はじめに
こんにちは。デバイスソリューション部の道下です。
この記事は NEXTSCAPE Advent Calendar 2021 7日目 です。
今回はMRTK Figma Bridge for Unityを試してみたいと思います。
MRTK Figma Bridge for UnityはHoloLensミートアップ100回記念のイベントにて発表されまして、まだ触れていなかったので、今回は一通りの手順をやってみたいと思います。
MRTK Figma Bridge for Unityとは
FigmaでデザインしたコンテンツをUnityにインポートし、コンポーネントとして取得ができるパッケージです。
MRTKは元々、ボタンやトグルなどのUIがプレハブ化されていて、一つずつ配置していたわけですが、
MRTK Figma Bridge for Unityを使うことで、UIデザインをFigmaで行い、UnityProjectにインポートすることができるため、デザインやレイアウトの誤差が少なく、効率的にUIを作ることができます。
現在はβ版のため、できることが限られていますが、今後拡張していくとさらに使いやすくなると思います。
Figmaとは
Figmaについても軽く触れます。
Figmaとは、ブラウザ上で動作するデザインツールです。
例えば、Webページのデザインを作りたいとなれば、チームを作り、その中にプロジェクトを作成することで、すぐに取り掛かることができます。
また、チームにユーザーを招待することで、複数人でリアルタイムに作業することが可能です。
先日私もFigmaに友人を招待し、Webページのデザイン検討をしたりしました。
(私は半日ほど触っていて操作に慣れました)
今回はこのFigmaでMRTKのUIデザインを作成し、それらをUnityProjectにインポートするまでを行いたいと思います。
事前準備
開発環境の条件は下記ページに記載がありましたので、それに合わせておきます。
MRTK Figma Bridge for Unity - Mixed Reality | Microsoft Docs
- 開発 に必要なソフトウェア のインストールに関するページMixed Realityしてください。
- Unity 2019 以上
- MRTK-Unity 2.7.0 以上
UnityProjectを作成する
MRTK Figma Bridge for Unityを使用するためには、MRTKに関連する必要なファイルをインポートしたUnityProjectが必要です。

必要なファイルをインポートする
UnityProjectが作れたら、次に必要なファイルをインポートします。
今回はMixed Reality Feature Toolを使用します
下記の項目にチェックを入れて進めます。
- Mixed Reality Toolkit
- MRTK Figma Bridge
- Mixed Reality Toolkit Foundation
- Mixed Reality Toolkit Standard Assets
- Platform Support
- Mixed Reality OpenXR Plugin
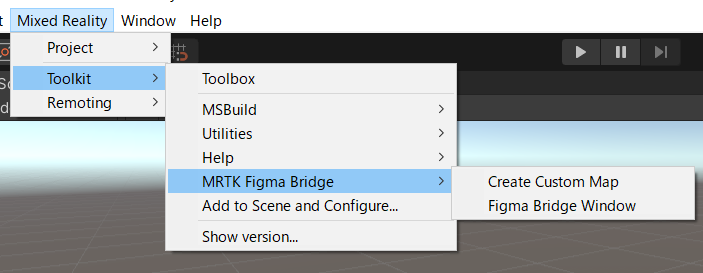
インポートが終わると、UnityEditorのMixed RealityからFigma Bridgeが確認できると思います。

Figmaでデザインを作成する
Figmaでデザインするために、Figmaの準備をします。
下記にアクセスし、アカウントを作成します。
Figmaを使う準備ができたら、MRTKのパーツを使ってデザインを作成していきます。
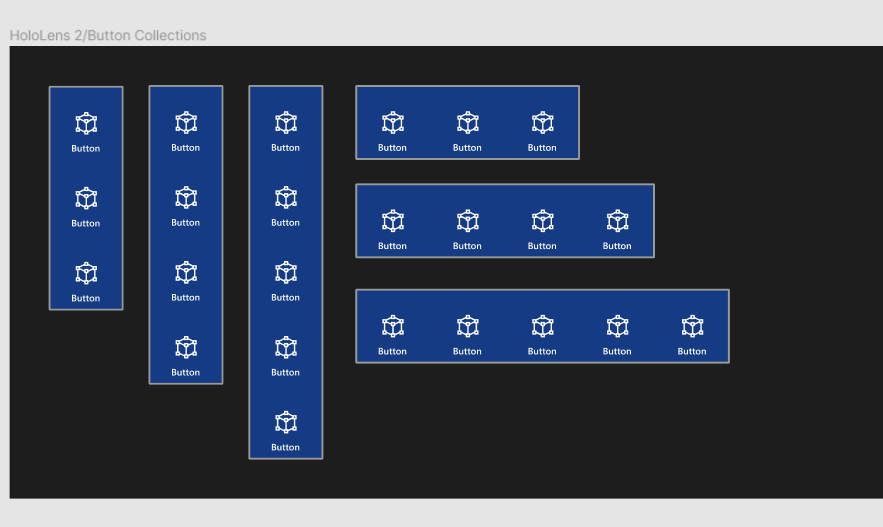
Figmaで取り扱うMRTKのToolkitは下記からコピーして取得できます。
試しにFigmaでページを作成し、Toolkitのボタンサンプルを配置してみます。

あとはこのページをUnityProjectに認識させ、インポートしていきます。
UnityProjectにインポートする
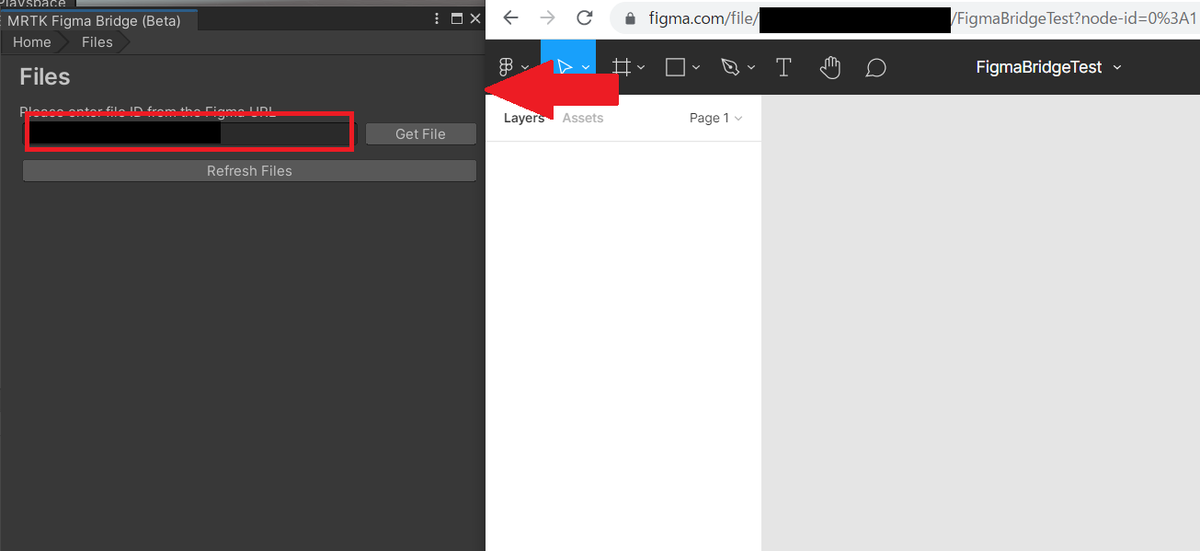
UnityEditorのMixed Reality->Toolkit->MRTK Figma Bridge->Figma Bridge Windowを開きます
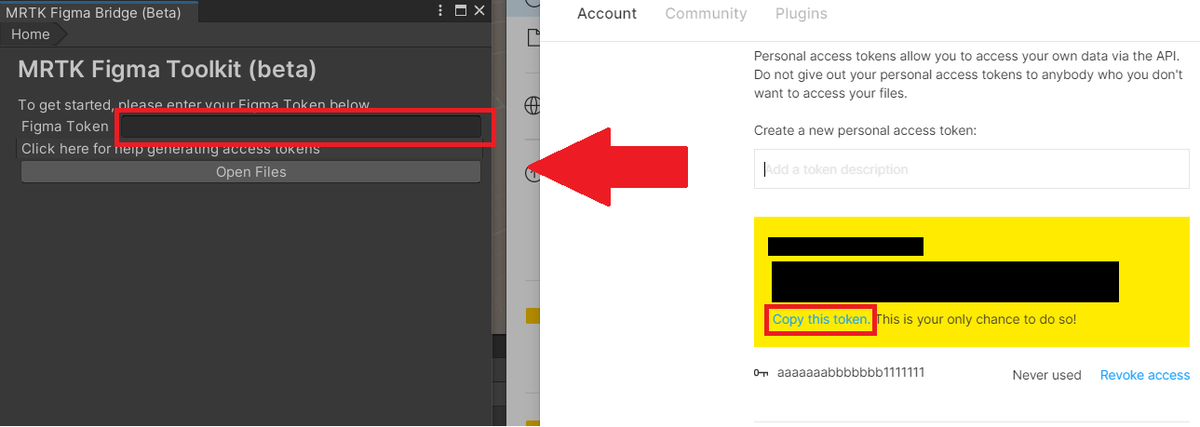
このウィンドウでFigmaに接続し、デザインを取得するようです。
Figmaのアカウント設定から、アクセストークンを作成し、貼り付けます。

FigmaのURLのfigma.com/file/以下のIDを貼り付けます。

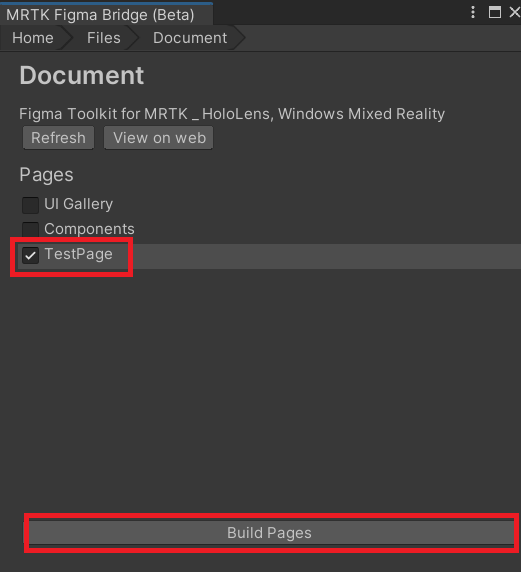
ファイルが読み込まれるので、先ほど作成したページを選択しインポートします。

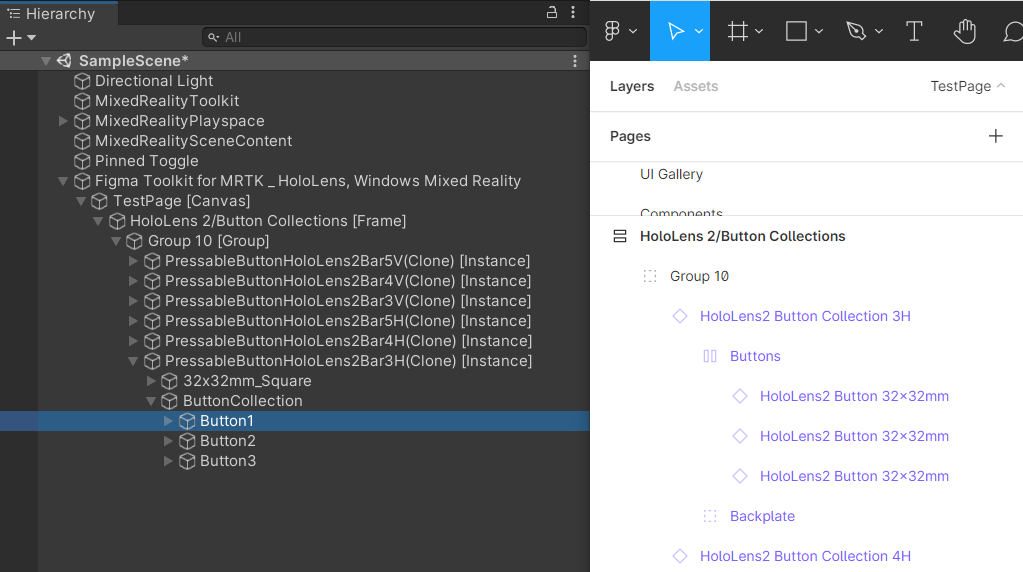
以上で成功していればシーンに表示されます。

ファイル名や親子関係はFigmaで設定した関係がそのままUnityに反映されているようです。

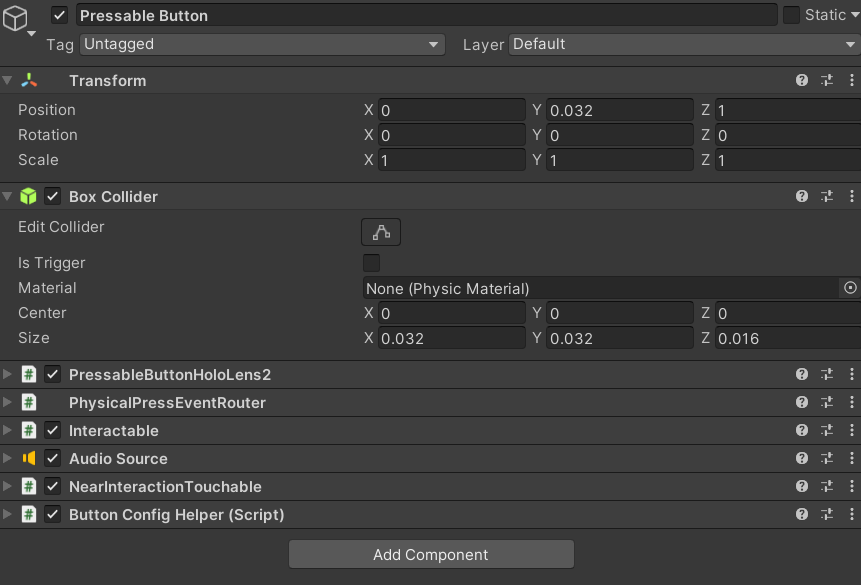
ボタンのコンポーネントもそれぞれアタッチされていますね。

インタラクションも問題なく行えるようです。
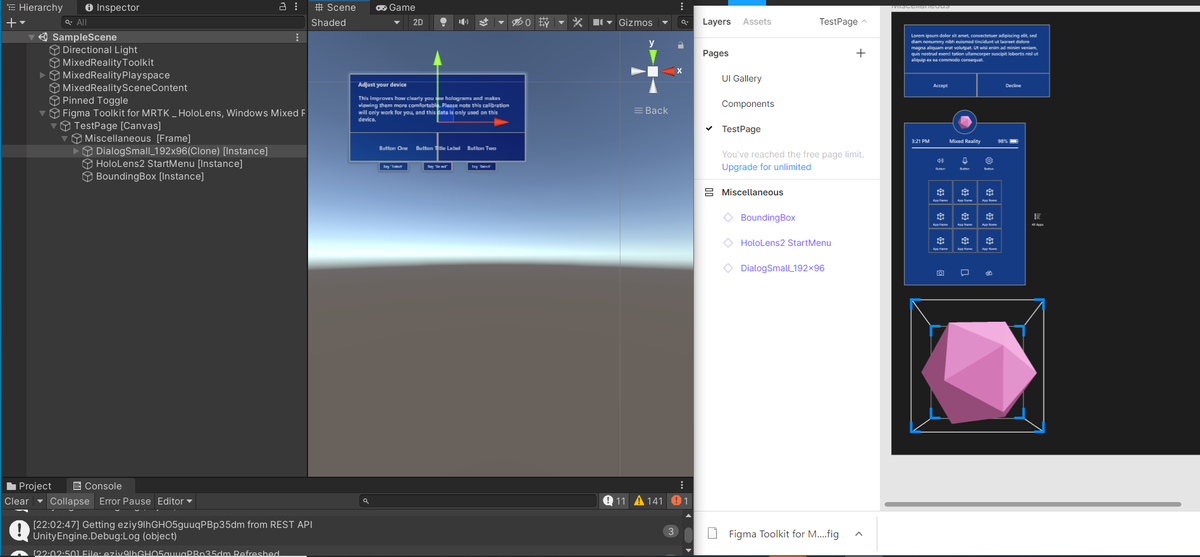
そのほかに気になったダイアログ、ホームメニュー、オブジェクトをインポートしてみました。
が、ダイアログYes,Noが一体化していたり、ホームメニュー、オブジェクトは表示されていなかったりで、うまくいっていないようです。

現状だと、テキストやボタンなどしかインポートできないようですので、今後に期待したいですね。
所感
デザインからUnityProjectに変換できると、デザイン↔実装間が加速しますし、UIはデザイナーが行い、内部の処理でやインタラクションはエンジニアが行うなど分けることが可能なのでとても良い機能だと感じました。
また、Figmaはページに複数人で入り、リアルタイムで編集も可能なため、オンラインでの作業も効率化するのではないかと思いました。
おわりに
今回はMRTK Figma Bridge for Unityを使って、FigmaでUIデザインを行い、Unityにインポートするまで試しました。
正式リリースが待ち遠しいですね。
今後もXRに関連する記事を書いていきたいと思っております!
最後までお読みいただきありがとうございました。
参考