こんにちは、Sitecore MVP の長沢です。
Sitecore 7 までは、サブレイアウトのデータソースを切り替えることにより、A/B テストを設定できましたが、
Sitecore 8 以降では、今までの方法に加え、アイテムのバージョン間でA/Bテストが設定できるようになりました。
今回は、このバージョン間での A/B テストを実際に設定してみたときのことをまとめたいと思います。
Sitecore のドキュメントとも、重複する内容なので、下記のページも参照してみてください。
https://doc.sitecore.net/sitecore_experience_platform/analyzing__reporting/experience_optimization__content_testing/setting_up_tests/adding_content_testing_to_a_workflow
バージョン間での A/B テストを設定する前に、まずは、使用しているワークフローの調整が必要です。
今回は、Sitecore をインストールした際に、デフォルトで入っている、以下のワークフローを使って、設定を行います。
- /sitecore/system/Workflows/Sample Workflow
まず、上記のワークフローの承認待ち状態の配下に、下記のアイテムを作成します。
- 使用するテンプレート : /sitecore/templates/System/Workflow/Command
- アイテム名 : ApproveWithTest
「次のワークフロー状態」フィールドの値に値を設定して、「承認済み」状態に遷移するようにします。
さらに、作成したアイテムの配下に、下記のアイテムを作成してください。
- 使用するテンプレート : /sitecore/templates/System/Content Testing/Workflow/Launch Create Test Dialog Action
- アイテム名 : Launch Create Test Dialog Action
念のため、作成した Launch Create Test Dialog Action の「タイプ」フィールドが下記の値であることを確認します。
- Sitecore.ContentTesting.Workflows.LaunchCreateTestDialogAction, Sitecore.ContentTesting
また、他に、アイテムを承認する際に、必要なアクションを登録している場合は、ApproveWithTest の配下にも、必要なアクションを登録してください。
今回の Sample Workflow の例では、/sitecore/system/Workflows/Sample Workflow/Awaiting Approval/Approve/Validation Action が登録されているので、アイテムをコピーして、ApproveWithTest の下にも同じアイテムを作成しておきます。
設定が終わるとこのような状態になります。

以上で、ワークフロー側の準備は完了です。
次は、テスト対象のコンテンツを用意しましょう。
/sitecore/content/Home/ 配下に、テスト用にページを作成します。
作成したら、バージョン1は、通常通り編集し、「承認済み」状態にしてください。
続けて、バージョン2は、を作成し、通常通り編集します。編集したら、「下書き」状態から「承認待ち」状態に遷移させてください。
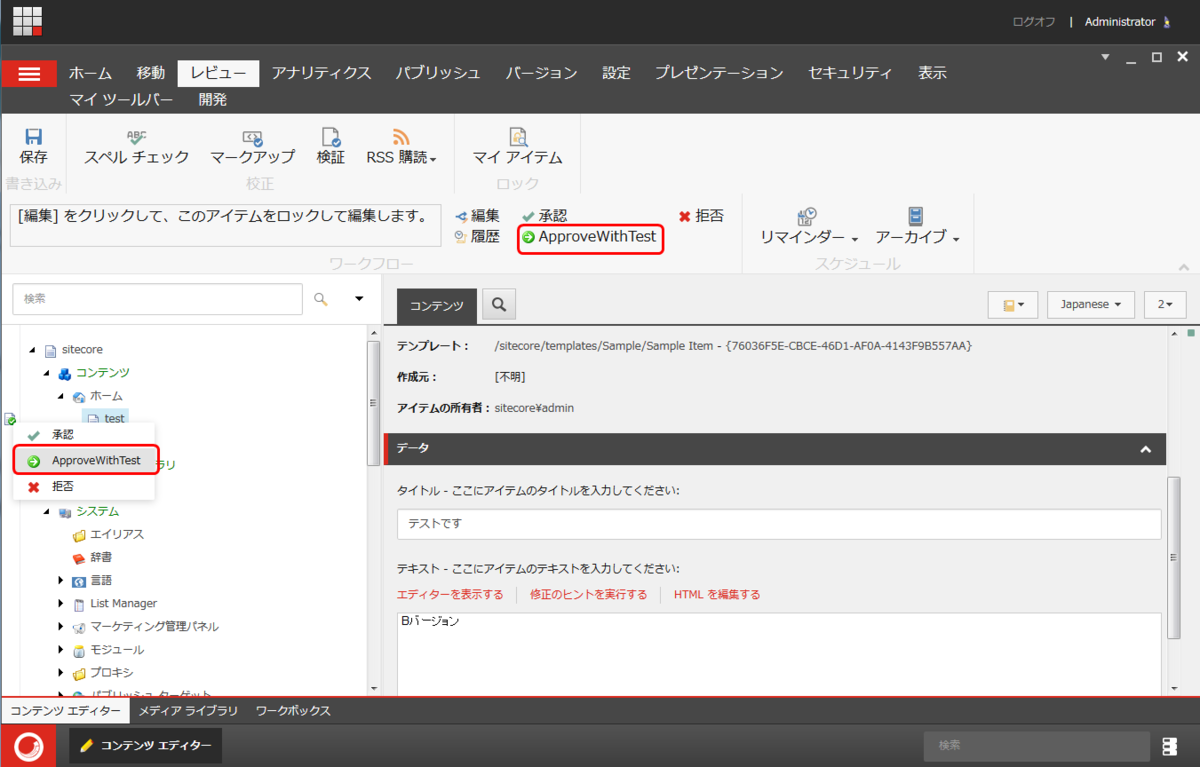
「承認待ち」状態になると、ワークフローコマンドで、「ApproveWithTest」が選択できるようになっています。

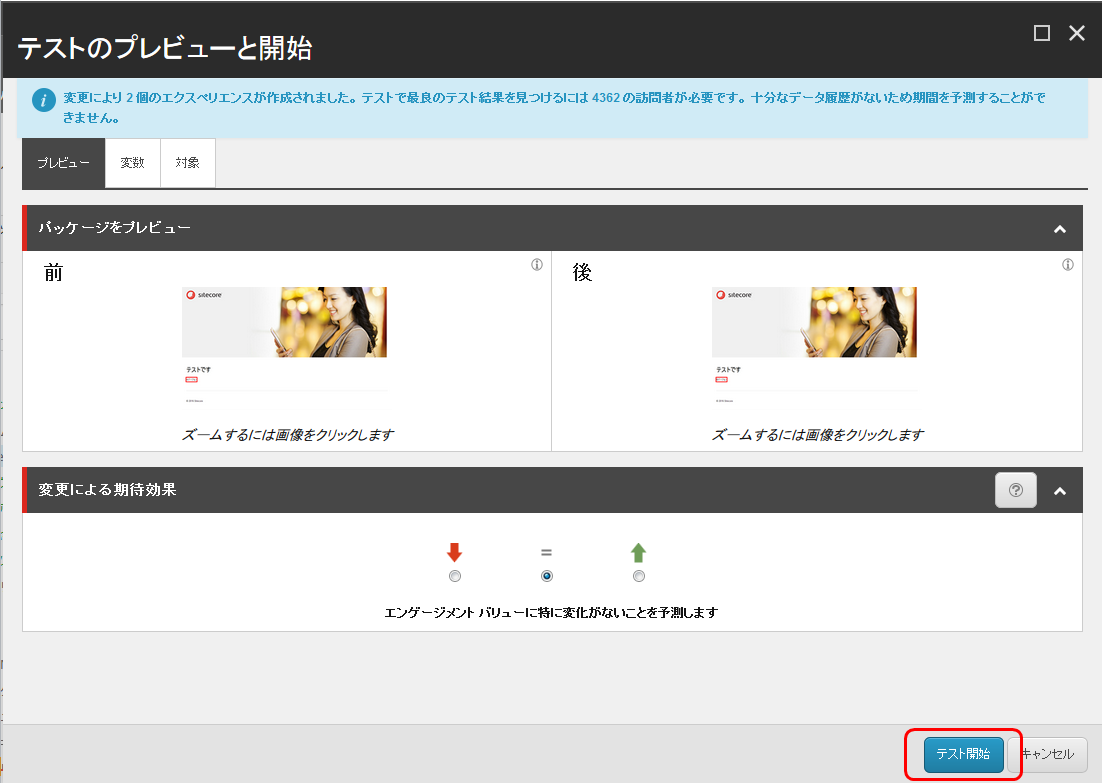
「ApproveWithTest」を選ぶと、「テストのプレビューと開始」ダイアログが表示されます。このダイアログで「テストの開始」をクリックすればテストが開始されます。

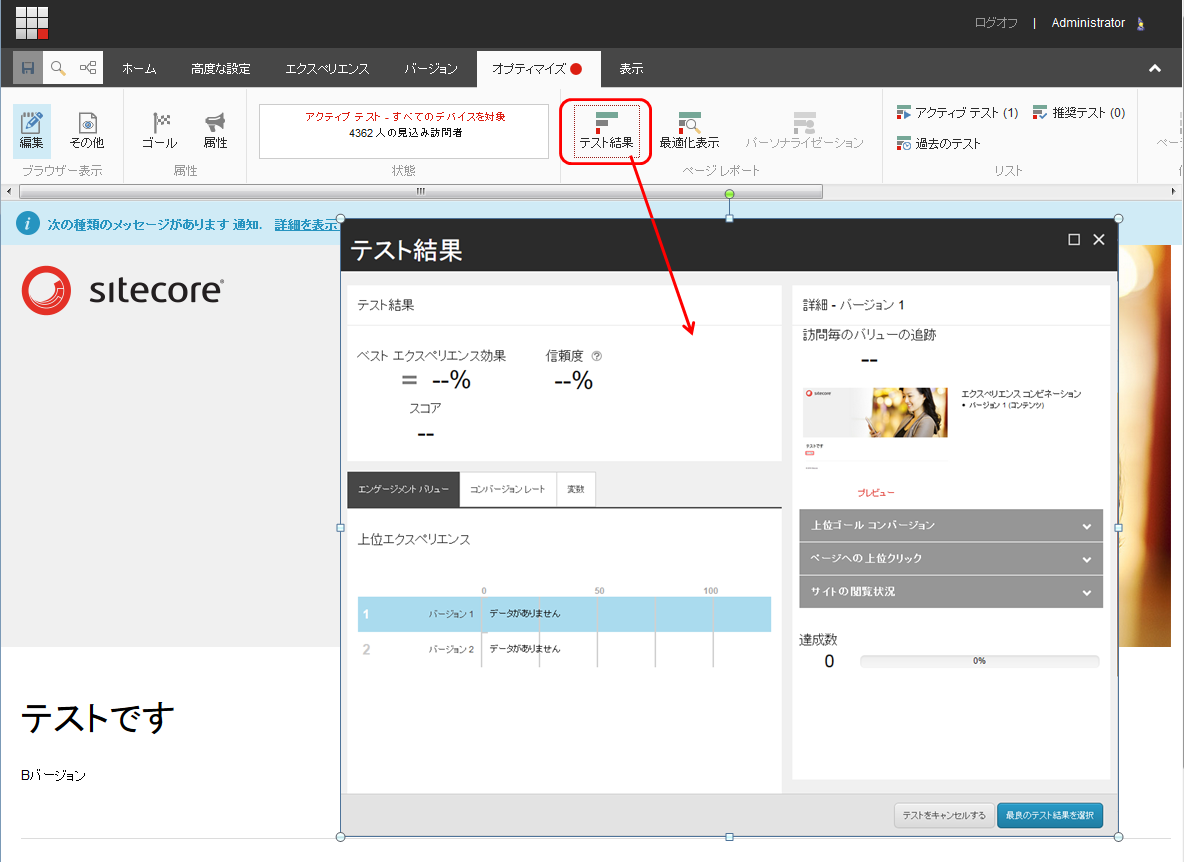
テストの結果は、エクスペリエンスエディターの「オプティマイズ」タブから確認できます。
(実際に、結果計測するには、今までと同様、関連するページへのゴールの設定などが必要になります。)

ごく簡単に、テストの設定方法をまとめさせていただきましたが、いかがでしたでしょうか。
Sitecore は、バージョンアップの度に、新機能が追加されるので、実際にどんどん活用していこうと思います。