こんにちは。aokiです。
これはOne ASP.NET Advent Calendar 2012の12/15日分の記事となります。前回の記事はmatarilloさんの「Web Forms + jQuery UI = Juice UI」です。次回の記事はnobuhisaさんの「知っている人は知っている、知らない人は知らない『NDjango』」です。
今回のテーマはASP.NETアプリをウォームアップできるApplication Initilizationを紹介します。
Application Initialization(Module)とは
ASP.NETアプリケーションは初回のページ呼び出しがあった時に、アプリケーションの初期処理(ビルドなど)が実施されます。そのため、ファーストユーザーがページにアクセスした時に遅いと感じることがあります。
これに対してApplication Initializationを有効にしておくと、起動時にIISがアプリケーションを呼び出しておいてくれます。そのため最初のユーザーがアクセスした時の体感速度を向上させることができます。
Application Initialization Moduleは、IIS7.5では個別モジュールでしたが、IIS8ではIIS標準機能となっています。
| IISバージョン | ApplicationInitializationの状態 |
|---|---|
| IIS 8.0(Server2012/Windows8) | IIS8.0に統合 |
| IIS 7.5(Server2008R2/Windows7) | RC版リリース。IIS7.5の外部モジュールとして提供 |
| IIS 7.0(Server2008/Vista) | IIS7.0は未サポート |
ここでは、IIS8に導入する方法を紹介します。
IIS8.0にApplication Initializationをインストール
Windows8では「Windowsの機能の有効化または無効化」からインストールが可能です。WindowsServer2012では「サーバーマネージャ」から実行します。

↑Application Initializationにチェックを追加
Application Initializationを選択してOKを押すだけでインストールは完了です。
IISにWebサイトを作成
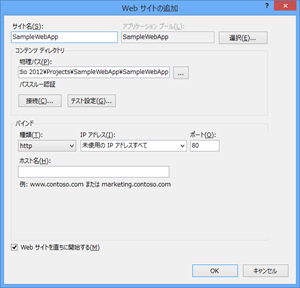
続けてWebサイトを作成します。ここではシンプルなWebFormアプリケーションをデプロイします。アプリケーションプールはサイト名と同じものを作ります。

↑動作確認用Webサイト「SampleWebApp」の作成

↑現在のサイトとアプリケーションプール構成
Hello World的なページが一応、動作することを確認しておきます。

↑ブラウザで動作確認
設定ファイル「applicationHost.config」の変更
続いて、IISでアプリケーションイニシャライゼーションを有効にします。IISマネージャでは変更できないため、IISの環境情報ファイル「C:\Windows\system32\inetsrv\config\applicationHost.config」をテキストエディタで変更します。(※ファイルの編集には管理者権限が必要です。いったん編集可能な場所にコピーすると簡単です。)
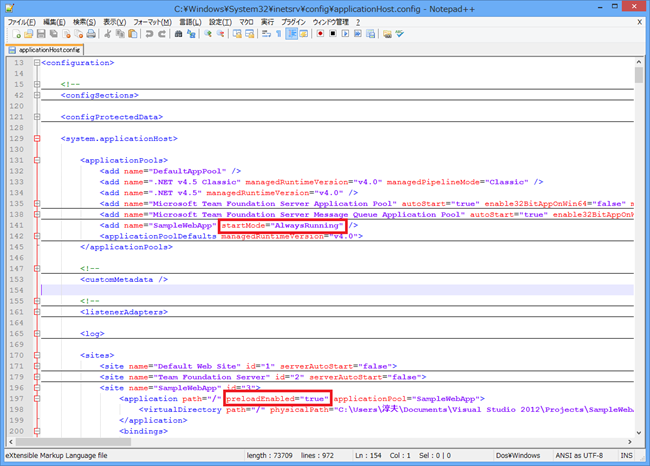
まず、アプリケーションプール設定<applicationPools>を見つけて以下の赤字部分を追加します。
<add name=”SampleWebApp” startMode=”AlwaysRunning” />
続けて、Webサイト設定<sites>を見つけて、以下の赤字部分を追加します。
<application path=”/” preloadEnabled=”true” applicationPool=”SampleWebApp”>
これで、IISにおける準備は完了です。

↑変更後のapplicationHost.config(プールとサイトの設定)
設定ファイル「web.config」の変更
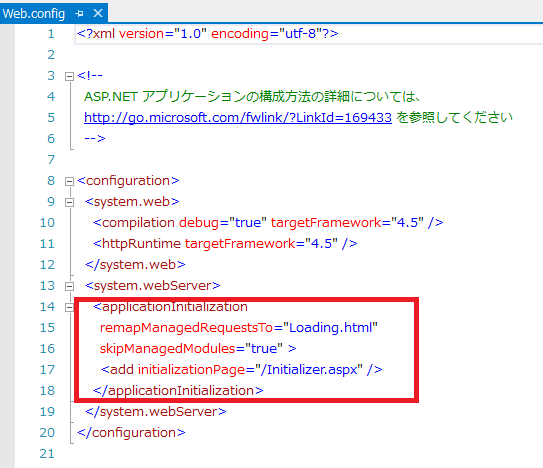
次に、ASP.NETアプリケーションの設定をWeb.configに記載します。<configuration>-<system.webServer>を見つけて、以下を追加します。

↑変更後のWeb.config
Web.configでは、以下の2点を設定します。
- 初期処理時にどのファイルを呼び出すか(initializationPage要素=Initializer.aspx)
- 初期処理中にどのファイルを表示するか(remapManagedRequestsTo属性=Loading.html)
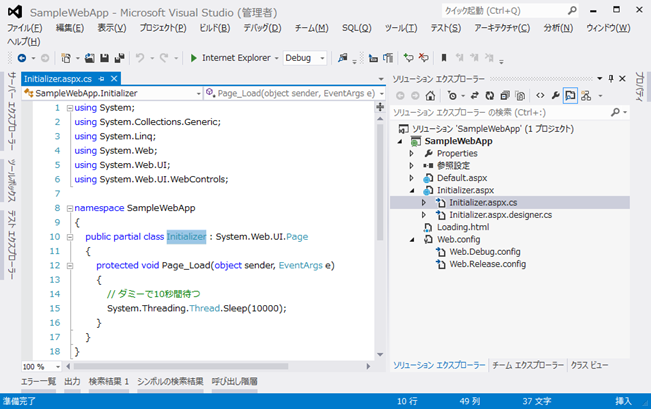
初期処理としてIISがアクセスするページ(Initializer.aspx)
ここでは初期処理用のページ(Initializer.aspx)を作成しています。アプリケーションによっては、トップページで良いかもしれません。
動作確認のため、10秒間停止する(SLEEPする)処理をコードビハインドに入れています。

初期処理中のページ(Loading.html)
初期処理中に表示するページ(Loading.html)を用意します。
このページでは「イニシャライズ中」という簡単なメッセージを表示しています。

動作確認
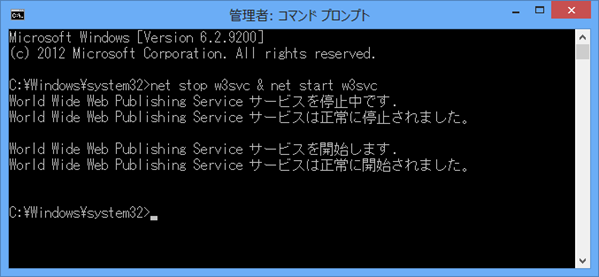
それでは動作確認をしてみます。コマンドプロンプトを管理者で立ち上げて「net stop w3svc & net start w3svc」と入力します。これでIISの再起動が行われます。

サービスを起動した直後に、トップページにアクセスしてみます。

初期処理中の旨のメッセージが表示されていることがわかります。
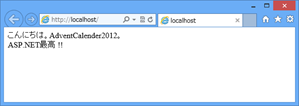
初期処理が終了する10秒後に、F5キーを押してブラウザを更新します。

こんどは、通常通り表示されることが確認できました。
このように、Applicaion Initializationを活用して、アプリケーションをウォームアップできることがわかりました。立ち上がりに時間がかかってしまうASP.NETサイトを運用している場合には、利用してみてはいかかでしょうか。