本記事は「NEXTSCAPE Advent Calender 2021」16日目です。
qiita.com
前日は老川さんでした。自動化って素晴らしいですね。
blog.nextscape.net
今回は、Vueをとりあえず動かせるようになるまでの自分用の覚え書きをまとめてみました。
まっさらなWindows10のPCから、Hello,worldの表示までです。
私はVue初学者のため、詳しく学びたい方は公式ガイドから読まれることをおすすめします。
Vue.js
環境構築
Chrome
Google Chrome - Google の高速で安全なブラウザをダウンロード
VS Code
インストールする
Visual Studio Code - Code Editing. Redefined
日本語化する
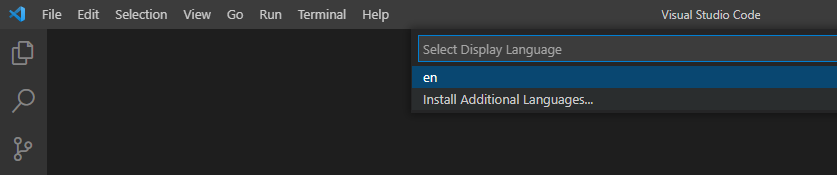
[Ctrl] + [Shift] + [P] コマンドパレットを開く
「display」と入力してEnter
「Install Additional Languages…」をクリックする

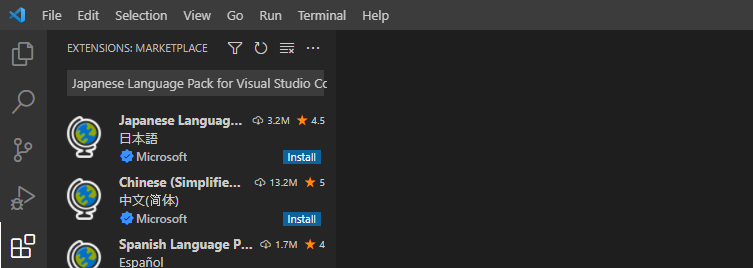
「Japanese Language Pack for Visual Studio Code」をインストールする

VS Codeを再起動すると日本語化されている
Git BASH
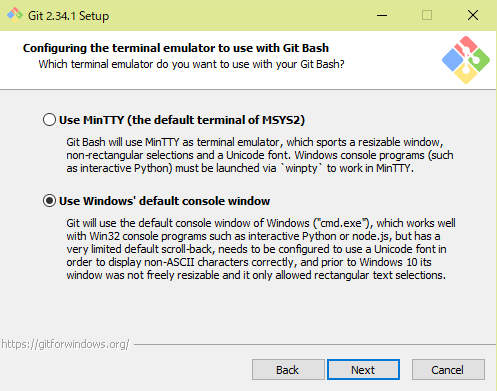
インストールする
Git for Windows
「Use windows default console window」にチェックを入れる
(ここがデフォルトのままだとbashからnodeコマンド使えなかったりするので注意)

Visual Studio CodeのターミナルにGit Bashを設定する
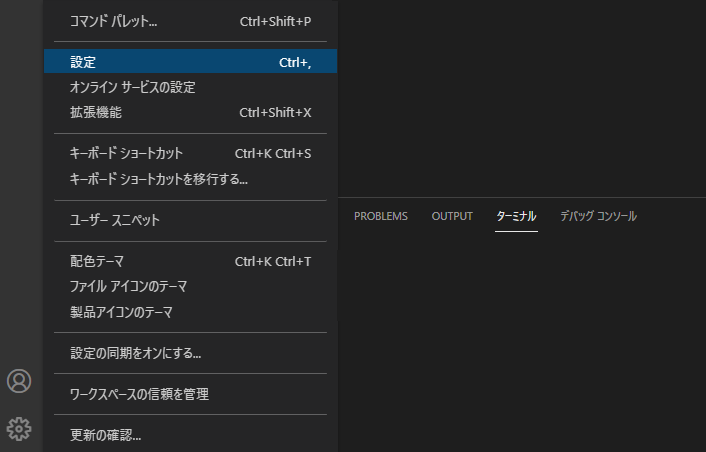
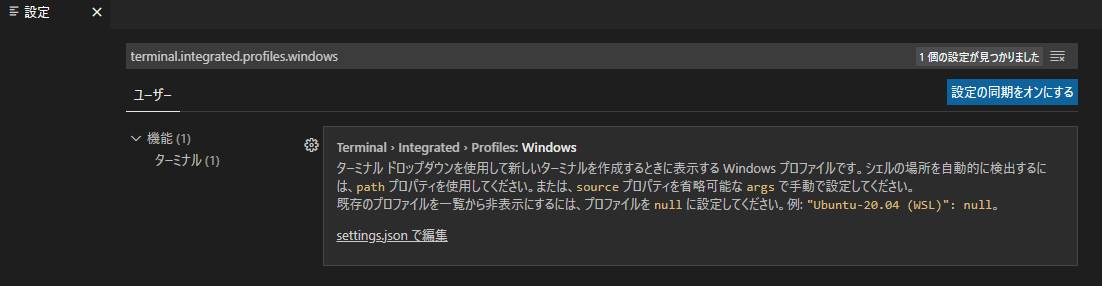
[Ctrl] + [,] 設定を開く

「terminal.integrated.profiles.windows」と入力する
「setting.jsonで編集」をクリックする

- AppData\Roaming\Code\User\setting.json
{ "terminal.integrated.profiles.windows": { "PowerShell": { "source": "PowerShell", "icon": "terminal-powershell" }, "GitBash": { // pathにはGitBashの実行ファイル「bash.exe」のパスを設定する "path": "C:\\Program Files\\Git\\bin\\bash.exe", "icon" : "terminal-bash" } }, "terminal.integrated.defaultProfile.windows": "Git Bash", }
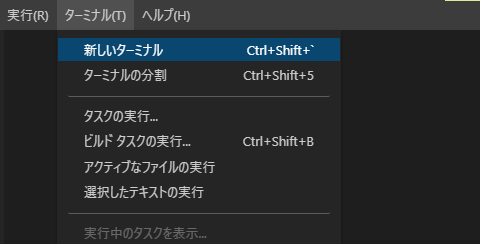
「ターミナル」→「新しいターミナル」をクリックする

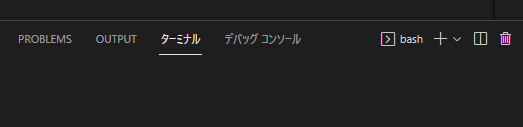
Git Bashを使用できる

Node.js
インストールする
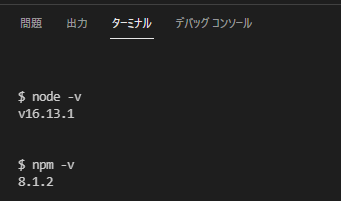
バージョン確認
- Node.js
$ node -v
- npm
$ npm -v

Yarn
インストールする
$ npm i -g corepack
$ yarn init -2
バージョン確認
$ yarn -v
Vue CLI
インストールする
$ npm install -g @vue/cli
プロジェクトを生成する
$ vue create {任意のプロジェクト名}
アプリケーションを起動する
作業ディレクトリを先ほど作成したプロジェクトフォルダに移動しないとエラーになるので注意
$ yarn serve
起動
デフォルトのままだとごちゃごちゃしてます

シンプルにしました

ソースは以下
- \src\App.vue
<template> <div id="app"> <HelloWorld msg="Hello, World!"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> </style>
- \src\main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') <template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'HelloWorld', props: { msg: String } } </script> <style> </style>
- \src\components\HelloWorld.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'HelloWorld', props: { msg: String } } </script> <style> </style>
おすすめ拡張機能
Vetur
marketplace.visualstudio.com
シンタックスハイライトしてくれたりいろいろしてくれます
IntelliJ IDEA Keybindings
marketplace.visualstudio.com
キーバインドがいい感じになってくれます
困ったときは
- バージョンを確認する
- ディレクトリを確認する
- npm installし直す
簡単な問題は解決することがあります
🖤
おわり。
ここまでお読みいただきありがとうございました。
明日は@nobuhisashikiさんです。