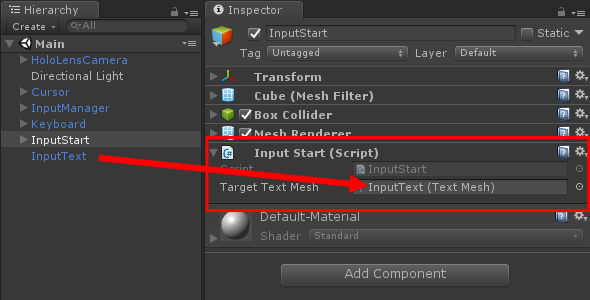
スクリプトを作成しましたら、InputStartオブジェクトに追加します。
Inspectorで表示先のTextMeshを設定するようにしてありますので、追加後にInputTextオブジェクトをドロップして設定します。

結果
HoloLensにデプロイしてアプリを実行するとKeyboardと書かれたオブジェクトが表示されますので、ここをタップするとキーボードが表示されます。
また、入力した値がタップしたオブジェクトの上部に表示されます。

さいごに
HoloToolkit-ExampleのKeyboardSampleSceneにはここで紹介していない機能を使ったデモもありますので、興味のある方は参考にしてみてください。