こんにちは。Sitecore MVPの赤澤です。
本記事はSitecoreアドベントカレンダー2013の22日目の記事となります。 昨年に引き続き今年も色々な方がSitecoreに関する記事を投稿しています。ぜひ他の記事もチェックしてみてください。
Sitecore Advent Calendar 2013
さて今回はSitecoreのリッチテキストエディターでユーザー独自のcssスタイルを編集する方法を紹介いたします。
リッチテキストの編集について
Webサイトをサイトコアで管理する場合、特に記事ページなどはより自由な表現を使うためにリッチテキストフィールドを使ってページを作成することが多いかと思います。
そのフィールドを編集するためのSitecoreのリッチテキストエディターはカスタマイズが可能で、実はデフォルトで表示されているボタン以外にも様々な機能があり、エディターのプロファイル(設定)を変えることで簡単に利用することが可能です。
さて、機能的には色々とあるのですが実際にページ更新をはじめるとすぐ気になることがあります。
それはサイト独自に定義したスタイルを簡単に利用したくなる。ということです。
リッチテキストエディターでスタイルを編集する
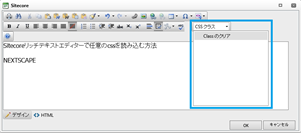
リッチテキストエディターで編集要素に任意のスタイルを付与するには、前述のリッチテキストエディターのプロファイルを変更することで利用可能となる「CSSクラス」ドロップダウンを利用します。

さて利用の仕方はわかりましたがデフォルトでは何も利用可能なスタイルが定義されていないため、ここにスタイルを付与するためのcssクラスを追加してみましょう。
Sitecoreが稼働しているディレクトリの
\Website\default.css
というファイルを開いてください。
初期状態では確認用のスタイルのみ記述がされていますので末尾に独自のcssのクラスを定義しましょう。
ここでは以下のようにクラスを追記してみました。
\Website\default.css
.test-nextscape-class { background-color: orange; color: red; }
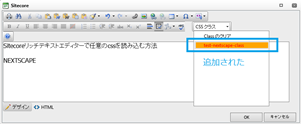
追記後、ブラウザの再起動を行い、再度エディターを開くと無事に定義したクラスが追加されていることが確認できます。
(追加されていない場合はブラウザのキャッシュクリアやIISのリセット後に試してみてください)

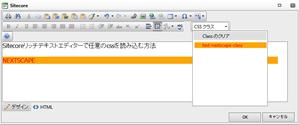
ここで追加したスタイルはリッチテキストエディターフィールド自体にも適用されるため、実際にスタイルを適用した際の見た目も含めて確認が可能です。
試しにテキストをマウスで選択し、追加したスタイルを適用してみると以下のように確認できます。

なお、Sitecoreがリッチテキストエディターで読み込むcssはWeb.configの中の以下の設定で変更することが可能ですので、サイト独自のcssを使用することも可能です。
\Website\Web.config
<setting name="WebStylesheet" value="/default.css" />
スタイルの適用だけ行いたい場合
CSSクラスのドロップダウンに表示せず、エディターにスタイルの適用だけしたい場合はdefault.css(WebStylesheetで設定したcss)の中から@importを用いて別cssとして読み込むことで適用が可能です。
ためしに以下のように記述してみます。
default.cssの先頭に別ファイルのcss読み込みを一行追加します。(@importはファイルの先頭に記述する必要がありますのでご注意ください)
\Website\default.css
@import url(site.import.css); ...以下割愛
同じフォルダにsite.import.cssというファイルを下記内容で新規作成します。
\Website\site.import.css
body { background-color: Gray; }
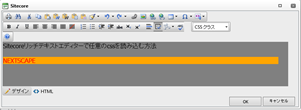
すると以下のように、importされたスタイルも適用されることが確認できます。
これで公開されるWebサイトと近い形で編集を行うことが可能となりました。

より高度なカスタマイズ、複数のcssを読み込む
一通りのスタイル編集ができるようになりましたが、Sitecoreはとてもカスタマイズ性に優れた製品であり、エディターについても更なるカスタマイズが可能です。そこでここからはプログラムコードを記述することで行う、より高度なカスタマイズの方法をお伝えいたします。
ここまでで default.css(WebStylesheetで設定したcss)をリッチテキストエディターで読み込むことはわかりましたが、Webサイトでは複数のcssを用いることが多いかと思います。
その場合にはdefault.cssに@import を増やしていけばよいのですが、
エディター上のcssクラスのドロップダウンにクラスを追加する場合には、必ずdefault.cssに記述せねばならず、cssファイルをモジュールやディレクトリごとに分割しての管理が難しくなります。
そこでここでは、「default.cssと同様にエディターのドロップダウンにcssクラスを追加するcssファイル」を複数読み込ませるカスタマイズをしたいと思います。
技術者向けの情報となり、詳細に説明しますと長くなりますので簡単に説明させていただきます。
変更ファイル
以下のように新規にプロジェクトを作成し、c#のコードを3つほど新たに書きました。

さらに設定ファイルとして以下のファイルを追加しました。
/Website/App_Config/Include/
NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.config
また下記既存ファイルに変更を加えました。
/Website/sitecore/shell/Controls/Rich Text Editor/Preview.aspx
変更内容
Settings.cs
configファイルからカンマ区切りのcssパスを取得するクラスを作成
using System; using System.Collections.Generic; using System.Linq; namespace NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor { /// <summary> /// The Settings class encapsulates the web.config file and provides easy access to the values therein. /// </summary> public static class Settings { /// <summary> /// Gets the user web stylesheets. /// </summary> /// <value> /// The user web stylesheets. /// </value> private static IEnumerable<string> UserWebStylesheets { get { return Sitecore.Configuration.Settings.GetSetting("UserWebStylesheets") .Split(new[] { ',' }, StringSplitOptions.RemoveEmptyEntries); } } /// <summary> /// Gets the user web style sheets. /// </summary> /// <param name="noCache">if set to <c>true</c> [no cache].</param> /// <returns>the user web style sheets</returns> public static IEnumerable<string> GetUserWebStyleSheets(bool noCache) { if (noCache) { string additionalParam = string.Format("?_={0}", DateTime.Now.Ticks); return UserWebStylesheets.Select(s => s + additionalParam); } else { return UserWebStylesheets; } } } }
Preview.cs
コンテンツエディター上でのリッチテキストのプレビュー表示時にcssを追加
using System; using System.Linq; using System.Web.UI; namespace NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.RADEditor { /// <summary> /// Preview a Rich Text field with user stylesheets. /// </summary> public class Preview : Sitecore.Shell.Controls.RADEditor.Preview { /// <summary> /// Raises the <see cref="E:Load"/> event. /// </summary> /// <param name="e">The <see cref="System.EventArgs"/> instance containing the event data.</param> protected override void OnLoad(EventArgs e) { base.OnLoad(e); foreach (var s in Settings.GetUserWebStyleSheets(true)) { // 前述の設定ファイルから取得したcss読み込みを追加 this.Stylesheets.Controls.Add(CreateStylesheetLoadElement(s)); } } /// <summary> /// Creates the stylesheet load element. /// </summary> /// <param name="styleSheetPath">The style sheet path.</param> /// <returns>the stylesheet load element</returns> private static Control CreateStylesheetLoadElement(string styleSheetPath) { return new LiteralControl(string.Format("<link href=\"{0}\" rel=\"stylesheet\" type=\"text/css\" />", styleSheetPath)); } } }
EditorConfiguration.cs
リッチテキストエディター起動時の設定クラスにcss読み込みを追加
using System; using System.Linq; using Sitecore.Data.Items; using Sitecore.Shell.Controls.RichTextEditor; using Telerik.Web.UI; namespace NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.RichTextEditor { /// <summary> /// Configuration for a Rich Text field with user stylesheets. /// </summary> public class EditorConfiguration : Sitecore.Shell.Controls.RichTextEditor.EditorConfiguration { /// <summary> /// Initializes a new instance of the <see cref="MultipleStylesheetsEditorConfiguration"/> class. /// </summary> /// <param name="profile">The profile.</param> public EditorConfiguration(Item profile) : base(profile) { } /// <summary> /// Setups the stylesheets. /// </summary> protected override void SetupStylesheets() { base.SetupStylesheets(); // 前述の設定ファイルから取得したcss読み込みを追加 var styleSheets = Settings.GetUserWebStyleSheets(true).Select(s => new Telerik.Web.UI.EditorCssFile(s)); this.Editor.CssFiles.AddRange(styleSheets); } } }
/Website/sitecore/shell/Controls/Rich Text Editor/Preview.aspx
コンテンツエディター上でのリッチテキストのプレビュー表示時のロジックを今回作成のロジックに差し替え
before:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Preview.aspx.cs" Inherits="Sitecore.Shell.Controls.RADEditor.Preview" %>
after:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Preview.aspx.cs" Inherits="NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.RADEditor.Preview" %>
/Website/App_Config/Include/ NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.config
リッチテキストエディター起動時のデフォルトの設定クラスを差し替え※、
リッチテキストエディターの読み込みを行うcssを定義する設定を追加
<?xml version="1.0" encoding="utf-8"?> <configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <settings> <setting name="HtmlEditor.DefaultConfigurationType"> <patch:attribute name="value">NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor.RichTextEditor.EditorConfiguration,NextScape.SitecoreShell.MultipleStylesheetsRichTextEditor</patch:attribute> </setting> <!-- User StyleSheets for RichTextEditor (comma separated) --> <setting name="UserWebStylesheets" value="/res/css/site.css,/res/font-awesome/css/font-awesome.min.css" /> </settings> </sitecore> </configuration>
※あくまでデフォルトの設定クラスであり、エディターのプロファイル毎に設定クラス(例:coreデデータベースの/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/Configuration Typeなど)が設定されているとそちらが優先されますのでご注意ください。
動作結果
ここでは試しに先ほどの状態のdefault.css(およびそこからimportしているsite.import.css)のほかに、ピクトグラムのFont Awesomeのcssと、以下のようなsite.cssというファイルを読み込んでみました。site.cssはさらにsite.sub.cssを読み込むようになっています。
/res/css/site.css
@import url(site.sub.css); .test-site-class { background-color: #26C6ED; }
/res/css/site.sub.css
.test-site-sub-class { background-color: red; color: white; }
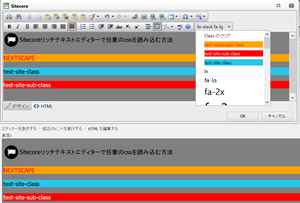
結果としては以下のようになりました。

きちんと複数のcssが読み込みされており、ドロップダウンからcssクラスが選択できています。site.cssからimportされているsite.sub.cssのクラスも適用されているのは多少違和感がありますが、理解したうえで利用すれば問題ないかとおもいます。
終わりに
Sitecoreでのスタイルの編集方法、カスタマイズ性の高さがお分かりいただけましたでしょうか。
本日の例はあくまで実装の一例であり、プログラムで実装していますので柔軟な対応が可能です。工夫次第でマルチサイト/ディレクトリ単位での読み込みやエディターのプロファイルごとの読み込みなどもできるかと思います。
みなさんもぜひカスタマイズをしていただき、快適なSitecore編集生活をお過ごしください。